关于首屏性能优化的总结【原创】
这两天一直在看首屏优化的文章,所以将其总结归纳一下,方便以后使用。
相对于移动端的首屏优化,PC在有些方面要苛刻得多,主要是因为PC端有太多的东西想要让用户看到,这就难免PC端的页面大而“重”,与我们现在“富客户端”的概念想相呼应。
本文目录
一 什么是首屏?
以800x600像素尺寸为标准,当浏览器加载页面后看到第一眼的显示内容为首屏。而从开始加载到浏览器页面显示高度达到600像素且此区域有内容显示的时间为首屏显示时间。
以京东首页为例:

当我们打开京东时,第一眼看到的内容即为首屏内容,也就是如上图的内容。
二 为什么要做首屏优化
一个页面的“总加载时间”要比“首屏时间”长,但对于最终用户体验而言,当内容充满首屏的区域时,用户就可以看到网站的主要内容并可以进行各自的选择了。首屏时间的快与慢,直接影响到了用户对网站的认知度。
所以首屏时间的长短对于用户的滞留时间的长短、用户转化率都尤为重要。
三 大公司是怎么做首屏优化的
还是首先以京东为例:
当我们打开京东的网站(不要滚动鼠标和键盘),右键查看源代码会发现京东首页的DOM树出奇的简单,页面DOM中多含有mod_lazyload的类
<div class="J_f J_lazyload J_f_lift mod_lazyload need_ani chn" id="portal_8" data-backup="basic_8" data-source="cms:basic_8" data-tpl="portal_tpl">
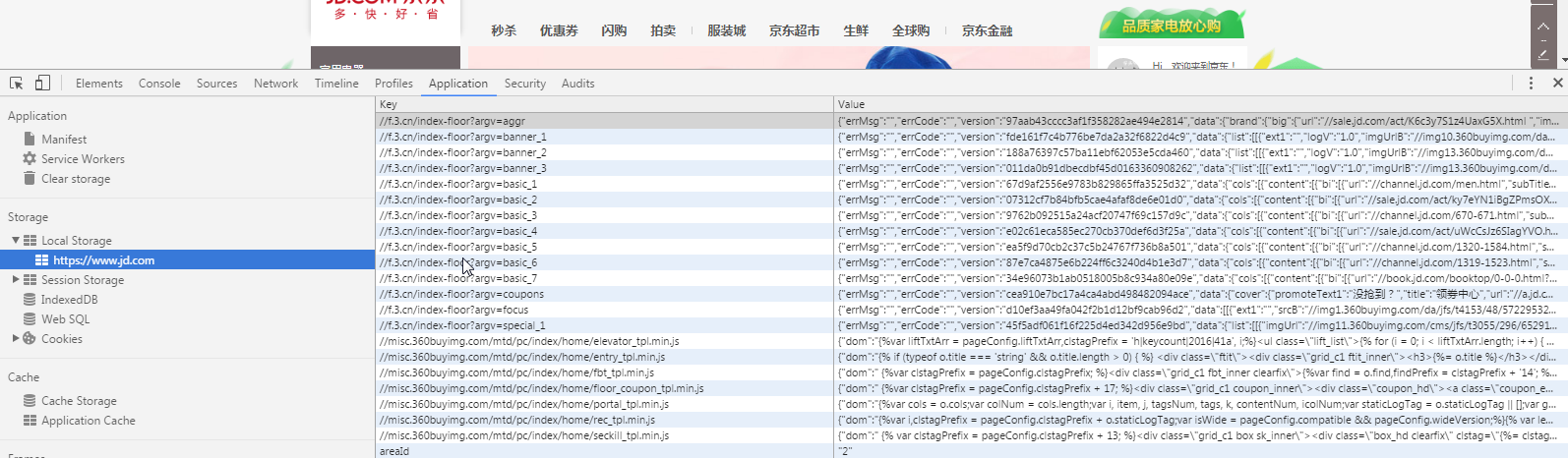
再看下 localstorage

