iOS屏幕适配 支持新手机 iPhone XR iPhone XS 超简单
随着苹果爸爸发布了 超牛叉的iPhone iPhone X 、iPhone XR、iPhone XS 、iPhone XS Max、开发者的适配工作要开始了。
停,🤚。
如果app 适配过 iPhone X、新机子不用怎么适配的了。
如果你之前的适配、都是写死的。
建议你写活吧。万一,苹果爸爸发布全面屏的iPhone呢?
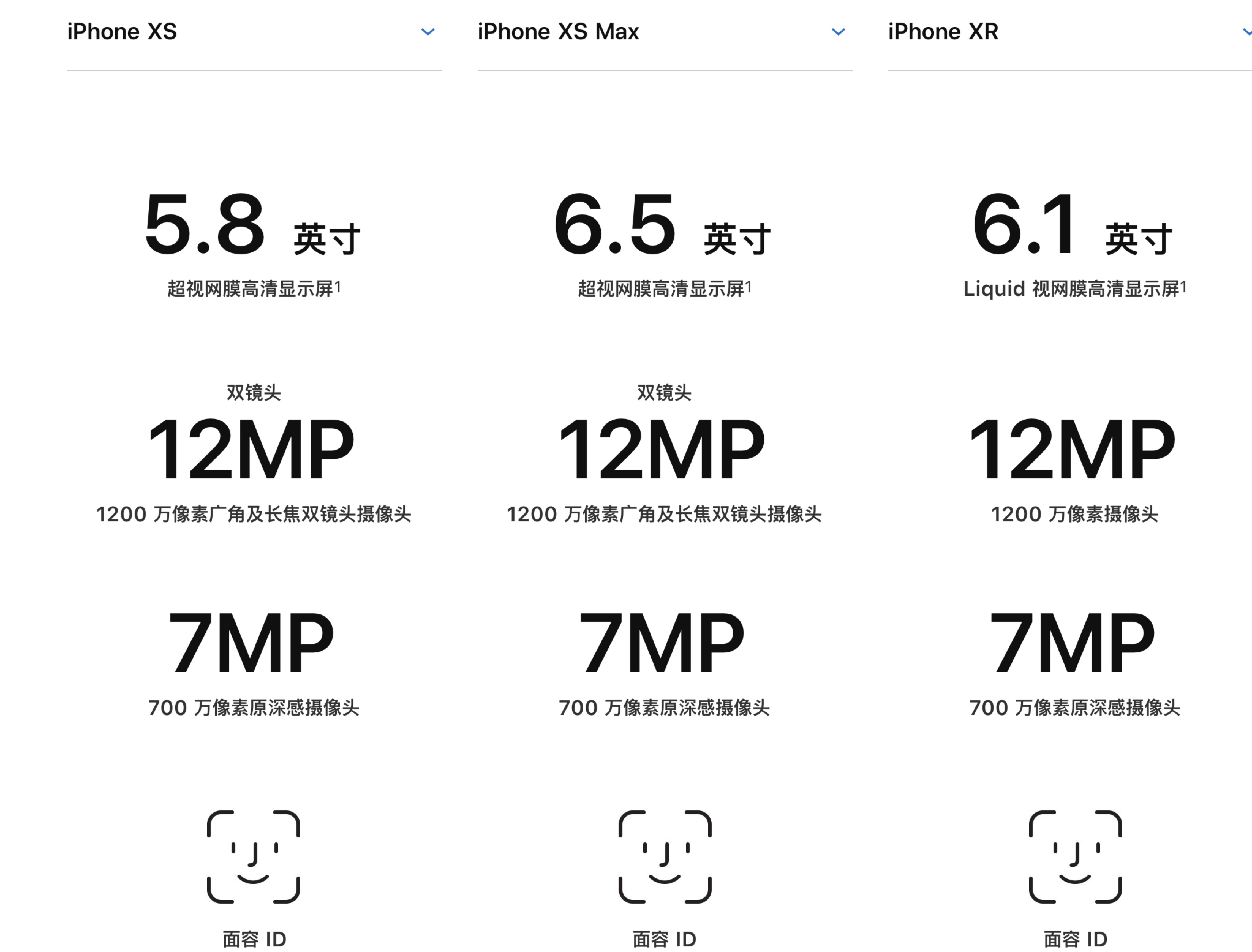
先看看新手机嘛

