MapGuide应用开发系列(九)---- MapGuide Studio准备地图之网页布局(WebLayout)
今天我们来说说WebLayout,MapGuide作为一个WebGIS平台,自然离不开网页的布局。MapGuide本身就为我们提供了一套完整的网页布局,是的我们不用专业的美工人员就能轻松发布我们的地图。MapGuide Enterprise 2009/MapGuide OpenSource 2.0 开始支持2种类型的网页布局,即基本网页布局(Basic WebLayout)和灵活网页布局(Flexible WebLayout).其中基本网页布局我们可以采用dwf Viewer浏览器,这需要浏览器端安装dwf Viewer 插件,因为是一个ActiveX插件,所以也只能在IE浏览器上运行,这种方式现在已经不推荐使用了;另外一种就是Ajax Viewer,客户端不需要任何的插件,可支持的浏览器除了IE外,还可以支持Firefox、Saferi、Google Chrome等等,是现在MapGuide应用的主流。另外灵活网页布局(flexible WebLayout)是基于Div+CSS架构的,同样采用ajax技术,在界面设置上更灵活美观,是以后MapGuide界面发展的趋势。我们今天首先介绍一下Basic WebLayout的Ajax Viewer。
你可以通过new—> WebLayout—> Basic WebLayout来创建一个新的网页布局.我们来逐步看一下网页布局的几个基本部分:
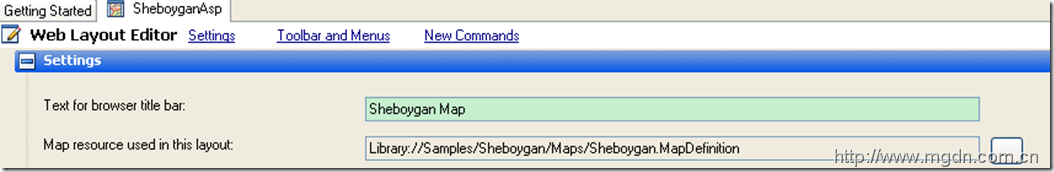
首先,我们的网页布局是用来发布地图的,它必然要引用我们前文设置好的地图,我们可以通过右边的按钮指定这个WebLayout中所要引用的地图资源(Map Resource).
在MapGuide中, WebLayout和Layer Definition, Map Definition一样,都是由xml文件定义的,那么我看一下,上面的界面对应到我们的xml文档中是什么样的呢? 你可以通过File—> save as xml来把WebLayout保存为xml文档,或者就用Maestro的Edit as Xml文档开查看.
<?xml version="1.0" encoding="utf-8"?> <WebLayout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xsi:noNamespaceSchemaLocation="WebLayout-1.0.0.xsd"> <Title>Sheboygan Map</Title> <Map> <ResourceId>Library://Samples/Sheboygan/Maps/Sheboygan.MapDefinition</ResourceId> <HyperlinkTarget>TaskPane</HyperlinkTarget> </Map>
对应的xml文档中,关于所引用的地图资源是通过<ResourceId>标签来指定的.这样我们就可以在后续的开发过程中通过更改这个标签的内容来实现切换地图的功能.这里先卖个关子,具体的实现方法和代码我们在后续的文章中再写.
