ASP.NET MVC搭建项目后台UI框架—8、将View中选择的数据行中的部分数据传入到Controller中
目录
- ASP.NET MVC搭建项目后台UI框架—1、后台主框架
- ASP.NET MVC搭建项目后台UI框架—2、菜单特效
- ASP.NET MVC搭建项目后台UI框架—3、面板折叠和展开
- ASP.NET MVC搭建项目后台UI框架—4、tab多页签支持
- ASP.NET MVC搭建项目后台UI框架—5、Demo演示Controller和View的交互
- ASP.NET MVC搭建项目后台UI框架—6、客户管理(添加、修改、查询、分页)
- ASP.NET MVC搭建项目后台UI框架—7、统计报表
- ASP.NET MVC搭建项目后台UI框架—8、将View中选择的数据行中的部分数据传入到Controller中
- ASP.NET MVC搭建项目后台UI框架—9、服务器端排序



现在,有一个需求,我需要将表格中选中行的数据中的一部分传直接传到控制器中,然后保存到另外一张表中。一开始,我就想到在前台使用ajax构造json数据,然后控制器直接通过list接收。
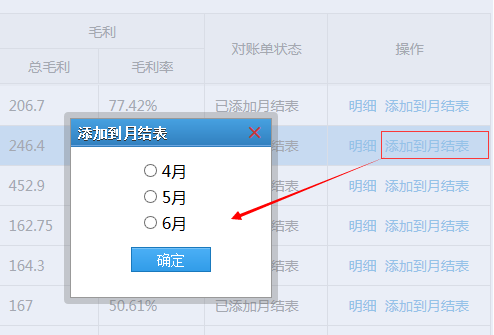
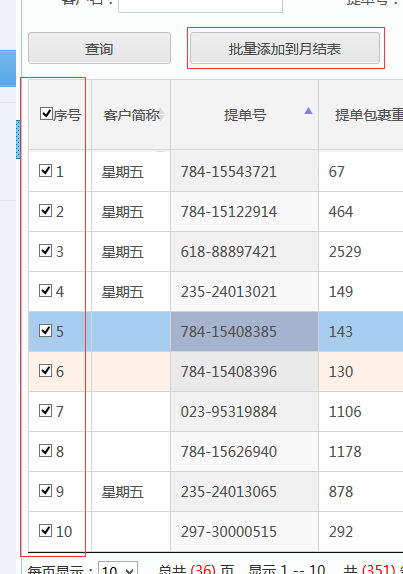
选中界面中的行,然后点击“批量添加到月结表”,弹出一个对话框,这个对话框的月份列表为当前选择数据行中结账日期所在月份、以及前一个月和后一个月,选择月份后,将选择的月份,以及界面选中的行中的数据一起传到控制器中去。我发现网上很少有这种在前台构造复杂json,传递给控制器的,更多的是从控制器调用Json方法把后台数据转换为json格式,然后展示到前台,所以我就把实现方式记录下来,希望能够给大家提供参考。
控制器Reconciliation代码:
/// <summary> /// 添加月结表 /// </summary> /// <param name="no"></param> /// <param name="date"></param> /// <returns></returns> public ActionResult AddMonthPayOff(DateTime payOffDate) { ViewBag.PreMonthStr = payOffDate.AddMonths(-1).Month + "月"; ViewBag.MonthStr = payOffDate.Month + "月"; ViewBag.NextMonthStr = payOffDate.AddMonths(1).Month + "月"; ViewBag.PreYearMonth = payOffDate.AddMonths(-1); ViewBag.YearMonth = payOffDate; ViewBag.NextYearMonth = payOffDate.AddMonths(1); return View(); } /// <summary> /// 添加月结表 /// </summary> /// <param name="data"></param> /// <param name="isNeglect">是否忽视异常</param> /// <returns></returns> [HttpPost] public JsonResult AddMonthPayOff(List<MonthPayOffModel> data, bool isNeglect, DateTime payOffMonth) { string message = string.Empty; var dealdata = data.Select(a => new MonthPayOffData() { MonthPayTime = payOffMonth, ReconcileTime = a.ReconcileTime, PreTotalCostFee = a.PreTotalCostFee, TotalCostFee = a.TotalCostFee, PreInComeFee = a.PreInComeFee, InComeFee = a.InComeFee, TotalMargin = a.TotalMargin, LoadBillBy = LoadBillInCome.GetByLoadBillNum(a.LoadBillNum) }).ToList(); if (MonthPayOff.AddMonthPay(isNeglect, dealdata, payOffMonth, out message)) { return Json(new { IsSuccess = true, Message = string.Format("共计:{0}个提单添加到月结", data.Count) }); } else { return Json(new { IsSuccess = false, Message = message, IsPoint = message.Substring(0, 2) == "提醒" ? true : false }); } }
视图AddMonthPayOff:
@{ ViewBag.Title = "AddMonthPayOff"; Layout = null; } @Html.Raw(ViewBag.Msg) <script src="~/Scripts/jquery-1.8.3.min.js"></script> <link href="~/Content/main.css" rel="stylesheet" /> <style type="text/css"> table tr { height:24px; } </style> <script type="text/javascript"> function selectpayMonth() { var list = $('input:radio[name="monthPayOff"]:checked').val(); if (list == null) { return false; } else { frameElement.api.opener.postSelectData(list,false); } } </script> @using (Html.BeginForm("AddMonthPayOff", "Reconciliation", FormMethod.Post, new { @clase = "form-inline", @role = "form", name = "from1" })) { <table style="text-align:center;width:190px;margin-top:10px;"> <tr><td