CSS盒子模型之CSS3可伸缩框属性(Flexible Box)
CSS盒子模型(下)
一.CSS3可伸缩框(Flexible Box)
可伸缩框属性(Flexible Box)是css3新添加的盒子模型属性,有人称之为弹性盒模型,它的出现打破了我们经常使用的浮动布局,实现垂直等高、水平均分、按比例划分等分布方式以及如何处理可用的空间。使该模型,可以很轻松的创建自适应浏览器窗口的流动布局或自适应字体大小的弹性布局。但是它有一定的局限性,在firefox、chrome这浏览器下需要使用它们的私有属性来定义:firefox(-moz)、chrome(-webkit)。
CSS3可伸缩框属性列表:
|
属性 |
描述 |
说明 |
|
box-orient |
规定框的子元素是否应水平或垂直排列。 |
水平或垂直分布 |
|
box-direction |
规定框的子元素的显示方向。 |
反向分布 |
|
box-ordinal-group |
规定框的子元素的显示次序。 |
具体分布 |
|
box-flex |
规定框的子元素是否可伸缩。 |
盒子尺寸 |
|
box-flex-group |
将可伸缩元素分配到柔性分组。 |
盒子尺寸 |
|
box-pack |
规定水平框中的水平位置或者垂直框中的垂直位置。 |
处理空间多 |
|
box-align |
规定如何对齐框的子元素。 |
处理空间多 |
|
box-lines |
规定当超出父元素框的空间时,是否换行显示。 |
处理空间不足 |
下面对 CSS3 中新增的弹性盒模型属性做详细介绍。
首先我们先创建一个 html 页面,示例代码1:demo.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>Flexible Box</title> </head> <body> <div id="main"> <div id="div1">1</div> <div id="div 2">2</div> <div id="div 3">3</div> </div> </body> </html>
接着我们给页面添加上基本的样式,示例代码2:style.css
body,div{清除所有元素的默认外边距和内边距 margin: 0; padding: 0; } #main{/*设置外围容器样式*/ margin:auto; border:1px solid blue; width: 300px; height: 200px; margin-top:50px; } #div1{/*给div1添加样式*/ width: 100px; height: 50px; background-color: #00B366; } #div2{/*给div2添加样式*/ width: 100px; height: 50px; background-color: #80C8FE; } #div3{/*给div3添加样式*/ width: 100px; height: 50px; background-color: #FEB380; }
效果如下:
声明:
▪要想运用 CSS3 的弹性布局,需要将父容器设置为display:box 或 display:inline-box。
▪此部分示例在chrome下运行截图。
1. box-sizing:以特定的方式定义匹配某个区域的特定元素。
语法:
box-sizing: content-box|border-box|inherit;
取值:
|
值 |
描述 |
|
content-box(默认值) |
这是由 CSS2.1 规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。 |
|
border-box |
为元素设定的宽度和高度决定了元素的边框盒。 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
|
inherit |
应该从父元素继承box-sizing属性的值。 |
2. box-orient:规定框的子元素是否应水平或垂直排列。
语法:
box-orient: horizontal|vertical|inline-axis|block-axis|inherit;
取值:
|
值 |
描述 |
|
horizontal |
在水平行中从左向右排列子元素。 |
|
vertical |
从上向下垂直排列子元素。 |
|
inline-axis(默认值) |
沿着行内轴来排列子元素(映射为 horizontal)。 |
|
block-axis |
沿着块轴来排列子元素(映射为 vertical)。 |
|
inherit |
应该从父元素继承 box-orient 属性的值。 |
说明:
horizontal和inline-axis属性其效果表现一致,都可以将容器水平排列,在默认情况下也呈现水平排列的样式。当父容器设置高度时,在firefox下面其子容器的高度无效,但chrome下面则有效。
如果你容器不设置高度,子容器的高度值才生效,在firefox下面他们的高度取其中的最大值。而chrome下面设置高度的子容器为自己的高度,未设置的其高度和最大值的高度一样,其实就是和父容器的高度一致。
