EF5+MVC4系列(12) 在主视图中直接用RenderAction调用子Action,并返回视图(Return View)或者分部视图(Return PartialView); 从主Action传值到子Action使用TempData传值;TempData高级用法
结论: ViewData 适用于 在一次请求中 传递数据 . 比如我们从 主Action 到 主视图, 然后在 主视图中 用 RenderAction 请求子Action的时候,就是算作 一次请求.
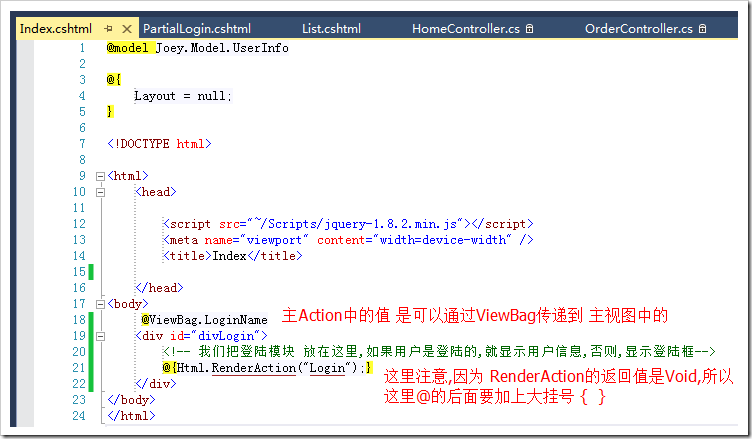
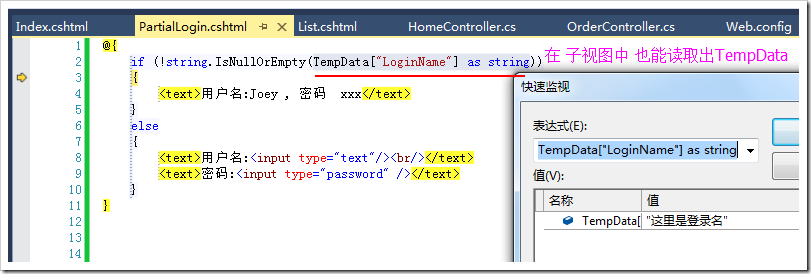
场景,我们在 主页面中,有一个 login登陆模块, 我们判断,如果 用户是登陆的,那么就显示 账号密码, 如果用户没有登陆, 则显示 登陆框
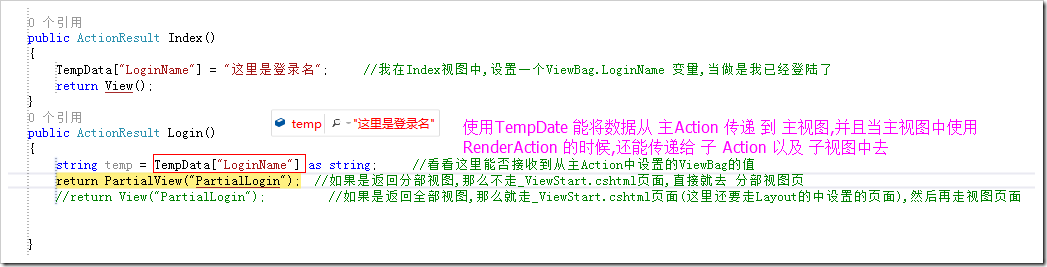
先来看看 我们的代码先运行 /home/index 这个Action 然后到了前台之后, 前台的CShtml中 直接使用 Html.RendyAction 来调用子视图.
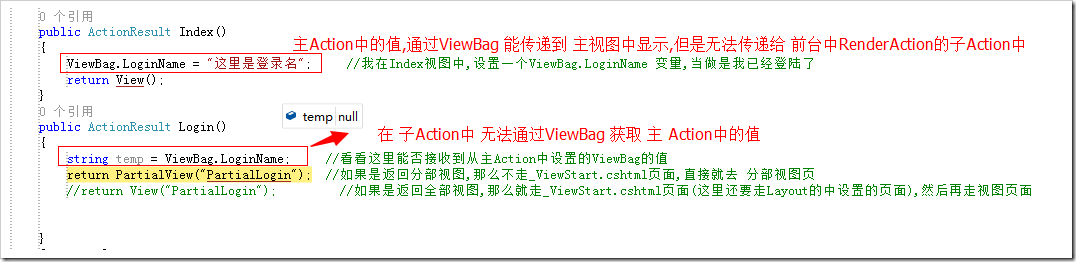
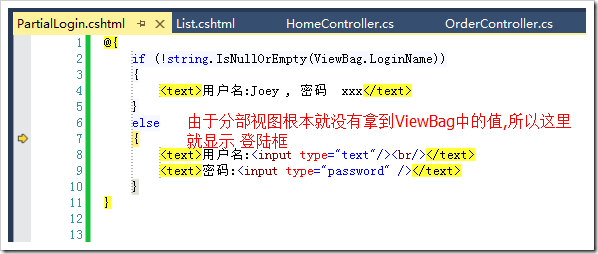
我们先来试试 ViewBag 能否传递值给 子Action中呢?