style="width:190px;"><input type="radio" name="monthPayOff" value="@ViewBag.PreYearMonth"/> @ViewBag.PreMonthStr</td></tr> <tr><td><input type="radio" name="monthPayOff" value="@ViewBag.YearMonth"/> @ViewBag.MonthStr</td></tr> <tr><td><input type="radio" name="monthPayOff" value="@ViewBag.NextYearMonth"/> @ViewBag.NextMonthStr</td></tr> <tr><td><input type="button" value="确定" onclick="selectpayMonth()" class="popbtn1 mg" style="text-align:center;margin:10px 0 10px 10px !important;"> @*<input type="button" value="关闭" class="popbtn3 mg2" onclick="frameElement.api.opener.addDG.close();" />*@</td> </tr> </table> }
主界面视图LoadBill:这里主要记录选中的行数据,然后将其构造成json格式,通过ajax传递给控制器,注意这里构造的json数据,和控制器中对应的接收参数是一致的。
//添加到月结表 提单号,结算月份、包裹数、总成本、总收入、总毛利
function AddMonthlyBalance(id, date, ExpressCount, CostTotalFee, InComeTotalFee, GrossProfitRate) {
if (date == '') {
$.dialog.alert("提货单“"+id+"”数据未导入成本数据,且未清关");
return false;
}
var d = { isNeglect: false, data: [{"LoadBillNum": id, "ReconcileTime": date, "PreTotalCostFee": CostTotalFee,"TotalCostFee": CostTotalFee,"PreInComeFee":
InComeTotalFee,"InComeFee": InComeTotalFee,"TotalMargin": GrossProfitRate }] };
selectData = JSON.stringify(d);
addDG = $.dialog({
id: 'AddMonthPayList',
title: '添加到月结表',
width: 200,
height: 150,
content: "url:/Reconciliation/AddMonthPayOff?payOffDate="+date,
close: true,
btnBar: false,
max: false,
min: false,
lock: true
})
}
视图源码:
@{ ViewBag.Title = "提货单对账"; } <link href="~/libs/DataTables-1.10.6/media/css/jquery.dataTablesNew.css" rel="stylesheet" /> <script src="~/libs/DataTables-1.10.6/media/js/jquery.dataTables.min.js"></script> <script src="~/Scripts/DataTablesExt.js"></script> <script src="~/libs/My97DatePicker/WdatePicker.js"></script> <script type="text/javascript"> var selectData; //选择行数据 $(function () { var table = $("#table_local").dataTable({ bProcessing: true, "scrollY": table_h, "scrollX": $(document).width(), "scrollCollapse": "true", "dom": 'tr<"bottom"lip><"clear">', "bServerSide": true, //指定从服务器端获取数据 "iDisplayLength": 10, sServerMethod: "POST", showRowNumber:true, sAjaxSource: "@Url.Action("LoadBillList", "Reconciliation")", //"initComplete": function (data, args) { // //getTotal(args); // var arr = new Array(7,8,9,10,11,14,15,16,17,18); //页面一加载隐藏的列 // controlColumnShow(table, arr,false); //}, "fnServerParams": function (aoData) { //查询条件 aoData.push( { "name": "CusName", "value": $("#CusName").val() }, { "name": "LoadBillNum", "value": $("#LoadBillNum").val() }, { "name": "CompletionSTime", "value": $("#CompletionSTime").val() }, { "name": "CompletionETime ", "value": $("#CompletionETime").val() } ); }, //跟数组下标一样,第一列从0开始,这里表格初始化时,第四列默认降序 "order": [[ 2, "asc" ]], columns: [ { "data": "ID", orderable: false,width:"60", "render": function (data, type, row, meta) { return " <input id='cbx" + data + "' type='checkbox' onclick='controlSelectAll(" + data + ")' class='cbx' value='" + data + "'/> " + row.Index; } }, { "data": "CusName" }, //客户名称 { "data": "LoadBillNum" },//提单号 { "data": "FeeWeight", orderable: false }, //提单包裹重量 { "data": "ExpressCount", orderable: false }, //提单包裹数量 { "data": "CompletionTime" }, //清关完成时间 { "data": "GroundHandlingFee", visible: false },//邮政地勤费 { "data": "CostStoreFee", visible: false },//邮政仓租 { "data": "CostExpressFee", orderable: false, visible: false, "render": function (data, type, row, meta) { var css = ""; if (row.IsReal==0) { css = " class='preColor'"; } var re = "<div" + css + ">" + data + "</div>"; return re; } },//邮政邮资 { "data": "CostOperateFee", orderable: false, visible: false, "render": function (data, type, row, meta) { var css = ""; if (row.IsReal == 0) { css = " class='preColor'"; } var re = "<div" + css + ">" + data + "</div>"; return re; } },//邮件处理费 { "data": "CostOtherFee", visible: false },//邮政其他费用 { "data": "CostTotalFee" },//邮政总成本 { "data": "CostStatus" },//邮政结算状态 { "data": "InComeLoadFee", visible: false },//客户提货费 { "data": "InComeStoreFee", visible: false },//客户仓租 { "data": "InComeExpressFee", visible: false },//客户运费 { "data": "InComeOperateFee", visible: false },//客户操作费 { "data": "InComeOtherFee", visible: false },//其他费用 { "data": "InComeTotalFee" },//总收入 { "data": "InComeStatus",orderable: false ,width:"90"},//结算状态 { "data": "TotalGrossProfit", orderable: false, "render": function (data, type, row, meta) { var css = ""; if (data < 0) { css=" class='numberColor'"; } var re = "<div"+css+">"+data+"</div>"; return re; } },//总毛利 { "data": "GrossProfitRate", orderable: false, "render": function (data, type, row, meta) { var css = ""; if (data < 0) { css = " class='numberColor'"; } var re = "<div" + css + ">" + data + "%</div>"; return re; } },//毛利率 { "data": "Status",width: "120", orderable: false },//对账单状态 { "data": "LoadBillNum", orderable: false, width: "160", "render": function (data, type, row, meta) { var re = "<div style='text-align:center'><a style='visibility:visible' onclick='openDetail(" + data + ")'>明细</a> "; if (row.IsAddMonthPayOff == 0) { var reconcileDate = row.ReconcileDate == '' ? row.CompletionTime : row.ReconcileDate; re += "<a style='visibility:visible' name='addMonthPayOff' onclick='AddMonthlyBalance(\"" + data + "\",\"" + reconcileDate + "\"," + row.ExpressCount + "," + row.CostTotalFee + "," + row.InComeTotalFee + "," + row.TotalGrossProfit + ")'>添加到月结表</a>"; } return re+"</div>"; } }//操作 ], paging: true,//分页 ordering: true,//是否启用排序 searching: true,//搜索 language: { "sProcessing": "处理中...", lengthMenu: '每页显示:<select class="form-control input-xsmall">' + '<option value="10">10</option>' + '<option value="20">20</option>' + '<option value="30">30</option>' + '<option value="50">50</option>' + '<option value="100">100</option>' + '<option value="150">150</option>' + '<option value="200">200</option>'