vertical和block-axis属性效果表现一致,都可将子容器垂直排列。他们是对父容器的高度进行分配。如果子容器设置了宽度,也是谷歌下面有效,火狐无效,其它都与horizontal表现一致。
切记,inline-axis为默认值,沿着行内轴来排列子元素(映射为 horizontal)。
示例代码3:设置框的子元素在水平行中从左向右排列子元素 (修改样式表文件,添加如下样式代码)
#main{/*设置外围容器样式*/ margin:auto; border:1px solid blue; width: 300px; height: 200px; margin-top:50px; /*Firefox*/ display:-moz-box; -moz-box-orient: horizontal; /*Safari、Opera 以及 Chrome*/ display:-webkit-box; -webkit-box-orient: horizontal; /*W3C*/ display:box; box-orient: horizontal; }
效果如下:
注:
实现垂直方向上布局、inline-axis 和 block-axis,只需修改值即可。
inherit 属性值是布局方式继承自父元素,如果父元素是水平的,则它也使用水平布局。
3. box-direction:规定框的子元素的显示方向。
语法:
box-direction: normal|reverse|inherit;
取值:
|
值 |
描述 |
|
normal(默认值) |
以默认方向显示子元素。 |
|
reverse |
以反方向显示子元素。 |
|
inherit |
应该从子元素继承 box-direction 属性的值 |
说明:以反方向显示子元素。
示例代码4:设置垂直且以反方向显示子元素(修改样式表文件,添加如下样式代码)
#main{/*设置外围容器样式*/ margin:auto; border:1px solid blue; width: 300px; height: 200px; margin-top:50px; /*Firefox*/ display:-moz-box; -moz-box-orient:vertical; -moz-box-direction:reverse; /*Safari、Opera 以及 Chrome*/ display:-webkit-box; -webkit-box-orient:vertical; -webkit-box-direction:reverse; /*W3C*/ display:box; box-orient:vertical; box-direction:reverse; }
效果如下:
注:
normal只需修改值即可。inherit可自己实验。
4. box-ordinal-group:规定框的子元素的显示次序。
语法:
box-ordinal-group: integer;
取值:
|
值 |
描述 |
|
integer(默认值1) |
一个整数,指示子元素的显示次序。 |
说明:根据box-ordinal-group的integer值从小到大显示。
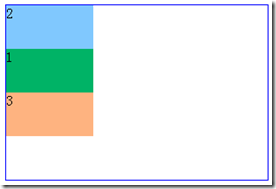
示例代码5:设置子元素的显示次序(修改样式表文件)
#main{/*设置外围容器样式*/ margin:auto; border:1px solid blue; width: 300px; height: 200px; margin-top:50px; /*Firefox*/ display:-moz-box; -moz-box-orient:vertical; /*Safari、Opera 以及 Chrome*/ display:-webkit-box; -webkit-box-orient:vertical; /*W3C*/ display:box; box-orient:vertical; } #div1{/*给div1添加样式*/ width: 100px; height: 50px; background-color: #00B366; box-ordinal-group:2; -webkit-box-ordinal-group:2; -moz-box-ordinal-group:2; } #div2{/*给div2添加样式*/ width: 100px; height: 50px; background-color: #80C8FE; box-ordinal-group:1; -webkit-box-ordinal-group:1; -moz-box-ordinal-group:1; } #div3{/*给div3添加样式*/ width: 100px; height: 50px; background-color: #FEB380; box-ordinal-group:3; -webkit-box-ordinal-group:3; -moz-box-ordinal-group:3; }
效果如下:
5. box-flex:规定框的子元素是否可伸缩。
语法:
box-flex: value;
取值:
|
值 |
描述 |
|
value(默认值0.0) |
元素的可伸缩行。柔性是相对的,例如 box-flex 为 2 的子元素两倍于 box-flex 为 1 的子元素。 |