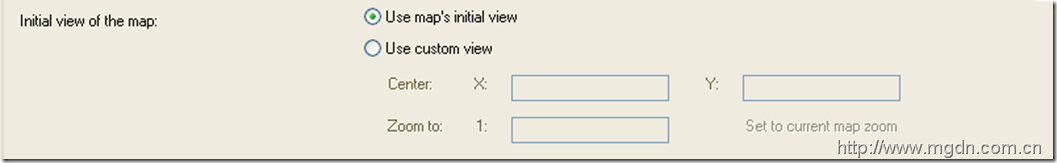
这里我们可以指定WebLayout的初始地图视口. 在上一篇文章中介绍Map的时候, 峻祁连曾经给大家介绍过了地图的初始视口,我们在设置WebLayout中,一般可以采用地图的初始视口即可,如果所示:
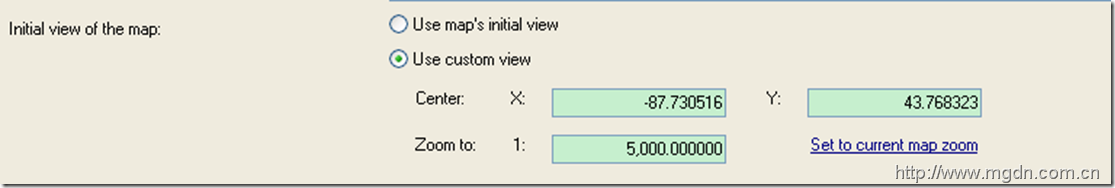
当然,如果我们想使用自定义的初始视口,则可以在下面指定,我们可以指定一个中心点坐标和地图的比例尺,如下图:
这时候对于的xml文档表示如下:
<Map>
<ResourceId>Library://Samples/Sheboygan/Maps/Sheboygan.MapDefinition</ResourceId>
<InitialView>
<CenterX>-87.730515923649847</CenterX>
<CenterY>43.768322896857846</CenterY>
<Scale>5000</Scale>
</InitialView>
<HyperlinkTarget>TaskPane</HyperlinkTarget>
</Map>
我们在做WebGIS应用的时候,经常需要把某个位置分享给朋友看. 比如今天峻祁连发现了一个馆子的麻辣香锅做得特别地道,独乐乐不如众乐乐啊,来,QQ/msn一下哥们姐们,周6中午12点,咱们饭馆见! 可是在哪儿啊?说半天说不清楚,干脆找出电子地图来,找到我喜欢的饭馆位置,啪一点生成一个链接,发给各位。大家一点,地图自动把那个饭馆调到地图中央,一目了然,多好! 其实在MapGuide开发中,我们就可以利用这个<InitialView>来实习我们上面的功能。 具体实现呢,我们也先卖个关子,后续的文章再写。
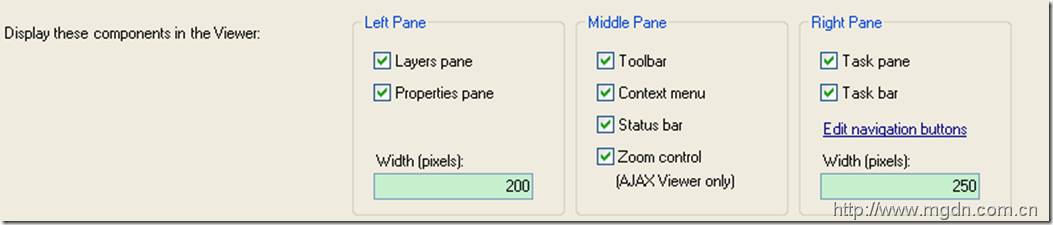
这里可以指定WebLayout所包含的模块,如图层控制面板(Layers Pane)、属性显示面板(Properties pane)、工具条(Toolbar)、右键菜单(context menu)、状态条(Status bar)、缩放控制(Zoom control)、任务面板(task pane)、任务条(task bar)等元素,并且可以指定他们的宽度。
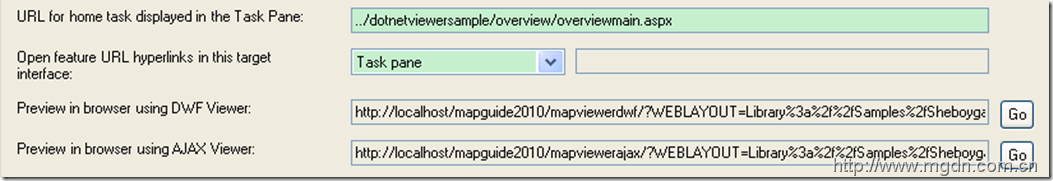
