CSS代码如何设置图片周围字体环绕
实现文字环绕效果需要先设定float的参数,如果图片需要左对齐设为left,若右对齐则为:right。此外,我们还可以根据需要设置图片和文字间隔的空间,同样适用CSS的padding。
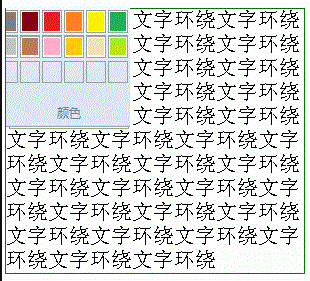
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>文字环绕</title> <style> div { width:300px; border:1px solid green } img { float:left; width:120px; height:120px } </style> </head> <body> <div> <img src="img.gif" alt="图片" /> 文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</div> </body> </html>