新手机和 iPhone X相同、都是刘海屏、
适配刘海屏即可啦
如何适配刘海屏?
下图是 iPhone X 对比其他机型的变化部分。iPhone X 和 iPhone 8 的宽度一致,在垂直方向上多了145pt,这就意味着首页可以展示更多的内容,多出来的这20%的垂直空间,也许可以挂上更高价值的运营位。
一、StatusBar
iPhone X 上的 StatusBar 高度比之前的 iPhone 高一些,也就是说,我们如果写死20pt高度的 frame 布局,都要大面积修(tu)改(xue)。在 iPhone X 上,通过打印 [[UIApplication sharedApplication] statusBarFrame] 可以看到,高度是44pt。
"如果你的 App 是隐藏 StatusBar 的,建议重新考虑。iPhone X 为用户在垂直空间上提供了更多展示余地,且状态栏中也包含了用户需要知道的信息,除非能通过隐藏状态栏带给用户额外的价值,否则苹果建议大家将状态栏还给用户。"
另外还有一点,用户在使用 iPhone X 打电话的时候,StatusBar 的高度也不会发生变化了。
二、屏幕底部
因为没有了 Home 键,iPhone X 的底部是预留给系统功能的一个区域 - Home Indicator,这部分的高度是34pt。

iPhone X 的 Home Indicator 区域
“如果你的底部是 TabBar,那么 Home Indicator 背景会来自于 TabBar 背景的延伸,如果我们是一个 feed 流的页面,那么底部会展示 feed 流的局部。”
意思是如果有 TabBar,那么那个区域会延展你的 barTintColor;没有的话,就显示透明的(参照 Setting)。之所以这么设计,是为了让 indicator 清晰可见,告诉用户你可以滑动这部分区域。所以苹果不建议我们的 UI 元素过于靠近这部分区域。
三、适配进行

