asp.net 树形控件 $.fn.zTree.init
在网页中通过jquery脚本来构筑树形控件将是一个不错的选择,比如有一个文本框,当鼠标点击的时候,像弹出一个下拉框一样弹出一个树形控件,
这似乎是一个不错的控制。下面主要讲讲这种树形控件的实现。
为了能使用这种控件,需要中网上下载这个控件的脚本,然后引用到页面中
<script src="/Scripts/jquery.ztree.core-3.5.js"></script> <script src="/Scripts/jquery.ztree.excheck-3.5.js"></script>
当然还有关于这个控件的样式表
<link href="~/Style/zTreeStyle/zTreeStyle.css" rel="stylesheet" />
这些都可以到网上下载。
首先新建一个网页,添加一个文本框,页面代码如下:
<asp:TextBox runat="server" ID="CitySel" ReadOnly="True" Style="width: 135px;" placeholder="选择地区" onclick="ShowAreaTree(); "></asp:TextBox> <asp:HiddenField runat="server" ID="HiddenAreaTreeSelID" /> <div id="AreaTreeContent" class="menuContent" style="display: none; position: absolute; background-color: #e0ffff; margin-left:32.7%;margin-top: 45px; top:0px;left:0px;width:135px;"> <ul id="AreaTree" class="ztree" style="margin-top: 0; width: 135px; height: 300px;"></ul> </div>
属性placeholder可以使得文本框中有一个默认的文本,但是在鼠标进入这个文本框后,这个默认文本会自动消失。如果不输入数据,待鼠标离开后,这
个默认文本又出现了。HiddenField是一个隐藏域,用来保存选项的code或ID。 ul就是树形控件的节点了。
界面设计好了,现在需要实现的功能是,在页面加载完成后,自动的为这个树形控件填充数据。这同样是通过脚本来完成。
<script type="text/javascript"> $(function () { $.ajax({ url: "../../ChannelContent/SystemManage/UserManage_JSON.aspx?PostType=AreaTree", datatype: "json", context: document.body, success: function (data) { $.fn.zTree.init($("#AreaTree"), Areasetting, eval("(" + data + ")")); } }); }); </script>
$(function (){})这个函数是在页面加载完成后会自动执行的一个脚本函数。$.ajax可以将业务逻辑转移到url指定的页面的后台代码中去执行,这个页面实际上就是一个空页面,上面也没有。
执行完成后返回的数据放到data中,然后通过$.fn.zTree.init来填充树形控件。Areasetting稍后介绍,这里补充一点关于$.ajax业务逻辑转移的方法。
在UserManage_JSON页面的load方法中,通过string postType = Request["PostType"];来接收传递过来的参数PostType,在load方法的代码如下:
IList<ContentTree> bwAreas = BwAreaManage.GetAreaTree(); string BwAreaJson = JsonConvert.SerializeObject(bwAreas);//将对象转换为jason字符串 Response.Write(BwAreaJson);//返回查询的结果
GetAreaTree函数:
public virtual IList<ContentTree> GetAreaTree() { IList<ContentTree> Result = new List<ContentTree>(); ContentTree bwArea = new ContentTree(); bwArea.id = "0"; bwArea.name = ConfigurationManager.AppSettings["AreaTreeRoot"]; bwArea.pId = "-1"; bwArea.open = true; Result.Add(bwArea); IList<BWAreaEntity> BwAreaList = bwAreaDataAccess.GetAreas(2);//从数据库中获取数据 foreach (BWAreaEntity Area in BwAreaList) { ContentTreeEntity newArea = new ContentTreeEntity(); //下面的name和ID是必须要有的,用于显示数据 newArea.id = Area.forgCityCode.ToString(); newArea.name = Area.FCityName; newArea.pId = Area.ftopId.ToString(); if (Area.ftopId == 0) { newArea.open = true; } else { newArea.open = false; } Result.Add(newArea); } return Result; }
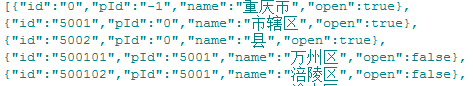
上面的BwAreaJson 是一个jason字符串,内容如图:
在返回这个字符串后,程序又回到了脚本中了。
var Areasetting = { view: { dblClickExpand: false }, data: { simpleData: { enable: true } }, callback: { onClick: onAreaTreeClick//当选择树中的节点时,调用的函数 } };
关于Areasetting 的格式可以到网上去查,这里不做解释。
脚本函数onAreaTreeClick:
function onAreaTreeClick(e, treeId, treeNode) { var zTree = $.fn.zTree.getZTreeObj("AreaTree"), nodes = zTree.getSelectedNodes(), v = ""; var SeleValue; nodes.sort(function compare(a, b) { return a.id - b.id; }); for (var i = 0, l = nodes.length; i < l; i++) { v += nodes[i].name + ","; SeleValue = nodes[i].id; } if (v.length > 0) v = v.substring(0, v.length - 1); var cityObj = $("#<%=CitySel.ClientID%>"); cityObj.attr("value", v);//这里是将选中项的值写到文本框中 $("#<%=HiddenAreaTreeSelID.ClientID%>").val(SeleValue); var townCityCode = SeleValue.toString().substr(0, 6);//将选中项的值写到隐藏域 HideAreaTree(); }
//显示地区选择树 function ShowAreaTree() { //定义下拉树展示时位置 $("#AreaTreeContent").slideDown("fast");//slideDown使用淡出效果来显示被选元素 $("body").bind("mousedown", onBodyDown);//bind() 方法为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数。鼠标按下时执行onBodyDown } function HideAreaTree() { $("#AreaTreeContent").fadeOut("fast");//fadeOut使用淡出效果来隐藏被选元素 $("body").unbind("mousedown", onBodyDown); } function onBodyDown(event) { if (!(event.target.id == "AreaTreeContent" || $(event.target).parents("#AreaTreeContent").length > 0)) { HideAreaTree(); } }
OK,到这里,整个树形控件就构筑完了,代码自己慢慢研究吧,看一下效果






