跨浏览器的placeholder-jQuery版(jQuery插件EnPlaceholder)
案例:整搜索框,需要默认占位符为“请输入关键词”,获取焦点时,占位符消失或不可用(不影响正常输入),丢失焦点后,若用户无内容输入,占位符继续出现,继续占位。这种代码我想前端们已经很容易就写出来了吧,现在HTML5原生就有这个“placeholder”属性,效果与上边案例描述的一样(各支持的浏览器内部表现可能不一致,但是作用是一致的),那么这一属性该怎么优雅降级到支持所有现代浏览器呢?答案还是脚本即JavaScript。
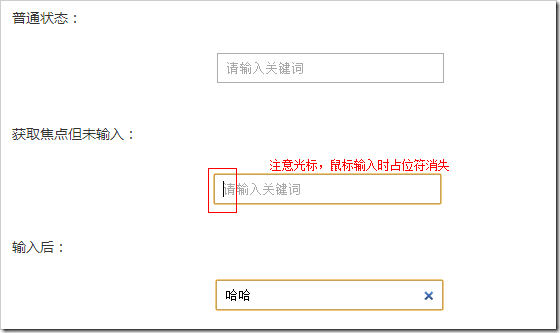
上述案例的一个图例:
下面我们就使用 Jquery 的 enplaceholder 插件来实现这个效果.
效果演示界面 http://www.ifrans.cn/demo/enplaceholder.html
用法:
首先在head中分别引入jQuery及本插件
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="jquery.enplaceholder.js"></script>
然后就可以调用鸟
//通过value模拟placeholder
$('input').placeholder();
//通过插入span元素模拟placeholder
$('input').placeholder({isUseSpan:true});