关于AngularJs中的路由学习总结
AngularJs中的路由,应用比较广泛,主要是允许我们通过不同的url访问不同的内容,可实现多视图的单页web应用。下面看看具体怎么使用。
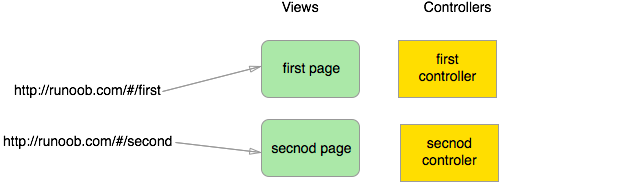
关于路由
通常我们的URL形式为http://jtjds.cn/first/page,但在单页web应用中angularjs通过#+标记实现,比如下面的页面,将是下文中的路由列子。
http://192.168.1.109:8000/angular-program/src/main.html#/pagetable/page1 http://192.168.1.109:8000/angular-program/src/main.html#/pagetable/page2 http://192.168.1.109:8000/angular-program/src/main.html#/pagetable/page3
当我们点击以上任一一个链接时,向服务器请求的地址都是http://192.168.1.109:8000/angular-program/src/main.html ,而#号之后的内容在向服务器端请求时会被浏览器忽略掉,所以我们在客户端实现#号后面的功能实现即可。简单来说,路由通过#+标记帮助我们区分不同逻辑页面,并将其绑定到对应的控制器上。

每个页面均有一个控制器控制,通过路由,从而将不同的页面展示出来。
如何使用路由?
新建main.html
<!doctype html> <html ng-app="myapp"> <head> <meta charset="utf-8"> <script src="angular.min.js"></script> <script src="angular-ui-router.min.js"></script> <script src="app.js"></script> </head> <body> <!-- 引入angularjs框架和ui-router框架,引入app.js框架 --> <h1>AngularJS 路由跳转</h1> <div ui-view=""></div> --展示page.html的页面内容 </body> </html>
新建pagetable.html页面
<!DOCTYPE html> <div> <div> <span style="width:100px" ui-sref=".page1"><a href="">首页</a></span> <span style="width:100px" ui-sref=".page2"><a href="">关于我</a></span> <span style="width:100px" ui-sref=".page3"><a href="">留言板</a></span> </div> <div> <div ui-view=""></div> --展示page1,page2,page3页面的内容 </div> </div>
新建page1.html页面
<!DOCTYPE html> <div> <div> <h1>11111111111111111111</h1> </div> </div>
新建page2.html页面
<!DOCTYPE html> <div> <div> <h1>22222222222222222</h1> </div> </div>
新建page3.html页面
<!DOCTYPE html> <div> <div> <h1>333333333333333</h1> </div> </div>
app.js内容
var app=angular.module("myapp",['ui.router']);//声明angualrjs模块,并把ui-router传人angularjs模块
app.config(function ($stateProvider, $urlRouterProvider) { //声明把$stateprovider和$urlrouterprovider路由引擎作为函数参数传人,为应用程序配置路由
$urlRouterProvider.otherwise("/pagetable");
$stateProvider
.state("pagetable", {
url: "/pagetable",
templateUrl: "pagetable.html" //第一个显示出来的页面
})
.state("pagetable.page1", {
url:"/page1",
templateUrl: "page1.html" //
})
.state("pagetable.page2", {
url:"/page2",
templateUrl: "page2.html"
})
.state("pagetable.page3", {
url:"/page3",
templateUrl: "page3.html"
});
});
下面解释下配置路由的意思。angularjs使用UI-rooter将其传人angularjs模块。OK,我们将项目运行起来,如果时本地直接打开的话,在非safari下面运行,会出现跨域的问题,我们来看下。即只有在safari下才能正常打开,以本地的file://开头的在其它浏览器下是不能打开文件的。主要是js同源策略的影响。

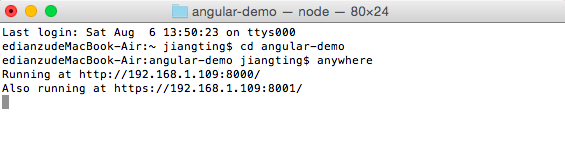
那么如何将项目运行在服务器上跑起来呢?提供一个工具:https://www.npmjs.com/package/anywhere 可实现简单页面运行。具体安装看文档说明。OK,现在让我们启动项目,

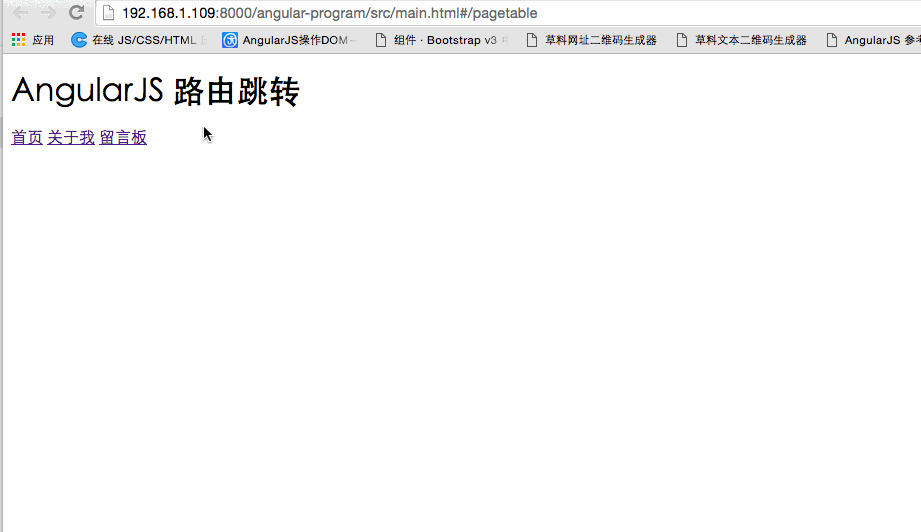
现在让我们看下运行的效果:如下图所示

点击不同的链接,下面将会显示不同的页面。那么简单的路由跳转就完成啦。简单来首,路由问题,比较简单,即如何控制多个页面在同一页面下跳转?
作者:婷风
出处:http://www.cnblogs.com/jtjds/p/5743855.html
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意
转载文章之后必须在 文章页面明显位置给出作者和原文连接否则保留追究法律责任的权利。