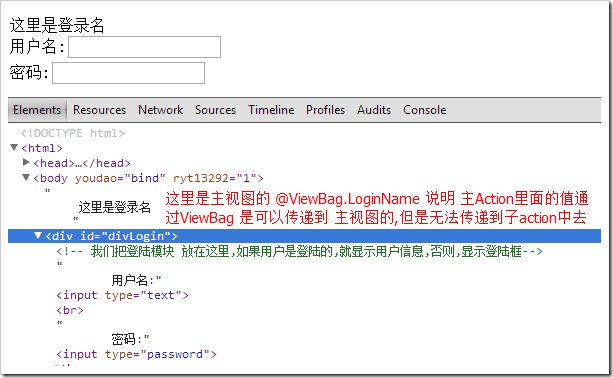
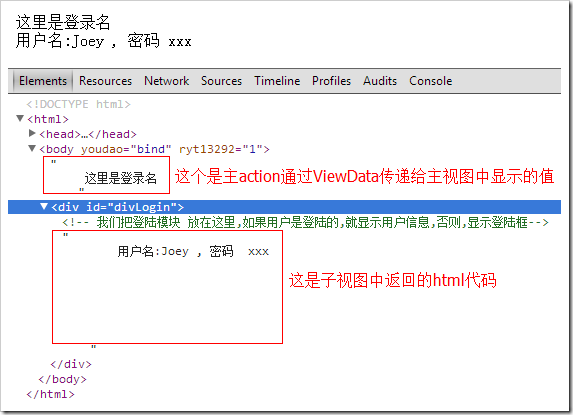
前台生成
那我们现在来试试 TempData 来传递数据试试
最后生成的html代码
注意,这里返回 视图(Return View) 和 返回 分部视图 ( Return PartialView)的区别是什么呢?
直白一点就是, 完整视图 Return View 会先去执行 ViewStart.cshtml , 如果ViewStart.cshtml中有指定Layout属性,那么还会执行这个Layout的页面
如果是返回 分部视图 Return PartialView ,则不执行 ViewStart.cshtml ,直接运行分部视图.
举一个例子 : 假如我们请求的页面是 /Product/Index的时候 , 如果在根目下的ViewStart.cshtml中有一段代码,并且在Product文件夹下的ViewStart也有代码,那么到最后的目标视图 index中也有代码,这3种代码是如何排序的?
答案是,依次进行 比如 根Viewstart中有的代码,会排在 Product下的viewstart的前面,然后把这2者的代码,又会带到 目标Index视图的前面,最后,把这3者的代码,回填到ViewStart中指定的 layout.cshtml (默认视图) 里面的 RendyBody处 (如果在目标index中,有section节点,那么Section节点会回填到 layout.cshtml中的 RenderSection 处)
具体的也可以看看这篇文章 EF5+MVC4系列(10) mvc的布局页面 _ViewStart.Cshtml
二 : Tempdata的高级用法,注册或者填写表单的时候,将注册的资料不清空,重新返回给前台页面显示注册资料
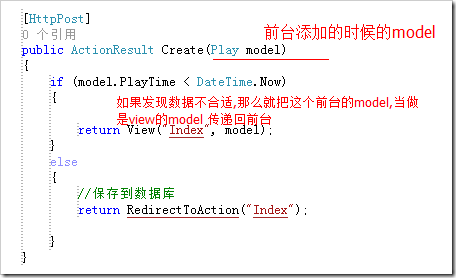
场景:我们有时候在注册的时候,或者是其他填写表单的时候,如果通过了前台验证,但是后台验证不过,这个时候,为了更用户一个良好的用户体验,可以将用户填写数据,再次返回给前台页面上显示出来,这样,用户只需要修改部分信息就可以了,不用全部重新输入一次
我发现这个没有什么用…直接return view的时候,把 post提交的 model 当做 view的返回值 model 就可以直接传给前台了
前台只要设置了 @model Joey.Model.Play 设置了当前页面的Model属性,就可以直接拿上次你提交的不成功的数据了
三: Tempdata 应用例子,通过Tempdata 实现添加数据时防止页面刷新出现重复提交数据的情况:
参考 http://www.cnblogs.com/zgqys1980/archive/2012/08/16/2641922.html











 浙公网安备 33010602011771号
浙公网安备 33010602011771号