这里的第一项是在任务面板中显示的网页地址URL,即WebLayout加载后第一个显示在右边任务面板中的页面。这里用了相对路径,是相对于MapViewerAjax.aspx 或者MapViewerDwf.aspx来说的。通过预览url,你可以在浏览器中打开你编辑好的WebLayout察看效果。
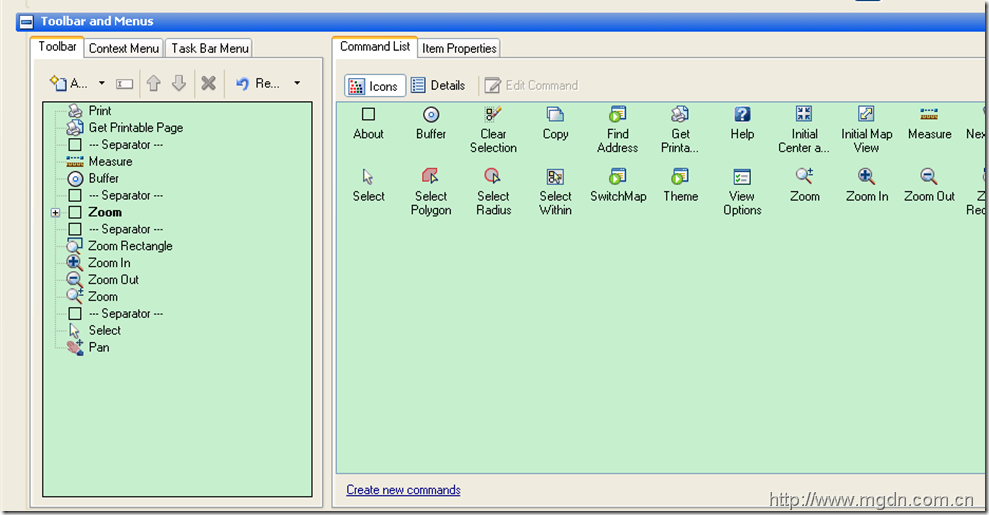
下面这个面板是我们基于MapGuide开发的主要工作面板。我们可以看到MapGuide已经内置了很多GIS常用的命令、如缩放、平移、选择、测距、创建缓冲区等等。我们在开发过程中,还需要按照客户的需要添加自己的按钮。大家注意到下面我已经添加了一些自定义的命令,如Find Address、SwitchMap、 Theme等等,这些按钮可以放置在工具条(Toolbar)中,还可以放在右键菜单(context menu)或者任务栏菜单(Taskbar Menu)上。
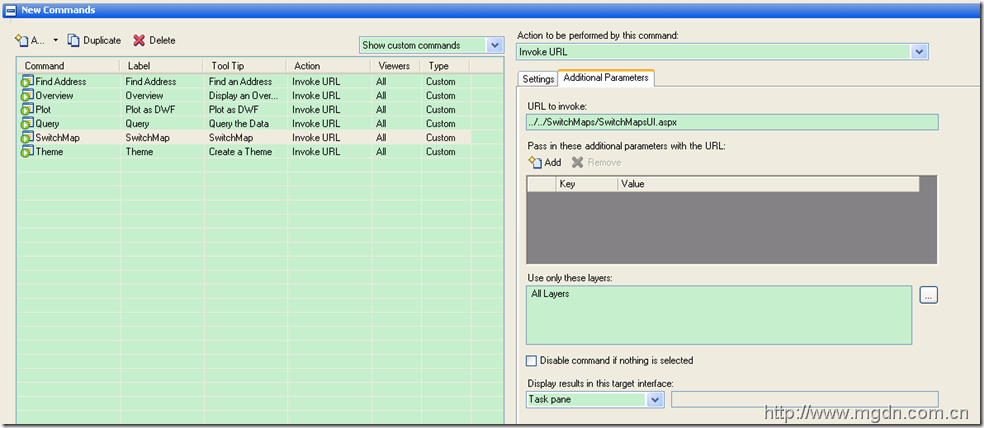
那么这些自定义命令是怎么创建的呢?我们来看一下下面的对话框。在下面的对话框中可以添加新命令,新的命令最常用的就是invoke script或者invoke URL。invoke script顾名思义,就是触发该命令时执行一段javascript代码,你可以在这里调用Viewer API来对客户端进行控制。invoke url可以调用一个aspx或者jsp、php页面,从而在这样的页面中调用Webextension API实现您的定制功能。
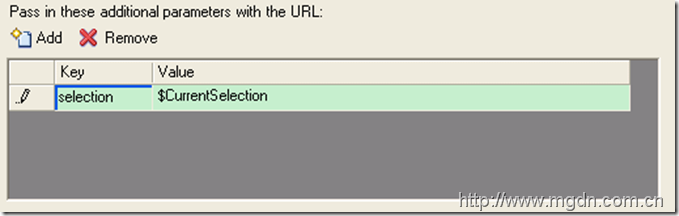
如果你采用的是dwf浏览器,并且你的页面中需要获取客户端选中的要素并进行进一步的处理,在下面一步是必要的,这样MapGuide会把用户选中地物的以xml的形式传送到服务器端,你可以在你的页面处理中接到到这个xml并利用MapGuide WebExtension API进行进一步的处理。 注意,如果你采用的是我们推荐的ajax Viewer,则这一步是不需要的,因为用户在浏览端的每一个操作,Ajax Viewer都会自动的把信息传递给服务器端。
好了,今天先到此为止,我们将在后续的文章中讲如果利用这些设置好的WebLayout进行MapGuide WebGIS的应用开发, Stay tuned! 如果你有任何看法或者建议欢迎评论,在MapGuide开发过程中遇到技术问题,你可以到MGDN论坛交流。
转载请注明出处链接和作者。 峻祁连(Daniel Du)