3. web前端开发分享-css,js提高篇
一. css基础知识掌握之后(个人的标准是:弄清块元素与内联元素的区别,弄清float的应用场景,弄清position[pə'zɪʃən] 下五个属性static['stætɪk],relative['rɛlətɪvli] ,absolute['æbsəlut] ,fixed[fɪkst],inherit[ɪn'hɛrɪt] 的区别与联系以及他们的应用场景,英文单词确定要能准确发音,方便与面试官探讨时准备的传达你要表达的意思),剩下需要更多的练习以应对不同的设计的布局要求,然后遇到问题解决问题,成长就是需要一个这样跌宕起伏的过程。由于互联网资源很丰富,反而让初学者迷失了方向,下面推荐几款比较经典并且有特点的专题页面,可以进行分析,学习,模仿:
1. 新闻类型页面:
a. http://news.qq.com/ 新闻综合页面
b. http://news.qq.com/society_index.shtml 新闻列表页面
c. http://news.qq.com/a/20131210/000409.htm 新闻详细页面
d. http://coral.qq.com/1004281511 评论页面
2. 图片类型页面:
a. http://news.qq.com/photo.shtml 图片综合页面
b. http://news.qq.com/l/photon/ztlf/list2013089143749.htm 图片列表
c. http://news.qq.com/a/20131211/003572.htm 图片详细
这个插件是用jquery写的,有兴趣的同学学习一下其源码
3. 股票类型页面
a. http://finance.qq.com/hk/ 股票综合页面
b. http://finance.qq.com/hk/mjls/news.htm 股票中专家列表
4. 商城类:
a. http://www.tmall.com 天猫首页

http://brand.tmall.com/?spm=3.7095809.20000004.1.uVcdqb 品牌街
http://miao.tmall.com/?spm=3.7095809.20000004.2.uVcdqb 喵鲜生
http://vip.tmall.com/vip/index.htm?spm=3.7095809.20000004.3.uVcdqb 积分聚乐部
http://3c.tmall.com/?spm=3.7095809.20000004.4.uVcdqb 电器城
http://shoufa.tmall.com/?spm=3.7095809.20000004.5.uVcdqb 新首发
http://chaoshi.tmall.com/?spm=3.7095809.20000004.6.uVcdqb 天猫超市
http://www.tmall.com/yao?spm=3.7095809.20000004.7.uVcdqb 医药馆
b. http://www.jd.com 京东

http://channel.jd.com/fashion.html 品牌街
http://channel.jd.com/newarrivals.html 新品
http://channel.jd.com/topshops.html 热销榜
http://sale.jd.com/act/VgmuCbZvEzp.html 潮流资讯
c. http://www.51buy.com 易迅
d. http://www.dangdang.com 当当
f. http://www.z.cn 亚马逊
类似的页面还有很多就不一一列举:


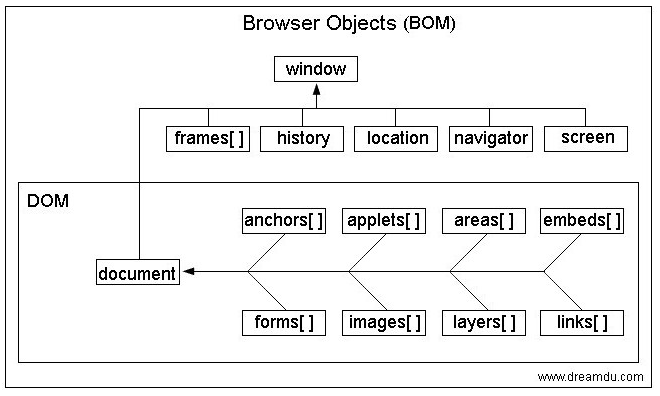
二. js还有很多很多东西要学习了解。js是基于原型的OOP语言,想进一步了解纯的OOP思想,推荐了解一下JAVA。JAVA他本身除了是一个纯OOP语言之外,还有很多后台开发的东西可以一拼了解。然后关于构造函数,原型,实例等等之间的联系需要搞的明白一点。
一、构造器(constructor)
1、constructor始终指向创建当前对象的构造(初始化)函数。
http://www.cnblogs.com/jikey/archive/2011/05/13/2045005.html
2、每个函数都有一个默认的属性prototype,而这个prototype的constructor默认指向这个函数
From: http://blog.csdn.net/kittyjie/article/details/4380918
其实在JS中构造器就是函数,函数就是构造器,对象实例就是通过var obj=new 函数();这种形式新建出来的实例。区别这些,在说prototype和constructor。从上面的英文中可以看出,prototype是个对象,里面定义了一个constructor,那么我们可以推论出,constructor是对象实例的属性!而不是函数(构造器)的属性。反过来,prototype是函数(构造器)的属性,而不是实例的属性!
我要强调一点就是__proto__是实例和Person.prototype之间的关系,而constructor是实例和Person之间的关系
http://blog.csdn.net/a569171010/article/details/7467514
他们的关系:
instance -> __proto__ -> person.prototype -> constructor <- person.prototype -> function Person(){} -> Object() -> window