说明:
可伸缩,顾名思义,子元素如果规定可伸缩,则不要设置宽或高。但一些盒子可以有固定大小,不伸缩。
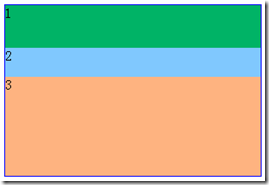
示例代码6:设置div3为固定大小,div1和div2为可伸缩且div1是div2的两倍(修改样式表文件)
#main{/*设置外围容器样式*/ margin:auto; border:1px solid blue; width: 300px; height: 200px; margin-top:50px; /*Firefox*/ display:-moz-box; -moz-box-orient:vertical; /*Safari、Opera 以及 Chrome*/ display:-webkit-box; -webkit-box-orient:vertical; /*W3C*/ display:box; box-orient:vertical; } #div1{/*给div1添加样式*/ box-flex:2.0; -webkit-box-flex:2.0; -moz-box-flex:2.0; background-color: #00B366; } #div2{/*给div2添加样式*/ box-flex:1.0; -webkit-box-flex:1.0; -moz-box-flex:1.0; background-color: #80C8FE; } #div3{/*给div3添加样式*/ height: 100px; background-color: #FEB380; }
效果如下:
6. box-flex-group:将可伸缩元素分配到柔性分组。
语法:
box-flex-group: integer;
取值:
|
值 |
描述 |
|
integer(默认值1) |
一个整数。(第一个柔性分组是 1,后面的柔性分组是更大的值)。 |
说明:
动态给数值较大的组分配其内容所需的实际空间(如无内容、padding、border则不占空间),剩余空间则均分给数值最小的那个组(可能有1个或多个元素)。具体怎么分,本人还不清楚。
示例代码7:将可伸缩元素分配到柔性分组(修改样式表文件)
#main{/*设置外围容器样式*/ margin:auto; border:1px solid blue; width: 300px; height: 200px; margin-top:50px; /*Firefox*/ display:-moz-box; -moz-box-orient:vertical; /*Safari、Opera 以及 Chrome*/ display:-webkit-box; -webkit-box-orient:vertical; /*W3C*/ display:box; box-orient:vertical; } #div1{/*给div1添加样式*/ background-color: #00B366; box-flex:2.0; -webkit-box-flex:2.0; -moz-box-flex:2.0; box-flex-group:1; -webkit-box-flex-group:1; -moz-box-flex-group:1; } #div2{/*给div2添加样式*/ background-color: #80C8FE; box-flex:1.0; -webkit-box-flex:1.0; -moz-box-flex:1.0; box-flex-group:2; -webkit-box-flex-group:2; -moz-box-flex-group:2; } #div3{/*给div3添加样式*/ background-color: #FEB380; box-flex:1.0; -webkit-box-flex:1.0; -moz-box-flex:1.0; box-flex-group:1; -webkit-box-flex-group:1; -moz-box-flex-group:1; }
效果如下:
7. box-pack:规定水平框中的水平位置或者垂直框中的垂直位置。
语法:
box-pack: start|end|center|justify;
取值:
|
值 |
描述 |
|
start(默认值) |
对于正常方向的框,首个子元素的左边缘被放在左侧(最后的子元素后是所有剩余的空间)。 对于相反方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)。 |
|
end |
对于正常方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)。 对于相反方向的框,首个子元素的左边缘被放在左侧(最后子元素后是所有剩余的空间)。 |
|
center |
均等地分割多余空间,其中一半空间被置于首个子元素前,另一半被置于最后一个子元素后。 |
|
justify |
在每个子元素之间分割多余的空间(首个子元素前和最后一个子元素后没有多余的空间)。 |
说明:
空间太多如何处理,可利用空间的分布取决于两个属性值:box-align 和 box-pack。
