【封装】WCF+LINQ+ExtJS做更简单的Grid
发布了[添砖加瓦]:ExtJS+WCF+LINQ打造全功能Grid一文后,得到了很多朋友的关注和支持,之后又更新了几次,导致那篇文章篇幅过长,有些朋友同时提到,这样一种编程方式,手写代码量过大,特别是extjs的代码量尤其繁重,极大的影响了对这种方式的尝试兴趣和信心。因为我也是首次学习ExtJs,在它的应用上,还不能做到得心应手的状态,因此这几天,我又对上篇文章中的实现进行了一次全面的重构。这次重构主要的目的在于:
- 整理原来比较凌乱的代码
- 通过封装,极大减少ExtJs代码量
- 让客户端脚本框架extjs与wcf进行更好一些的交互
其实,我写这系列的文章,并不是很看重Extjs漂亮的外观,我是觉得Extjs是一款非常不错的Ajax框架,封装的比较完整,所以最终选择了Extjs,但我更希望通过extjs与wcf的这种交互和封装,能同样应用到其他优秀的ajax框架上,比如jquery,asp.net ajax上。我个人认为,这几篇文章虽然浅显,但绝对不是简单的牛刀小试,也不是图用几种新技术来哗众取宠,我更多的希望更多人能参与和支持这种开发模式中来。因为比起webform,我觉得它更有型!
如果,您是第一次看本文,最好还是能阅读一下上一篇[添砖加瓦]:ExtJS+WCF+LINQ打造全功能Grid,因为它与本文密切相关。
先来看下封装好的Extjs Grid有什么特性:
- 分页查询
- 排序
- 多字段筛选
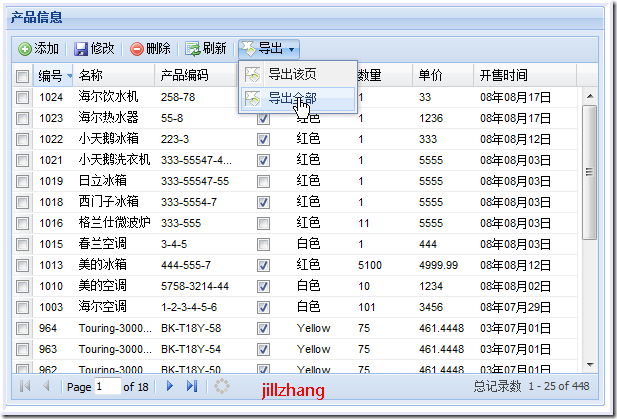
- Excel导出,包括单页导出和全部导出两种
- 多选列
- 批量删除
- 批量更新
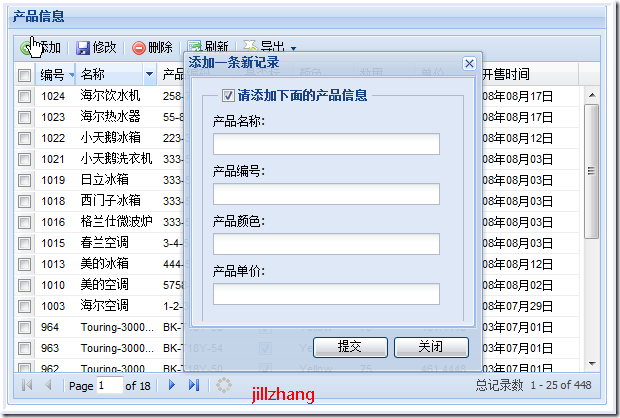
- 添加新记录
- 清除筛选,重新查询
说完特性,再来看看这次封装的效果如何:
- 屏蔽了对Extjs中Store,Proxy,Reader等Compent,可以直接通过设置svcUrl,不必再关心ExtJs与WCF到底的交互细节
- 使用这个Grid使得我们在开发WCF服务的时候,有了一个模式,相当于定义好了接口,使得服务的开发工作更有规律可循
接下来,我们来看下封装的Grid有哪些新的特性
| 配置选项 | 说明 |
| svcUrl:String | 该选项用于指明用于和Extjs的WCF服务地址 |
| dataFields:Ext.data.Record | 该选项用于设定与WCF交互行记录的数据结构,相当于Asp.Net 中GridView的每一行中的DataItem |
| dataKey:String | 设置数据记录的主键属性,相当于Asp.Net中的GridView的DataKeys |
| sortInfo:String | 默认的排序表达式 |
| pageSize:Number | 每页的最大记录数 |
| gridFormEl:String | 在更新,删除等提交操作中的form,所以必须要求页面拥有至少一个<form>,而此处设置该form的id的值,比如页面中有<form id=’form1’ ..,那此处就可以设置为’form1’ |
| gridFormFiled:String | 仍然是在数据提交的过程中需要的表单,在页面中至少含有一个,可以设定为隐藏,可以看做Asp.Net中的ViewState,该处的值为表单的id |
| addPanel:Ext.FormPanel | 添加新记录的表单比较灵活,所以需要单独进行设计,并设定给该选项 |
上面的几个选项,都是必须的,一个简单的例子如下:
