MSChart X轴添加滚动条
WebFrom:
目前只能在chart外添加div:
<div style="width:100px;height:100px;overflow:auto">
<asp:Chart ...
</div>
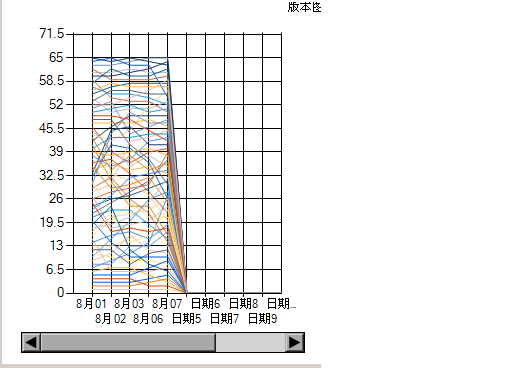
WinFrom:
今天往MSCahrt图形的X轴添加滚动条,结果不显示,查找了资料终于解决,记录下来:
chart1.ChartAreas["ChartArea1"].AxisX.ScrollBar.IsPositionedInside= false;//设置滚动条是在外部显示
chart1.ChartAreas["ChartArea1"].AxisX.ScrollBar.Size = 20;//设置滚动条的宽度
chart1.ChartAreas["ChartArea1"].AxisX.ScrollBar.ButtonStyle = ScrollBarButtonStyles.SmallScroll;//滚动条只显示向前的按钮,主要是为了不显示取消显示的按钮
chart1.ChartAreas["ChartArea1"].AxisX.ScaleView.Size = 10;//设置图表可视区域数据点数,说白了一次可以看到多少个X轴区域
chart1.ChartAreas["ChartArea1"].AxisX.ScaleView.MinSize = 1;//设置滚动一次,移动几格区域
chart1.ChartAreas["ChartArea1"].AxisX.Interval=1;//设置X轴的间隔,设置它是为了看起来方便点,也就是要每个X轴的记录都显示出来
ChartView.ChartAreas["ChartArea1"].AxisX.Minimum = 1;//X轴起始点
ChartView.ChartAreas["ChartArea1"].AxisX.Maximum = 100;//X轴结束点,一般这个是应该在后台设置的,
//对于我而言,是用的第一列作为X轴,那么有多少行,就有多少个X轴的刻度,所以最大值应该就等于行数;
//该值设置大了,会在后边出现一推空白,设置小了,会出后边多出来的数据在图表中不显示,所以最好是在后台根据你的数据列来设置.
要实现显示滚动条,就不能设置成自动显示刻度,必须要有值才可以。
从上述设置后,变成是,X轴从0开始,到100结束;每次图表最多显示10个刻度,滚动条每移动一次,会移动一个刻度。