Struts2 easy UI插件
一、easy UI是类似于jQuery UI的插件库,它提供了丰富的各种常用插件:tree、datagrid...
tree插件:
语法:$(selector).tree([settings]);
常用属性:

常用方法、事件:

使用tree插件实现树形菜单:
客户端页面关键代码:
① 引入easy UI插件及样式文件

② 定义用来配置树形菜单的区域

③ 使用tree方法加载远程树形菜单数据
<script type="text/javascript">
$(function() {
$("#easyui-tree").tree({
checkbox : true,
url : 'basic_tree_date.json',
onBeforeLoad : function(node, param) {
//alert('开始请求数据')
},
onLoadSuccess : function(node, data) {
//alert('数据请求成功')
},
onLoadError : function() {
//alert('加载失败')
},
onClick : function(node) {
//获取指定的节点对象
$('#easyui-tree').tree('getNode',node.target)
//alert($('#easyui-tree').tree('getNode',node.target).id)
//获取指定的节点数据,包括子节点
console.log($('#easyui-tree').tree('getData',node.target))
//获取根节点,返回节点对象
console.log($('#easyui-tree').tree('getRoot',node.target))
console.log($('#easyui-tree').tree('getParent',node.target))
//获取子节点
console.log($('#easyui-tree').tree('getChildren',node.target))
//指定节点进行添加操作
/* if( $('#easyui-tree').tree('getChildren',node.target).length==0){
$('#easyui-tree').tree('append',{
parent:node.target,
data:[{text:'呵呵'}]
})
} */
},
onlyLeafCheck : false,
//随意拖动
dnd : true,
});
});
function bs() {
//加载tree数据
$('#easyui-tree').tree('loadData',[{text:'number11'}])
//重新加载树的数据
$("#easyui-tree").tree('reload')
//获取所有勾选选中的节点
console.log($('#easyui-tree').tree('getChecked'))
//获取所有选中的节点
console.log($('#easyui-tree').tree('getSelected'))
//根据id属性值找到该节点
console.log($('#easyui-tree').tree('find',12))
//选中一个节点
var node= $('#easyui-tree').tree('find',12);
$('#easyui-tree').tree('select',node.target);
//选中
var node= $('#easyui-tree').tree('find',12);
$('#easyui-tree').tree('check',node.target);
//指定节点不选中
var node= $('#easyui-tree').tree('find',12);
$('#easyui-tree').tree('uncheck',node.target);
//指定节点折叠
var node= $('#easyui-tree').tree('find',1);
$('#easyui-tree').tree('collapse',node.target);
//展开所有节点
$('#easyui-tree').tree('expandAll')
}
</script>
④ 创建服务器端basic_tree_date.json--待加载的远程树形菜单数据

Node对象参数:

tree数据节点:

basic_tree_date.json:

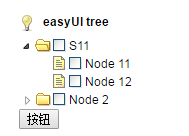
实现效果:

datagrid插件:
语法:$(selector).datagrid([settings]);
参数settings:用于配置datagrid的键值对集合
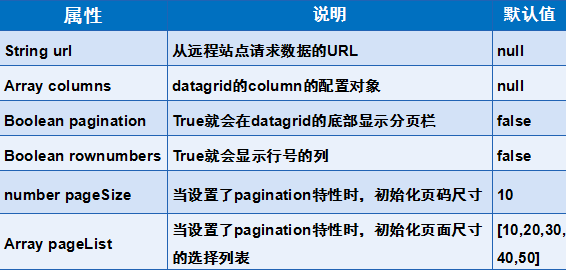
常用属性:

常用方法:

常用事件:

Column对象常用属性:是一个数组对象,它的每个元素也是一个数组。它定义了每个列的字段。

① 客户端页面代码:datagrid2.jsp
引入easy UI插件及样式文件

② 定义用来放置数据列表的区域

③ 使用datagrid方法创建列表组件展示远程数据
<script type="text/javascript">
$(function(){
$('#dg').datagrid({
//远程请求数据的url路径
url:'<%=path%>/datagrid/datagrid_server.jsp',
width:800,
height:300,
//表头的小头标
iconCls:'icon-search',
//显示行号
rowNumbers:true,
//显示底部分页栏
pagination:true,
//默认显示每页记录数
pageSize:5,
pageList:[5,10,15],
//指定列
columns:[[
{field:'ck',checkbox:true},
{field:'title',title:'投票标题',width:408},
{field:'options',title:'备选项数',width:60,align:'center'},
{field:'participants',title:'参与人数',width:60,align:'center'}
]],
loadMsg:"正努力为您加载中......",
//只允许选中一行
singleSelect:true,
//隔行变色
striped:true,
rownumbers:true,
});
});
</script>
④ 创建列表数据工具类CridNode:封装属性,并定义无参和带参构造
public class CridNode {
private Long id;// 投票id
private String title;// 投票标题
private String options;// 备选项数
private String participants;// 参选人数
public CridNode() {
}
public CridNode(Long id, String title, String options, String participants) {
super();
this.id = id;
this.title = title;
this.options = options;
this.participants = participants;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getOptions() {
return options;
}
public void setOptions(String options) {
this.options = options;
}
public String getParticipants() {
return participants;
}
public void setParticipants(String participants) {
this.participants = participants;
}
⑤服务器端代码:datagrid_server.jsp 根据分页参数获取待加载的列表数据
<%
//构造测试数据
List<CridNode> list = new ArrayList<CridNode>();
list.add(new CridNode(1L, "选出你心目中最好的下载工具", "2", "6"));
list.add(new CridNode(2L, "选出你心目中最好的输入法", "5", "4"));
list.add(new CridNode(3L, "选出你心目中最好的浏览器", "5", "11"));
list.add(new CridNode(4L, "选出你心目中最好的杀毒软件", "6", "4"));
list.add(new CridNode(5L, "选出你心目中最好的社交软件", "3", "14"));
list.add(new CridNode(6L, "选出你心目中最好的聊天工具", "3", "2"));
list.add(new CridNode(7L, "选出你心目中最好的翻译软件", "5", "0"));
list.add(new CridNode(8L, "选出你心目中最好的播放器", "2", "23"));
list.add(new CridNode(9L, "选出你心目中最好的免费软件", "4", "7"));
list.add(new CridNode(10L, "选出你心目中最好的录音软件", "4", "18"));
list.add(new CridNode(11L, "选出你心目中最好的刷机软件", "5", "6"));
//获取客户端传递的分页参数
// 默认参数rows表示每页显示记录条数, 默认参数page表示当前页数
Integer pageSize=Integer.parseInt(request.getParameter("rows"));
Integer pageNumber=Integer.parseInt(request.getParameter("page"));
//默认参数page表示当前页数
StringBuilder builder = new StringBuilder("{\"total\":"+ list.size() + ",\"rows\":[");
//计算开始记录数
int start = (pageNumber - 1) * pageSize;
//计算结束记录数
int end = start + pageSize;
//根据分页起始参数构建当前页的列表数据
for (int i = start; i < end && i < list.size(); i++) {
CridNode gn = list.get(i);
builder.append("{\"id\":\"" + gn.getId() + "\",\"title\":\""+ gn.getTitle()
+ "\",\"options\":" + gn.getOptions()
+ ",\"participants\":" + gn.getParticipants() + "},");
}
String gridJSON = builder.toString();
if (gridJSON.endsWith(",")) {
gridJSON = gridJSON.substring(0, gridJSON.lastIndexOf(","));
}
out.print(gridJSON + "]}");
%>
实现效果:

作者:Monodrama
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文链接,否则保留追究法律责任的权利。