//创建可编辑Grid对象 var grid = new App.JillzhangGrid({ svcUrl:'service/PageGridService.svc', sortInfo:{field: "ProductID", direction: "DESC"}, dataKey:'ProductID', dataFields:product, pageSize:25, gridFormEl:'form1', gridFormFiled:'data', addPanel:addForm, renderTo:'page-grid', cm:cm, sm:sm2, //设置Name列为大小自适应 autoExpandColumn: 'Name', height:400, width:600, //自定义控件 plugins:[checkColumn,filters], title:'产品信息' });
具体使用,可以参考实例项目,打开实例,原来的代码至少能减少85%。
而对于服务的WCF,也有了比较好的模式,根据功能,我们需要在相应的WCF服务中实现如下的方法
| 方法 | 备注 |
| Select | 用于分页有排序插叙 |
| Delete | 用于批量删除 |
| Add | 用于添加新记录 |
| Update | 用于批量更新 |
| ExportExcel | 导出Excel-全部数据 |
| PageExportExcel | 导出Excel:只导出当前页 |
服务代码比较长,可以到实例项目中参考
下面贴几张截图来结束本文:
实例项目:https://files.cnblogs.com/jillzhang/ExtJs_Wcf_Linq_PageGrid_0818.rar
最后,热烈祝贺中国乒乓球男队获得团体冠军,王浩,马琳,王力勤,刘国梁教练都是我们的英雄,为他们的胜利欢呼,为他们下面的比赛加油!
出处:http://jillzhang.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

 发布了[添砖加瓦]:ExtJS+WCF+LINQ打造全功能Grid一文后,得到了很多朋友的关注和支持,之后又更新了几次,导致那篇文章篇幅过长,有些朋友同时提到,这样一种编程方式,手写代码量过大,特别是extjs的代码量尤其繁重,极大的影响了对这种方式的尝试兴趣和信心。因为我也是首次学习ExtJs,在它的应用上,还不能做到得心应手的状态,因此这几天,我又对上篇文章中的实现进行了一次全面的重构。这次重构主要的目的在于:
1) 整理原来比较凌乱的代码
2) 通过封装,极大减少ExtJs代码量
3) 让客户端脚本框架extjs与wcf进行更好一些的交互
发布了[添砖加瓦]:ExtJS+WCF+LINQ打造全功能Grid一文后,得到了很多朋友的关注和支持,之后又更新了几次,导致那篇文章篇幅过长,有些朋友同时提到,这样一种编程方式,手写代码量过大,特别是extjs的代码量尤其繁重,极大的影响了对这种方式的尝试兴趣和信心。因为我也是首次学习ExtJs,在它的应用上,还不能做到得心应手的状态,因此这几天,我又对上篇文章中的实现进行了一次全面的重构。这次重构主要的目的在于:
1) 整理原来比较凌乱的代码
2) 通过封装,极大减少ExtJs代码量
3) 让客户端脚本框架extjs与wcf进行更好一些的交互





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 单线程的Redis速度为什么快?
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
2006-08-18 乱点“观察者模式"