ExtJs与WCF交互:生成树
上文做了下Ajax与WCF进行json交互的简单介绍,本文阐述一个具体的实际应用:ExtJs与WCF交互,生成树.也很简单.先看看最终的效果吧:

第一步: 创建一个.net framework 3.5的网站项目ExtJsTreeWcf
第二步: 在网站项目中创建一个启用了Ajax的WCF服务WcfTreeService.svc,创建好之后,对该服务做如下的更改:
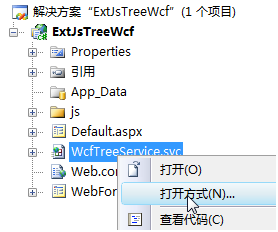
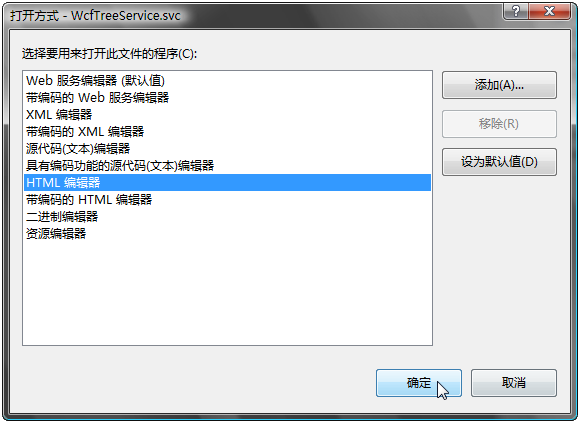
1)在WcfTreeService.svc中增加Factory="System.ServiceModel.Activation.WebServiceHostFactory",打开WcfTreeService.Svchtml编辑器的方法如下:


添加Factory之后的html为

2)去除web.config中的<enableWebScript/>

第三步:在WcfTreeService.svc修改代码为:
 [DataContract]
[DataContract] 
 public class treenode
public class treenode 
 {
{ 
 [DataMember]
[DataMember] 
 public string id;
public string id; 
 [DataMember]
[DataMember] 
 public string text;
public string text; 
 [DataMember]
[DataMember] 
 public List<treenode> children = new List<treenode>();
public List<treenode> children = new List<treenode>(); 
 [DataMember]
[DataMember] 
 public string cls;
public string cls; 
 [DataMember]
[DataMember] 
 public bool leaf;
public bool leaf; 
 }
} 
 [ServiceContract(Namespace = "")]
[ServiceContract(Namespace = "")] 
 [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)] 
 public class WcfTreeService
public class WcfTreeService 
 {
{ 
 // 添加 [WebGet] 属性以使用 HTTP GET
// 添加 [WebGet] 属性以使用 HTTP GET 
 [OperationContract]
[OperationContract] 
 [WebInvoke(ResponseFormat=WebMessageFormat.Json)]
[WebInvoke(ResponseFormat=WebMessageFormat.Json)] 
 public treenode[] GetTree()
public treenode[] GetTree() 
 {
{ 
 // 在此处添加操作实现
// 在此处添加操作实现 
 treenode t = new treenode();
treenode t = new treenode(); 
 t.id = "noe1";
t.id = "noe1"; 
 t.text = "节点1";
t.text = "节点1"; 
 t.cls = "folder";
t.cls = "folder"; 
 treenode t0 = new treenode();
treenode t0 = new treenode(); 
 t0.id = "noe1_0";
t0.id = "noe1_0"; 
 t0.text = "节点1_0";
t0.text = "节点1_0"; 
 t0.cls = "folder";
t0.cls = "folder"; 
 t0.leaf = true;
t0.leaf = true; 
 t.children.Add(t0);
t.children.Add(t0); 
 treenode t1 = new treenode();
treenode t1 = new treenode(); 
 t1.cls = "folder";
t1.cls = "folder"; 
 t1.id = "000";
t1.id = "000"; 
 t1.text = "节点1";
t1.text = "节点1"; 
 treenode t2 = new treenode();
treenode t2 = new treenode(); 
 t2.id = "noe1_1";
t2.id = "noe1_1"; 
 t2.text = "节点1_1";
t2.text = "节点1_1"; 
 t2.cls = "folder";
t2.cls = "folder"; 
 t2.leaf = true;
t2.leaf = true; 
 t1.children.Add(t2);
t1.children.Add(t2); 
 List<treenode> nodes = new List<treenode>();
List<treenode> nodes = new List<treenode>(); 
 nodes.Add(t);
nodes.Add(t); 
 nodes.Add(t1);
nodes.Add(t1); 
 return nodes.ToArray();
return nodes.ToArray(); 
 }
} 