属性“box-pack”一般管理水平方向上的空间分布(根据box-orient的值,也可管理垂直方向),有以下四个可能属性:start、end、 justify、 or center。如,start 所有盒子在父盒子的左侧,余下的空间在右侧。
属性“box- align”管理垂直方向上的空间分布,有以下五个可能属性之:start、 end,、center、 baseline和 stretch。如:start 每个盒子沿父盒子的上边缘排列,余下的空间位于底部。
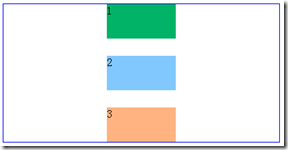
示例代码8:设置所有盒子在父盒子的右侧(修改样式表文件)
#main{/*设置外围容器样式*/ margin:auto; border:1px solid blue; width: 400px; height: 200px; margin-top:50px; /*Firefox*/ display:-moz-box; -moz-box-orient:horizontal; -moz-box-pack:end; /*Safari、Opera 以及 Chrome*/ display:-webkit-box; -webkit-box-orient:horizontal; -webkit-box-pack:end; /*W3C*/ display:box; box-orient:horizontal; box-pack:end; } #div1{/*给div1添加样式*/ width: 100px; height: 50px; background-color: #00B366; } #div2{/*给div2添加样式*/ width: 100px; height: 50px; background-color: #80C8FE; } #div3{/*给div3添加样式*/ width: 100px; height: 50px; background-color: #FEB380; }
效果如下:
设置所有盒子在父盒子的中间(center),如下图左;设置垂直(box-orient)且盒子在父盒子的左侧(start),如下图右
8. box-align:规定如何对齐框的子元素。
语法:
box-align: start|end|center|baseline|stretch;
取值:
|
值 |
描述 |
|
start |
对于正常方向的框,每个子元素的上边缘沿着框的顶边放置。 对于反方向的框,每个子元素的下边缘沿着框的底边放置。 |
|
end |
对于正常方向的框,每个子元素的下边缘沿着框的底边放置。 对于反方向的框,每个子元素的上边缘沿着框的顶边放置。 |
|
center |
均等地分割多余的空间,一半位于子元素之上,另一半位于子元素之下。 |
|
baseline |
如果 box-orient 是inline-axis或horizontal,所有子元素均与其基线对齐。 |
|
stretch(默认值) |
拉伸子元素以填充包含块。 |
说明:控制垂直方向(box-pack的相对方向)。
示例代码9:设置所有盒子在父盒子的右侧(修改样式表文件)
#main{/*设置外围容器样式*/ margin:auto; border:1px solid blue; width: 400px; height: 200px; margin-top:50px; /*Firefox*/ display:-moz-box; -moz-box-orient:vertical; -moz-box-pack:justify; -moz-box-align:center; /*Safari、Opera 以及 Chrome*/ display:-webkit-box; -webkit-box-orient:vertical; -webkit-box-pack:justify; -webkit-box-align:center; /*W3C*/ display:box; box-orient:vertical; box-pack:justify; box-align:center; }
效果如下:
9. box-lines:规定当超出父元素框的空间时,是否换行显示。
语法:
box-lines: single|multiple;
取值:
|
值 |
描述 |
|
single(默认值) |
所有子元素会被放置在单独的行或列中。(无法匹配的元素会被视为溢出)。 |
|
multiple |
允许框扩展为多行,以容纳其所有子元素。 |
说明:
空间不足怎么办,与传统的盒模型一样,overflow属性用来决定其显示方式。为了避免溢出,你可以设置box-lines为multiple使其换行显示。有待验证。
二.DIV+CSS模式简介
Web标准主要由三部分组成:结构(structure)、表现(presenation)和行为(behavior)。
▪结构标准对应的主要语言是XHTML
▪表现标准对应的主要语言是CSS
▪行为标准对应的主要语言是JavaScript
制作一个静态页面,主要用到的就是XHTML与CSS,所以制作标准页面的技术就是XHTML+CSS。而我们经常使用DIV进行页面的整体布局结构(以前使用表格布局),用CSS修饰内容的外观样式,从而形成了DIV+CSS模式。
DIV其实是盒子模型的一个实例,所以深刻的理解盒子模型对网页布局非常重要。
完
CSS盒子模型(上)