http://www.cnblogs.com/o-andy-o/archive/2012/11/20/2778260.html
http://ejohn.org/apps/learn/#1
2. prototype
一、什么是原型(prototype)
1、prototype本质上还是一个JavaScript对象;
2、每个函数都有一个默认的prototype属性;
3、通过prototype我们可以扩展Javascript的内建对象
http://blog.csdn.net/a569171010/article/details/7467514
http://www.iteye.com/topic/195409
http://stauren.net/log/eggxfygvg.html
二. 原型链: 常用原型来实现继承,其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。简单说,构造函数、原型和实例的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。假如我们让原型对象等于另一个类型的实例。那结果将是:此时的原型对象将包含一个指向另一个原型的指针,相应地,另一个原型中也包含着一个指向另一个构造函数的指针。假如另一个原型又是另一个类型的实例,那么上述关系成立,如此层层递进,就构成了实例与原型的链接。这就是原型链的基本概念。
http://blog.endlesscode.com/2010/01/23/javascript-prototype-chain/
http://www.cnblogs.com/ziyunfei/archive/2012/10/15/2723963.html
https://developer.mozilla.org/zh-CN/docs/JavaScript/Guide
http://blog.csdn.net/siczxw555/article/details/6138428
http://www.cn-cuckoo.com/2007/08/01/understand-javascript-closures-72.html
http://www.zhuoda.org/lunzi/101543.html
3. 闭包
http://www.cnblogs.com/luluping/archive/2009/05/27/1490551.html
http://www.cnblogs.com/xiaoruoen/archive/2011/09/23/2185832.html
http://ghsky.com/2010/11/deep-into-javascript-closure-part-two.html
http://www.felixwoo.com/archives/247
http://www.cnblogs.com/hh54188/archive/2012/03/01/2374921.html
http://blog.csdn.net/a569171010/article/details/7484125
http://bbs.51js.com/viewthread.php?tid=79018&extra=&highlight=%2Bwinter&page=1
4. call,apply
http://topic.csdn.net/u/20081209/23/0823c850-5a56-421e-8922-fa35b26a517a.html
http://www.cnblogs.com/treasurelife/archive/2008/03/05/1092251.html
5. function
http://desert3.iteye.com/blog/1198400
http://chillwarmoon.iteye.com/blog/77123
6. js扩展的一些知识点:
命名函数表达式探秘
http://bbs.51js.com/viewthread.php?tid=85245&highlight=scope
Scope Chain的问题
http://bbs.51js.com/viewthread.php?tid=83841&highlight=%D7%F7%D3%C3%D3%F2
try catch作用域的疑问
http://bbs.51js.com/viewthread.php?tid=85310&highlight=%D7%F7%D3%C3%D3%F2
变量作用域和词法作用域的区别
http://hax.iteye.com/blog/104393
关于JScript 5.6及其之前(IE6)引擎的创建对象的性能问题
http://bbs.51js.com/viewthread.php?tid=83190&extra=page%3D2%26amp;filter%3Ddigest
JScript下Array对象的性能问题
http://bbs.51js.com/viewthread.php?tid=83586&extra=page%3D1&page=1
为为什么不用with
http://bbs.51js.com/viewthread.php?tid=79018&extra=&highlight=%2Bwinter&page=1
JS引擎的Closure测试
http://bbs.51js.com/viewthread.php?tid=74299&highlight =
转贴Aimingoo:JavaScript面向对象的支持
http://bbs.51js.com/viewthread.php?tid=77398&highlight =
用functional思想编写js一例——缓动效果
https://developer.mozilla.org/zh-CN/docs/JavaScript/Guide/Details_of_the_Object_Model
对象模型的细节
前端开发qq群:492107297,禁止闲聊,非喜勿进~!


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步