 // 在此处添加更多操作并使用 [OperationContract] 标记它们
// 在此处添加更多操作并使用 [OperationContract] 标记它们 
 }
} 
 }
} 

其中treenode是数据契约,而WcfTreeService是服务契约,服务操作GetTree返回Json编码格式数据
第四步:拷贝extjs的脚本资源拷贝到项目中的js目录,然后在default.aspx中添加对extjs脚本的引用:
 <link rel="stylesheet" type="text/css" href="js/ext2.1/resources/css/ext-all.css">
<link rel="stylesheet" type="text/css" href="js/ext2.1/resources/css/ext-all.css"> 
 <script type="text/javascript" src="js/ext2.1/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="js/ext2.1/adapter/ext/ext-base.js"></script> 
 <script type="text/javascript" src="js/ext2.1/ext-all.js"></script>
<script type="text/javascript" src="js/ext2.1/ext-all.js"></script> 
 第五步:在default.aspx增加如下的页面元素:
第五步:在default.aspx增加如下的页面元素: 
 <h2>ExtJs与WCF交互-树</h2>
<h2>ExtJs与WCF交互-树</h2> 
 <div id="tree-div">
<div id="tree-div"> 
 </div>
</div> 

在<head></head>中添加如下脚本:
 <script type="text/javascript">
<script type="text/javascript"> 
 Ext.onReady(function() {
Ext.onReady(function() { 
 var Tree = Ext.tree;
var Tree = Ext.tree; 
 var tree = new Tree.TreePanel( {
var tree = new Tree.TreePanel( { 
 rootVisible: false,
rootVisible: false, 
 el : 'tree-div',//目标div容器
el : 'tree-div',//目标div容器 
 width: 175,
width: 175, 
 height:200,
height:200, 
 autoScroll : true,
autoScroll : true, 
 animate : true,
animate : true, 
 enableDD : true,
enableDD : true, 
 loader : new Tree.TreeLoader( {
loader : new Tree.TreeLoader( { 
 dataUrl : 'WcfTreeService.svc/GetTree'
dataUrl : 'WcfTreeService.svc/GetTree' 
 })
}) 
 });
}); 
 var root = new Tree.AsyncTreeNode( {
var root = new Tree.AsyncTreeNode( { 
 text : '根结点',
text : '根结点', 
 draggable : false,
draggable : false, 
 id : '-100'
id : '-100' 
 });
}); 
 tree.setRootNode(root);
tree.setRootNode(root); 
 tree.render();
tree.render(); 
 root.expand();
root.expand(); 
 });
}); 
 </script>
</script> 

浏览页面default.aspx便出现文章开头的页面效果
利用httpwacth察看WcfTreeService.svc/GetTree的输出如下:
 [{"children":[{"children":[],"cls":"folder","id":"noe1_0","leaf":true,"text":"节点1_0"}],"cls":"folder","id":"noe1","leaf":false,"text":"节点1"},{"children":[{"children":[],"cls":"folder","id":"noe1_1","leaf":true,"text":"节点1_1"}],"cls":"folder","id":"000","leaf":false,"text":"节点1"}]
[{"children":[{"children":[],"cls":"folder","id":"noe1_0","leaf":true,"text":"节点1_0"}],"cls":"folder","id":"noe1","leaf":false,"text":"节点1"},{"children":[{"children":[],"cls":"folder","id":"noe1_1","leaf":true,"text":"节点1_1"}],"cls":"folder","id":"000","leaf":false,"text":"节点1"}]
作者:jillzhang
出处:http://jillzhang.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://jillzhang.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

 ExtJs与WCF交互:生成树
上文做了下Ajax与WCF进行json交互的简单介绍,本文阐述一个具体的实际应用:ExtJs与WCF交互,生成树.也很简单
ExtJs与WCF交互:生成树
上文做了下Ajax与WCF进行json交互的简单介绍,本文阐述一个具体的实际应用:ExtJs与WCF交互,生成树.也很简单





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!