页面点击分析工具设计与实现
熟悉 google analytics 的朋友都知道里面集成了一个:网页内分析(In-Page Analytics) 工具,用于可视化的查看指定页面的链接点击分布,当以可视化方式查看时,可以通过点击页面链接,依次查看各个页面的点击分布。
详细的介绍和使用可以看这几篇文章:
========================================
Google Analytics热力图—网页详情分析
网站首页点击分布分析
了解网站页面的点击情况
google analytics的可视化分析,其实是根据页面点击的引用页(Referer)来统计的,即当前页,点击的目标页面都要正确的部署ga的脚本,这也可以解释为什么google analytics的分析:
1 无法区分跳转到外站的链接点击
2 无法区分指向同一页面地址的不同位置的链接的点击数(如同一篇文章有标题链接,和图片链接,这时google analytics是无法区分用户到底是点标题还是点图片链接的)
另外 google analytics 虽然支持细分,筛选,和按日期范围查看,但对于普通用户来讲有些复杂,不一定知道如何操作。
因此自己设计和实现页面点击分析工具除了要解决这儿的2个问题外,还希望在可用性上有所提高,让产品,设计,测试人员也可以方便的查看各个页面的点击情况。
自己设计和实现页面点击分析工具需要按:
1 用户来源(站点推荐,搜索引擎)
2 新老访客
来区分点击。
如果是站点推荐,可以查看具体的推荐页面地址,如果是搜索引擎,可以看具体的关键字。
新老访客,则按页面地址而不是全站来区分,可以区分用户第一次看到指定页面,和第二天访问该页面的点击情况,这样的好处是可以分析用户第一次看的你的:广告,专题页时,最本能的点击情况。
介绍一下基本的点击统计:
========================================
1 在我们的设计里,为每个链接绑定js点击事件,每次点击时,提交一条数据到服务器,这样就可以区分跳到外站的链接了。
2 在我们的设计里,每个链接的点击,除了记录链接地址外,还会记录链接的所在div容器信息。
假设有以下的页面结构:
<div class="title">
<a href="/tool-for-web-analytics/page-click-analysis/">了解网站页面的点击情况</a>
</div>
<div class="detail">
<a href="/tool-for-web-analytics/page-click-analysis/">
<image src="http://webdataanalysis.net/wp-content/uploads/2012/05/Google-In-Page-Analytics-150x150.png" />
</a>
