ASP.NET MVC搭建项目后台UI框架—11、自动加载下拉框查询
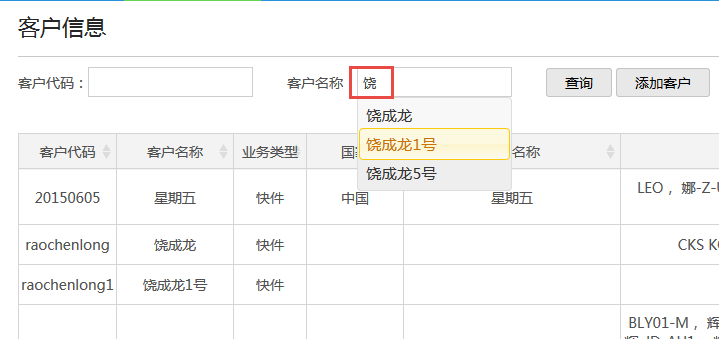
需求:在查询记录的时候,输入第一个字,就自动把以这个字开头的相关记录查找出来,输入2个字就过滤以这两个子开头的记录,依次类推。
突然要用到这个功能了,印象中曾经写过这个功能的文章,一下子找不到了,只好重新贴出来备忘。最近博客快2个月没更新了,因为这两个月一直在闭门写书。

引入js和css下载地址:http://download.csdn.net/detail/zouyujie1127/9550279
<link href="~/libs/Autocomplete/css/ui-lightness/jquery-ui-1.8.17.custom.css" rel="stylesheet" />
<script src="~/libs/Autocomplete/js/jquery-ui-1.8.17.custom.min.js"></script>
在View界面添加如下js代码:
<script type="text/javascript">
$(function () {
getCustomerList("CusName");});
//自动加载客户列表
function getCustomerList(txt) {
if (txt == undefined || txt == "")
return;
$("#"+txt).autocomplete({
source: "/Customer/GetCusNameList",
minLength: 1
});
//$("#" + txt).focus(function () {
// if ($(this).val() == "请输入用户名") {
// $(this).css("color", "black").val("");
// }
//}).blur(function () {
// //光标离开
// if ($(this).val() == "") {
// $(this).css("color", "Gray").val("请输入用户名");
// }
//});
}
</script>
CustomerController中的List方法如下:
/// <summary> /// 获取客户列表 模糊查询 /// </summary> /// <param name="term"></param> /// <returns></returns> public string GetCusNameList(string term) { if (string.IsNullOrWhiteSpace(term)) return null; var dataSource = CustomerInfo.GetByFilter(new CustomerFilter { CusName = term }); List<string> list = dataSource.Select(x=>x.CusName).ToList(); //序列化对象 System.Web.Script.Serialization.JavaScriptSerializer js = new System.Web.Script.Serialization.JavaScriptSerializer(); return js.Serialize(list.ToArray()); }
| 博客地址: | http://www.cnblogs.com/jiekzou/ | |
| 博客版权: | 本文以学习、研究和分享为主,欢迎转载,但必须在文章页面明显位置给出原文连接。 如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。 |
|
| 其它: |
.net-QQ群4:612347965
java-QQ群:805741535
H5-QQ群:773766020 |

