结对编程1-模块化
林家仙:201421122062
蒋琳琳:201421122092
地址:https://git.coding.net/sasuke_/testtwo.git
需求分析
1.界面简洁简单,具有登入,答题,结束。
2.具有计时功能:(1)单题的倒计时(2)答题的计时
3.答对题目计入分数,答错题目不计分并视为失败退出,记录并保存用户的最高的分数
4.答题正确错误有不同的音效
程序设计
1.计时功能
倒计时功能是使用了setInterva, setInterval动作的作用是在播放动画时,每隔一定时间就调用函数,方法或对象。这里使用本动作更新时间显示。
当在一定时间内,用户给出正确答案并提交,将进入下一题,并更新倒计时时间,若字一定时间内,用户没有输入答案,即视为答题失败,系统给出提示“Time out”。

计时器功能是创建一个函数来计录时间,并且使用requestAnimationFrame实现计时的动画效果。


2.记分功能
cookie是浏览器提供的一种机制,它将document 对象的cookie属性提供给JavaScript。可以由JavaScript对其进行控制,而并不是JavaScript本身的性质。
首先创建一个可在 cookie 变量中将当前最高分值存入 document.cookie 对象,再设置获取cookie中的值。


3.界面设计
运用 CSS 对网页中元素位置控制,编辑网页对象和模型样式。

创建一个函数来获取和调用声音

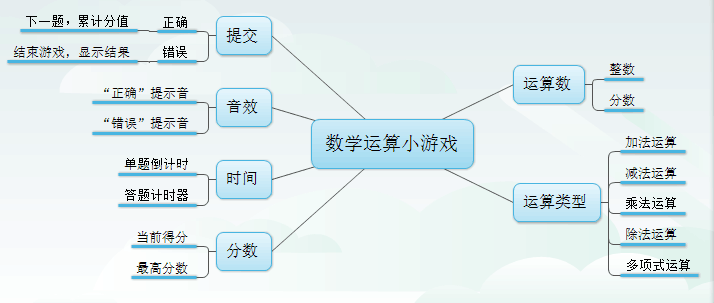
4.思维导图

代码展示
倒计时
1 var time = 10;
2 var timer = setInterval(function() {
3 time = time - 1;
4 if(time == 0) {
5 clearInterval(timer);
6 hide(gameDiv);
7 show(startDiv);
8
9 score1.innerText = "Your Score Is : " + score;
10
11 massage.innerText = "Time Out ! ";
12
13 worngMp3.play();
14 }
15 timerp.innerText = time;
16 }, 1000);
计时器功能及其动画效果
1 var defaults = {}
2 , one_second = 1000
3 , one_minute = one_second * 60
4 , one_hour = one_minute * 60
5 , one_day = one_hour * 24
6 , startDate = new Date()
7 , face = document.getElementById('lazy');
8
9
10 var requestAnimationFrame = (function() {
11 return this.requestAnimationFrame ||
12 this.webkitRequestAnimationFrame ||
13 this.mozRequestAnimationFrame ||
14 this.oRequestAnimationFrame ||
15 this.msRequestAnimationFrame ||
16 function( callback ){
17 this.setTimeout(callback, 1000 / 60);
18 };
19 }());
20
21 tick();
22
23 function tick() {
24
25 var now = new Date()
26 , elapsed = now - startDate
27 , parts = [];
28
29 parts[0] = '' + Math.floor( elapsed / one_hour );
30 parts[1] = '' + Math.floor( (elapsed % one_hour) / one_minute );
31 parts[2] = '' + Math.floor( ( (elapsed % one_hour) % one_minute ) / one_second );
32
33 parts[0] = (parts[0].length == 1) ? '0' + parts[0] : parts[0];
34 parts[1] = (parts[1].length == 1) ? '0' + parts[1] : parts[1];
35 parts[2] = (parts[2].length == 1) ? '0' + parts[2] : parts[2];
36
37 face.innerText = parts.join(':');
38
39 requestAnimationFrame(tick);
40
41 }
1 trueBtn.onclick = function(){
2 var newResult = document.getElementById("answer").value;
3
4 if(newResult == resultfinal){
5 clearInterval(timer);
6 trueMp3.play();
7 score = score+1;
8 score2.innerText = score;
9 game();
10
11 }
12 else if(newResult != result ){
13
14 clearInterval(timer);
15 worngMp3.play();
16 hide(gameDiv);
17 show(startDiv);
18
19 score1.innerText = "Your score : "+score;
20
21
22 massage.innerText = "Wrong answer !";
23
24
25 if(score>chBestScore){
26 setCookie("bestScore",score,30);
27
28 }
29
30 chBestScore = getCookie("bestScore");
31 bestP.innerText = "Best Score : " +ChBestScore;
32
33
34 };
35 };
1 function setCookie(cname, cvalue, exdays) {
2 var d = new Date();
3 d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
4 var expires = "expires=" + d.toUTCString();
5 document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
6 }
7 /// get cookie
8 function getCookie(cname) {
9 var name = cname + "=";
10 var decodedCookie = decodeURIComponent(document.cookie);
11 var ca = decodedCookie.split(';');
12 for(var i = 0; i < ca.length; i++) {
13 var c = ca[i];
14 while(c.charAt(0) == ' ') {
15 c = c.substring(1);
16 }
17 if(c.indexOf(name) == 0) {
18 return c.substring(name.length, c.length);
19 }
20 }
21 return "";
22 }
1 function sound() {
2 soundBtn.onclick = function() {
3 trueMp3.volume = 0;
4 worngMp3.volume = 0;
5 soundBtn.innerHTML = "🔇";
6 soundBtn.onclick = function() {
7 trueMp3.volume = 0.1;
8 worngMp3.volume = 0.1;
9 soundBtn.innerHTML = "🔈";
10 sound();
11 };
12 };
13 }
程序运行

地址:https://git.coding.net/sasuke_/testtwo.git
小结感受
优点:耐心,勤奋好学,坚持不懈
改进:需要合理安排自己的时间,劳逸结合。
PSP
| PSP | Personal Software Process Stages | Time Predicted | Time |
|---|---|---|---|
| Planning | 计划 | 5 | 5 |
| · Estimate | 估计这个任务需要多少时间 | 5 | 4 |
| Development | 开发 | 420 | 700 |
| · Analysis | 需求分析 (包括学习新技术) | 15 | 13 |
| · Design Spec | 生成设计文档 | - | - |
| · Design Review | 设计复审 | - | - |
| · Coding Standard | 代码规范 | 30 | - |
| · Design | 具体设计 | - | - |
| · Coding | 具体编码 | 200 | 550 |
| · Code Review | 代码复审 | 30 | - |
| · Test | 测试(自我测试,修改代码,提交修改) | 145 | 250 |
| Reporting | 报告 | 100 | 100 |
| . | 测试报告 | 90 | 90 |
| . | 计算工作量 | 10 | - |
| . | 并提出过程改进计划 | 10 | - |



 浙公网安备 33010602011771号
浙公网安备 33010602011771号