有时候我们需要了解网站页面中各链接的点击情况,尤其是网站的首页和一些中间页,这对网站的内容编排、用户体验优化都能起到很好的指导作用。。。。。
</div>
点标题链接时,记录:
/tool-for-web-analytics/page-click-analysis/ | a_div.title
点图片链接时,记录:
/tool-for-web-analytics/page-click-analysis/ | a_div.detail
这样就可以区分指向同一地址,但位置不同的链接了,具体的实现比这儿介绍的要复杂些,但基本的思路是这样的。
介绍一下如何区分用户来源:
========================================
常见的用户来源有:直接流量,站点推荐,搜索引擎。
而每次访问时,可以用js读到访问页的Referer,即引用页地址。
如果引用页为空,或为本站点的上一个页面地址,即为:直接流量。
如果引用页为其他站点(朋友的站点推荐,别人的文章引用),即为站点推荐。
如果引用页为:www.baidu.com,www.google.com,这时即为:搜索引擎,同时通过分析这儿的页面地址:
http://www.baidu.com/s?wd=joegh网站分析 还可以获取用户的查询关键字,看到用户查询了哪些关键字来到了你的站点。
介绍一下如何区分新老访客:
========================================
因为要区分用户是否为第一次查看指定页面,这时要在服务器端记录用户的点击明细,如果:
1 之前没有在指定页面发生过点击
2 或距离上次在指定页面的点击时间少于1天
则认为是新访客点击,否则作为老访客。
好了,基本的设计和思路就是这样,至于如何做的像google analytics的可视化那样漂亮,其实并不是太难(提示一下:每个黄色的小链接其实是个浮动的div),也不是我们这篇文章的重点,或许可以在下一篇文章里介绍 :b
总结:
========================================
1 通过改变数据记录的方式,来记录外站链接点击
2 通过链接的相关信息,来区分链接点击
3 页面点击分析工具不一定要大而全,方便实用就好
通过自己开发的:页面点击分析工具,已经在我们的日常工作中发挥作用了,设计师,产品经理会先看看页面点击,再决定设计时,如何更好的布局,导航,而不是过去的凭感觉 :)
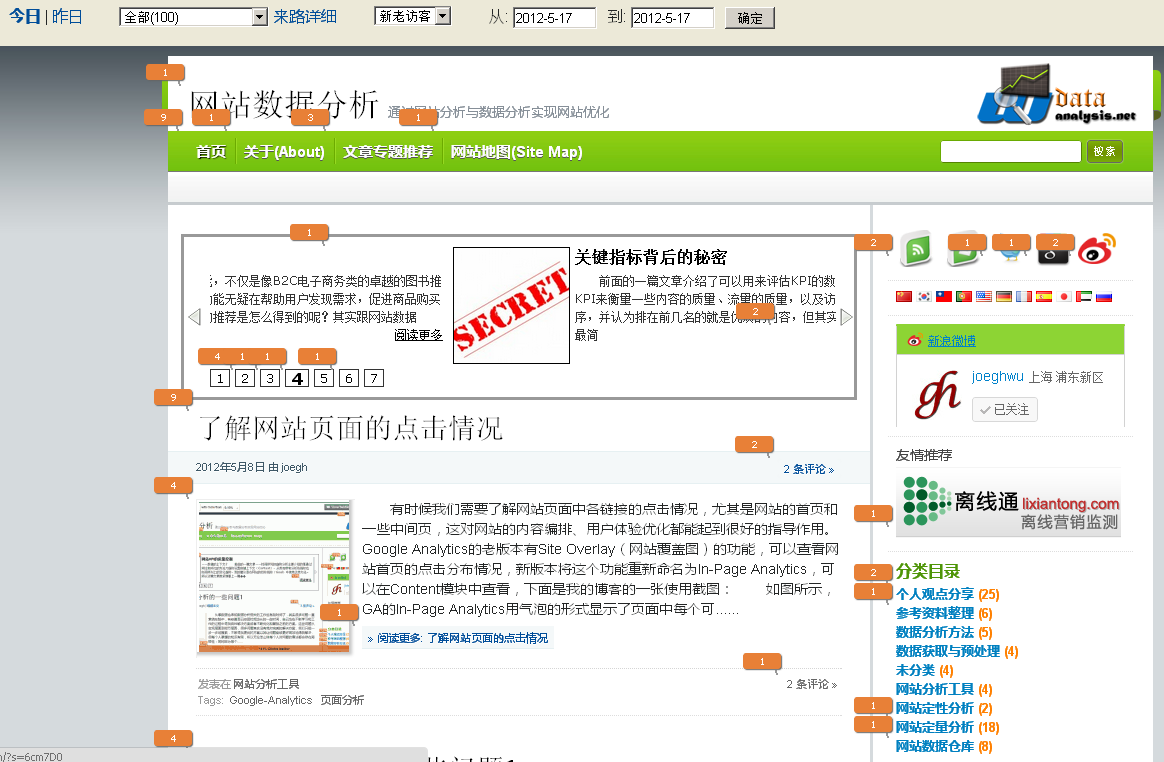
用朋友的站点页面做测试,下午的点击数据 :)
感谢 Joegh (网站数据分析:http://webdataanalysis.net/ ) ,他的微博:http://weibo.com/joeghwu




 浙公网安备 33010602011771号
浙公网安备 33010602011771号