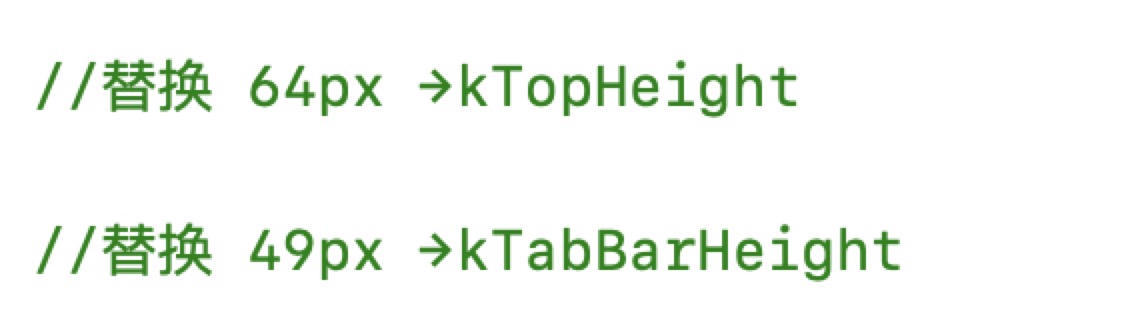
将原来的替换、审查每个界面、减去新增的高度

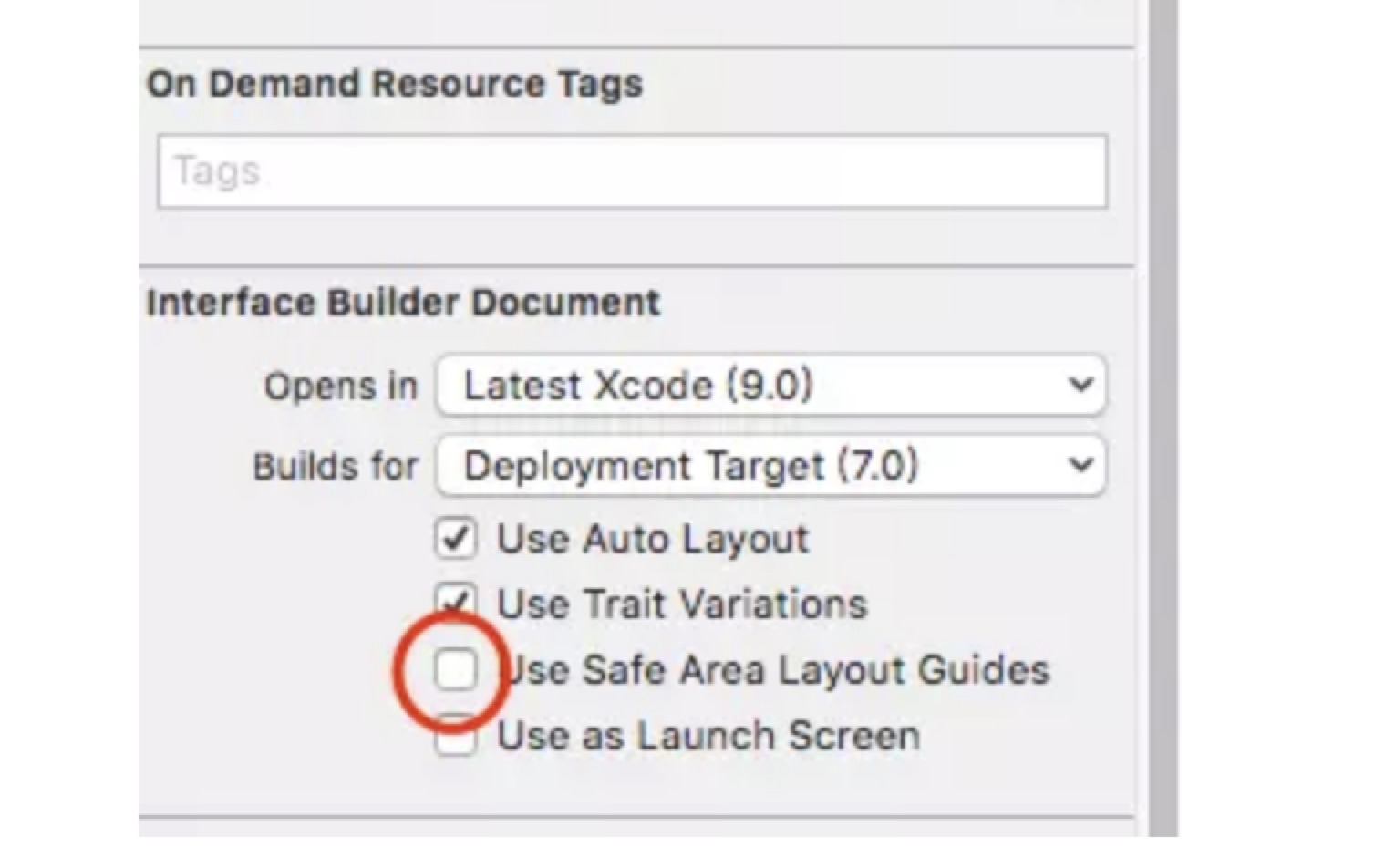
四、使用safeAreaInsets
现在没有用到safeAreaInsets来进行适配,是应为在IB界面里,safeAreaInsets支持的最低版本为iOS 9.0,
我们还需要兼容之前的版本。所以这里没有介绍这种方法。

至此、屏幕简单适配结束啦。
有什么不恰当的地方,欢迎指正。
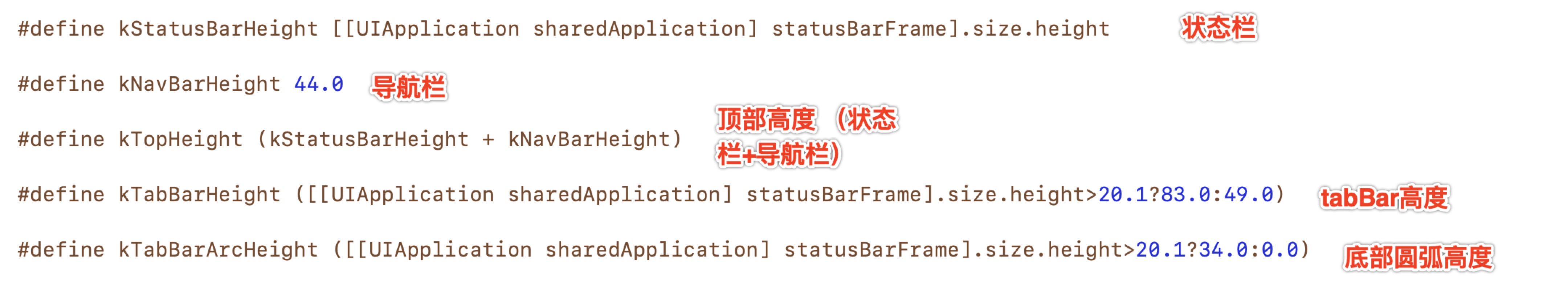
附上上述代码
#define kStatusBarHeight [[UIApplication sharedApplication] statusBarFrame].size.height #define kNavBarHeight 44.0 #define kTopHeight (kStatusBarHeight + kNavBarHeight) #define kTabBarHeight ([[UIApplication sharedApplication] statusBarFrame].size.height>20.1?83.0:49.0) #define kTabBarArcHeight ([[UIApplication sharedApplication] statusBarFrame].size.height>20.1?34.0:0.0) //替换 64px →kTopHeight //替换 49px →kTabBarHeight



