文本框输入固定长度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<!--数字文字都可以-->
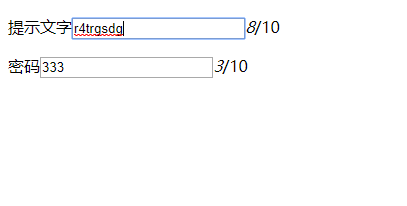
<p><span>提示文字</span><input class="username" type="text"><i class="c-ji">0</i>/10</p>
<!--只可以数字-->
<p><span>密码</span><input class="username1" type="text" name="" oninput="value=value.replace(/[^\d]/g,'')" placeholder="只允许数字"><i class="c-ji1">0</i>/10</p>
</body>
<script>
$(function(){
$(".username").bind('input',function(){
var chan=$(".username").val();
var chan2=chan.substring(0,10);
$(".username").val(chan2);
var aa=$(this).val().length;
if(aa<=10){
$(".c-ji").html(0+$(this).val().length);
}else{
$('.c-ji').html("0");
}
})
$(".username1").bind('input',function(){
var chan=$(".username1").val();
var chan2=chan.substring(0,10);
$(".username1").val(chan2);
var aa=$(this).val().length;
if(aa<=10){
$(".c-ji1").html(0+$(this).val().length);
}else{
$('.c-ji1').html("0");
}
})
})
</script>
</html>