& vue项目中的rem适配
有个朋友问我在vue项目怎么做rem适配,我工作中都是用的dva,但是我感觉道理都是一样的,换汤不换药。配完就顺手写下来吧!
需要安装两个插件库 lib-flexible和px2rem-loader
yarn add lib-flexible yarn add px2rem-loader
flexible.js是淘宝官方H5移动适应解决方案。它做了三件事:
1、动态改写标签
2、给<html>元素添加data-dpr属性,并且动态改写data-dpr的值
3、给<html>元素添加font-size属性,并且动态改写font-size的值
我个人理解就是做了一个动态的媒体查询,实时设置根结点的font-size
px2rem会在项目编译的过程中根据根结的font-size值将我们项目css中的px单位转成rem。但是有些是我们不需要转成rem的,比如font-size或者是一些固定大小的原素。这个时候我们可以把px写成PX,PX在编译中不会被转成rem。但是格式化代码的时候会把PX格式化成px,这点需要注意一下。另一种避免转成rem的方式就是写成行内样式,哈哈。
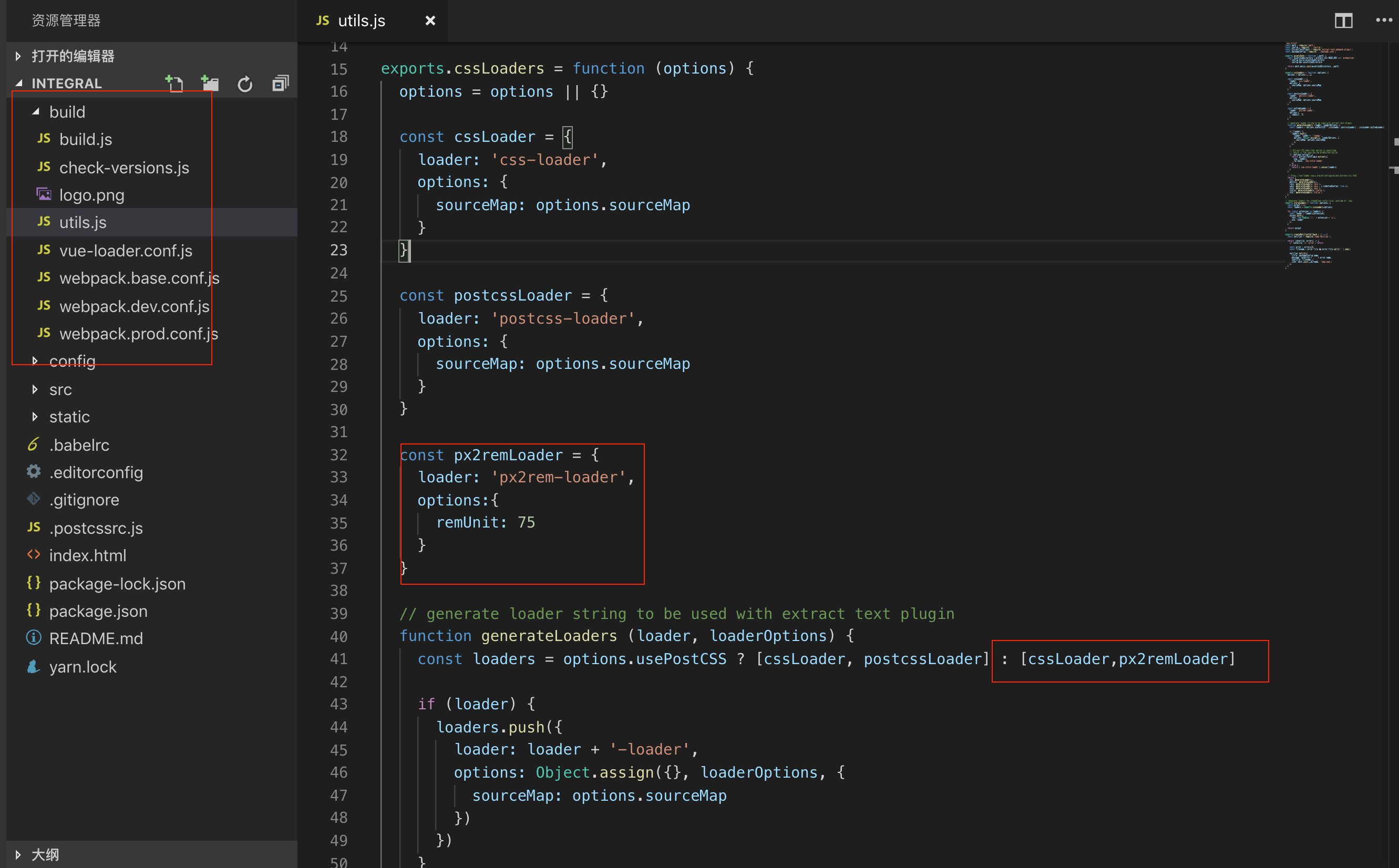
px2rem的使用是需要我们简单的配置一下的。px2rem是一个loader,vue中所有的loader都是在一个utils.js文件中配置生成的,所以我们只需要找到cssLoader这个对象,在它下面再加一个px2remLoader,就可以让这个loader在编译中将我们的px转成rem了。一般来说我们的设计稿都是2倍的,也就是750。remUnit这个值就是750/10得来的。配置完后,重启项目,我们配置的px2remLoader就会生效了。设计稿是多大,我们写多大就👌了。
下面这个是两个相结合的,直接使用px就可以
第一部分:项目中引入lib-flexible
一、项目中安装lib-flexible
$ npm install lib-flexible --save
二、在项目的入口js文件中引入lib-flexible
import 'lib-flexible'
现在已经在vue项目使用lib-flexible来解决移动端适配了。
lib-flexible会自动在html的head中添加一个meta name="viewport"的标签,同时会自动设置html的font-size为屏幕宽度除以10,也就是1rem等于html根节点的font-size。假如设计稿的宽度是750px,此时1rem应该等于75px。假如量的某个元素的宽度是150px,那么在css里面定义这个元素的宽度就是 width: 2rem
注意:
1.检查一下html文件的head中,如果有 meta name="viewport"标签,需要将他注释掉,因为如果有这个标签的话,lib-flexible就会默认使用这个标签。而我们要使用lib-flexible自己生成的 meta name="viewport"来达到高清适配的效果。
2.因为html的font-size是根据屏幕宽度除以10计算出来的,所以我们需要设置页面的最大宽度是10rem。
3.如果每次从设计稿量出来的尺寸都手动去计算一下rem,就会导致我们效率比较慢,还有可能会计算错误,所以我们可以使用px2rem-loader自动将css中的px转成rem
第二部分:使用px2rem-loader自动将css中的px转换成rem
一、安装px2rem-loader
$ npm install px2rem-loader --save-dev
二、配置px2rem-loader
1.打开build/utils.js文件,找到exports.cssLoaders方法,在里面添加如下代码
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUint: 75
}
}
2.修改generateLoaders方法中的loaders
// 注释掉这一行
// const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader]
// 修改为
const loaders = [cssLoader, px2remLoader]
if (options.usePostCSS) {
loaders.push(postcssLoader)
}
然后重新npm run dev,打开控制台可以看到代码中的px已经被转成了rem