第03周实验:简单图形用户界面设计
什么是 GUI
GUI 是 Graphical User Interface(图形用户界面)的缩写。在 GUI 中,并不只是键入文本和返回文本,用户可以看到窗口、按钮、文本框等图形,而且可以用鼠标点击,还可以通过键盘键入。
第一个 GUI
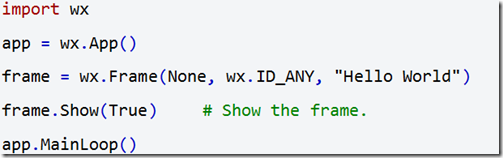
代码清单 6-1 小GUI程序“Hello,world”
运行程序,你会看到下面的界面(可能会有点慢)
OK,我们利用下表来逐行解释代码清单 6-1的内容:
|
app = wx.App() |
每一个wxPython应用程序都是一个 wx.App实例 。 |
|
wx.Frame(None,wx.ID_ANY,"Hello") |
wx.Frame 是一个顶级窗口。它没有父窗口,所以其父亲是None。我们还需要为这个顶级窗口起个名字,也就是ID,wx.ID_ANY。 |
|
frame.Show(True) |
显示ID_ANY窗口 |
|
app.MainLoop() |
最后,我们通过MainLoop()函数,让程序一直运行。运行过程中我们还可以处理事件。 |
6.3 复杂一点GUI
第一步:构建一个简单的窗口
我们首先构建一个简单的窗口(框架),里面有一个可编辑的文本框。构建一个文本框的需要使用 wx.TextCtrl小部件(类似汽车的零件)。 默认情况下,文本框是一个单行的字段,但是 wx.TE_MULTILINE 参数允许您输入多行文本。
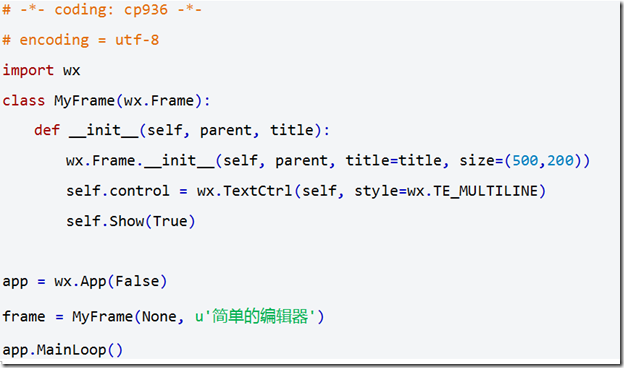
代码清单 6-2一个简单的编辑器
运行程序,你会看到下面的界面
现在代码里有许多内容你看不懂,没关系,因为代码类涉及到了类class MyFrame(wx.Frame)、特殊的方法__init__()及其属性等内容。你先了解一下就行,我们以后会讲到。接下来我们继续完善这个小程序,添加一个菜单到编辑器。
第二步:添加一个菜单栏和状态栏
每个应用程序都应该有一个菜单栏和状态栏,让我们将它们添加到编辑器里。
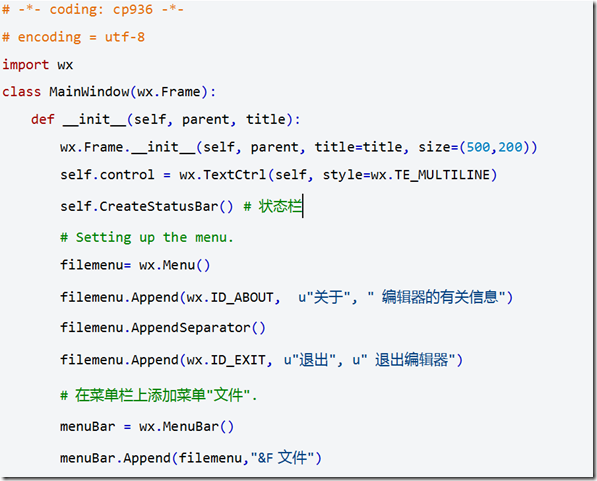
代码清单 6-3编辑器的菜单栏和状态栏
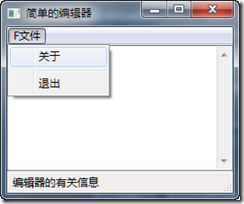
运行程序,你会看到下面的界面:
好像代码越来越复杂了!
是的,对于初学者而言,目前不要尝试理解每一行代码。
GUI中的事件
这个例子同事件有点关系,什么是事件?
在GUI中,用户执行的动作(比如点击菜单)叫做事件。程序响应事件称为事件处理。 当一些事件发生时(单击一个按钮、文本输入、鼠标移动等)。我们需要编程响应这些事件。下面的程序将用 bind() 方法 绑定对象的事件(什么是对象?)
我们创建了一个有一个文本框的窗口用来显示鼠标的位置,这有助于我们了解事件。
这个程序通过一个文本框来显示鼠标的当前位置,用户移动鼠标动作就是一个事件,有些程序必须响应用户移动鼠标的事件,比如电脑游戏中,枪的准星就是通过鼠标移动来瞄准的。
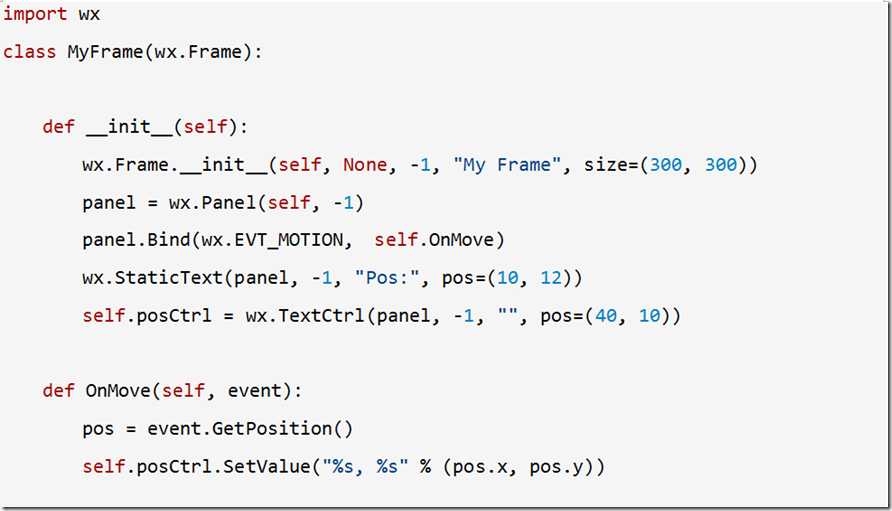
代码清单 6-4显示鼠标的位置
运行程序,你会看到下面的界面
6.5 复杂一点的事件
好吧,我们再了解最后一个例子,其他GUI的知识放到以后再学习。
这个例子同事件有关:有两个文本框,三个按钮控件,按下按钮便可以左右互发消息。
运行程序,你会看到下面的界面
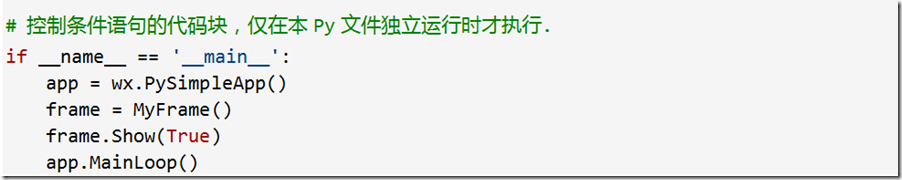
代码清单 6-5 发送消息(复制) 源代码