用Firebug调试Fusion Viewer或Mobile Viewer
各位已经开始做基于Fusion Viewer或者Mobile Viewer的开发了吗?如果你正在做或者准备做,这篇文章也许对你有帮助。Fusion Viewer和Mobile Viewer主要由大量的Javascript和部分php代码实现,估计你的开发工作多半会是和Javascript搏斗,对于JavaScript 的调试,FireFox + Firebug是个不错的选择。
在Fusion Viewer和Mobile Viewer里,为了提高性能,使用的是一个压缩版本的JavaScript类库,但这样对于调试就不方便了。你需要使用非压缩版本用于调试:
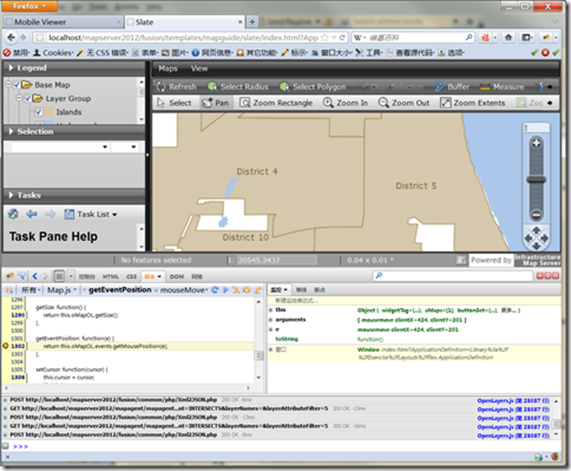
对于Fusion Viewer,比如你使用的是Slate模版,你可以用notepad++打开C:\Program Files\Autodesk\Autodesk Infrastructure Web Server Extension 2013\www\fusion\templates\mapguide\slate\index.html,把下面的代码
<script type="text/javascript"
src="../../../lib/fusionSF-compressed.js"></script>
改成
<script type="text/javascript"
src="../../../lib/fusion.js"></script>
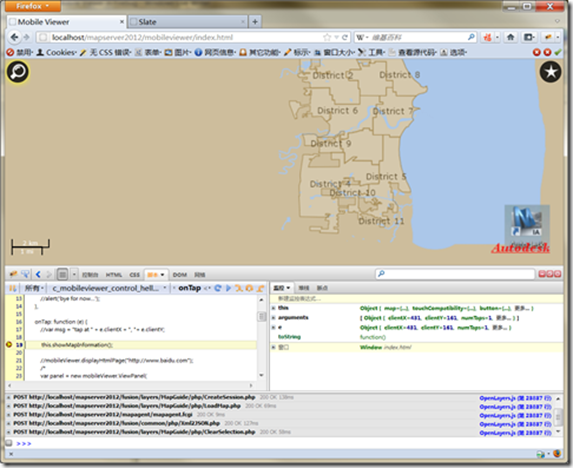
对于Mobile Viewer,可以打开C:\Program Files\Autodesk\Autodesk Infrastructure Web Server Extension 2012\www\MobileViewer\index.html,按照注释提示的那样,使用下面的代码:
<!-- For debugging, use these links-->
<link href="css/mobileviewer.css"
rel="stylesheet" media="screen" type="text/css" />
<script type="text/javascript" src="lib/mobileviewer.js">
</script>
好了,现在你可以在Firefox里打开你的Fusion Viewer或者Mobile Viewer,并且打开Firebug开始调试了。在Firebug的脚步窗口,你可以设置断点,并且可以按F11或者F10进行单步跟踪,在监视窗口中可以查看对象在运行时的值。当然了,firebug还有更多的功能,你可以自己试一下。
另外其他浏览器也提供了类似的开发者工具,比如IE9, Google Chrome等,你喜欢用哪个?