尤其是观察location下面的键值对,会发现它们的值中多存在一串完整的类似于html的内容(内容太多删除了值中的内容)

由上面的结构我们可知jd.com已经将它们的页面结构放到了localstorage,不难想象这只是它页面中的其中一个模块的内容
分析到这里已经很明显了,通过前端缓存和异步加载jd已经完美的实现了首屏快速加载,在PC端达到了秒开的级别。
把需要请求的路径写在 dom 上(例如:data-tpl="elevator_tpl"),用户滚动时,一旦该模块进入了视窗,则请求 dom 上对应的 data-tpl 地址,拿到渲染这个模块所需要的脚本和数据,不过这中间还有一层本地缓存 localstorage,如果在本地缓存中匹配到了对应的 hash string 内容,则直接渲染,否则请求到数据之后更新本地缓存。localstorage中的 version 会在页面加载时候,与后端文件 hash相对比,hash不变直接取localstorage中的内容(当然也可以使用cookie判断版本)。
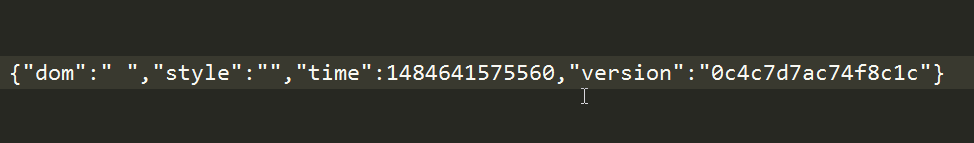
这里其实存在两个请求,一个请求是加载数据和脚本,而这里的内容是:
为啥不在返回的内容中直接把脚本也输出出来?为了让数据充分缓存下了不少功夫。数据的变化频率比较高,如果数据和初始化脚本包装在一起,虽然节约了一个请求,但一旦数据变化,整个脚本都得重新加载,而将数据和脚本分离,脚本可以长期缓存在本地,单独请求数据,这个量会小很多。直接改变上面的 version 版本号便可以让浏览器重新请求最新脚本。
从上面可以看出,任何一个模块的改动,在前端只会引起一个较小的加载变化,加上 http 的缓存策略,服务器的压力也是很小的。
四 还需要注意些什么?
看了上面的内容相信大家对于京东关于首屏优化的方案有了一个大体的了解,下面我们再整理一下关于首屏显示速度优化细节上的内容:
css静态文件在哪里?
为了求快,首页是没有css外链的,这样会再发起多次请求,相信对于我们来说,也是老生常谈的前端优化了。
那有人可能会问没有css外链,那如果一整个页面的css是否会增加页面的体积?其实上面就已经提到了,页面切分为模块化加载,对应模块下的css交给js或jsonp请求返回
js文件怎么加载?
京东采用请求的方式减少了与服务器交互的时间
<script src="//misc.360buyimg.com/??/jdf/lib/jquery-1.6.4.js,/jdf/2.0.0/ui/ui/1.0.0/ui.js,/mtd/pc/index/gb/lib.min.js,/mtd/pc/base/1.0.0/base.js,/mtd/pc/common/js/o2_ua.js,/mtd/pc/index/home/index.min.js,/mtd/pc/index/home/init.min.js"></script>
js如何执行?
懒执行,有交互才执行,有兴趣的可以看看小胡子哥的淘宝首页性能优化实践这篇文章
图片如何处理?
图片在其他屏(非首屏)都采用懒加载的模式,这样既能节省流量,也能减少请求数或延迟请求数。
服务器需要做什么?
- 少量静态文件的域名,图片与iconfont均是放在同一个域下,减少DNS的解析事件,最好做到域名收敛。
- 模块化接口的支持。
- 首屏内容最好做到静态缓存。
以上基本上便是最近整理的一些内容,还有很多我们前端开发应该注意像script标签的位置啊,div的嵌套深度啊等我们开发本身应该具备中的就不多说了。正所谓“一如前端深似海”。。。