+ '<option value="250">250</option>',//左上角的分页大小显示。 search: '<span class="label label-success">搜索:</span>',//右上角的搜索文本,可以写html标签 paginate: {//分页的样式内容。 previous: "上一页", next: "下一页", first: "", last: "" }, zeroRecords: "暂无记录",//table tbody内容为空时,tbody的内容。 //下面三者构成了总体的左下角的内容。 info: "总共 <span class='pagesStyle'>(_PAGES_) </span>页,显示 _START_ -- _END_ ,共<span class='recordsStyle'> (_TOTAL_)</span> 条",//左下角的信息显示,大写的词为关键字。初始_MAX_ 条 infoEmpty: "0条记录",//筛选为空时左下角的显示。 infoFiltered: ""//筛选之后的左下角筛选提示, }, pagingType: "full_numbers"//分页样式的类型 }); //new $.fn.dataTable.FixedColumns(table); //设置选中行样式 $('#table_local tbody').on('click', 'tr', function () { if ($(this).hasClass('selected')) { $(this).removeClass('selected'); } else { table.$('tr.selected').removeClass('selected'); $(this).addClass('selected'); } }); //展开折叠列 $("#imgIncome").click(function () { var url = $("#imgIncome").attr("src"); var arr = new Array(8, 9, 10, 6,7); if (url == "/images/icon_9.png") { controlColumnShow(table, arr, true); $("#imgIncome").attr("src", "/images/icon_10.png"); } else { controlColumnShow(table, arr, false); $("#imgIncome").attr("src", "/images/icon_9.png"); } }); //收入展开折叠 $("#imgCost").click(function () { var url = $("#imgCost").attr("src"); var arr = new Array(14,15,16, 17, 13); if (url == "/images/icon_9.png") { controlColumnShow(table, arr, true); $("#imgCost").attr("src", "/images/icon_10.png"); } else { controlColumnShow(table, arr, false); $("#imgCost").attr("src", "/images/icon_9.png"); } }); //获取批量选择行 $("#btnAddMonthPayOffList").click(function () { var nTrs = table.fnGetNodes();//fnGetNodes获取表格所有行,nTrs[i]表示第i行tr对象 var row; selectData = "{'data': ["; var selectCounts = 0; var date; for (var i = 0; i < nTrs.length; i++) { if ($(nTrs[i])[0].cells[0].children[0].checked) { row = table.fnGetData(nTrs[i]);//fnGetData获取一行的数据 selectCounts++; var tempdate = row.ReconcileDate == '' ? row.CompletionTime : row.ReconcileDate; if (tempdate == '') { $.dialog.alert("提货单“" + row.LoadBillNum + "”数据未导入成本数据,且未清关"); return false; } //当时间不统一时,获取最大时间 if (date == undefined || new Date(tempdate.replace("-", "/").replace("-", "/")) > new Date(date.replace("-", "/").replace("-", "/"))) { date = tempdate; } selectData += "{'LoadBillNum':'" + row.LoadBillNum + "','ReconcileTime':'" + tempdate + "','PreTotalCostFee':'" + row.CostTotalFee +"','TotalCostFee':'"+row.CostTotalFee+ "','PreInComeFee':'" + row.InComeTotalFee +"','InComeFee':'"+row.InComeTotalFee+ "','TotalMargin':'" + row.TotalGrossProfit + "'},"; } } selectData = selectData.substring(0, selectData.length - 1) selectData += "]}"; if (selectCounts < 1) { $.dialog.alert("请先选择要添加的数据行!"); return false; } AddMonthlyBalanceList(date); }); }); function reloadList() { var tables = $('#table_local').dataTable().api();//获取DataTables的Api,详见 http://www.datatables.net/reference/api/ tables.ajax.reload(function () { //var json = tables.context[0].json; //getTotal(json); }, false); } //统计 function getTotal(json) { if (json) { if (json.TotalWeight) { $("#spnTotalWeight").html(json.TotalWeight); $("#spnTotalWayBillFee").html(json.TotalWayBillFee); $("#spnTotalProcessingFee").html(json.TotalProcessingFee); $("#spnTotalExpressFee").html(json.TotalExpressFee); $("#spnTotalOperateFee").html(json.TotalOperateFee); $("#spnSumWayBillProfit").html(json.SumWayBillProfit); $("#spnSumTotalProfit").html(json.SumTotalProfit); } } } //控制指定定列的隐藏和显示(table,列索引数组,隐藏or显示:true,false) function controlColumnShow(table, arr,tag) { for (var i = 0; i < arr.length; i++) { table.fnSetColumnVis(arr[i],tag); } } var addDG; var payOffMonth; //添加到月结表 提单号,结算月份、包裹数、总成本、总收入、总毛利 function AddMonthlyBalance(id, date, ExpressCount, CostTotalFee, InComeTotalFee, GrossProfitRate) { if (date == '') { $.dialog.alert("提货单“"+id+"”数据未导入成本数据,且未清关"); return false; } var d = { isNeglect: false, data: [{"LoadBillNum": id, "ReconcileTime": date, "PreTotalCostFee": CostTotalFee,"TotalCostFee": CostTotalFee,"PreInComeFee": InComeTotalFee,
"InComeFee": InComeTotalFee,"TotalMargin": GrossProfitRate }] }; selectData = JSON.stringify(d); addDG = $.dialog({ id: 'AddMonthPayList', title: '添加到月结表', width: 200, height: 150, content: "url:/Reconciliation/AddMonthPayOff?payOffDate="+date, close: true, btnBar: false, max: false, min: false, lock: true }) } //批量添加到月结表 function AddMonthlyBalanceList(date) { addDG = $.dialog({ id: 'AddMonthPay', title: '添加到月结表', width: 200, height: 150, content: "url:/Reconciliation/AddMonthPayOff?payOffDate=" + date, close: true, btnBar: false, max: false, min: false, lock: true }) } //隐藏弹出框 function hidePublishWin(msg, result, isStay) { var icon = "success.gif"; if (result == "False") { icon = "error.gif"; } $.dialog({ title: "提示", icon: icon, titleIcon: 'lhgcore.gif', content: msg, lock: true, ok: true }); if (result != "False") { if (addDG) { addDG.close(); } if (isStay == 0) { reloadList(); } else { reloadListNew(); } } } //传递选择的行数据 function postSelectData(payOffMonth, isNeglect) { //JSON.parse //var json = JSON.stringify(selectData); //var json = selectData;//JSON.parse(selectData); selectData = selectData.substring(0, selectData.length - 1) + ",'payOffMonth':'" + payOffMonth + "','isNeglect':"+isNeglect+"}"; $.ajax({ url: '/Reconciliation/AddMonthPayOff', type: 'POST', dataType: 'json', data: selectData, contentType: 'application/json; charset=utf-8', success: function (data) { if (isNeglect==false) { addDG.close(); } if (!data.IsSuccess && data.IsPoint) { $.dialog.confirm(data.Message, function () { postSelectData(payOffMonth, true); }); } else { $.dialog.alert(data.Message); } } }); } </script> <div class="areabx clear"> @using (Html.BeginForm("List", null, FormMethod.Get, new { @clase = "form-inline", @role = "form" })) { <div id="divSearch"> @*<div class="areabx_header">@ViewBag.Title</div>*@ <ul class="formod mgt10"> <li><span>客户名:</span>@Html.TextBox("CusName","",new { @class = "trade-time wid153" })</li> <li><span>提单号:</span>@Html.TextBox("LoadBillNum","", new { @class = "trade-time" })</li> </ul> <ul class="formod mgt10"> <li><span style="width:120px;">清关完成时间:</span>@Html.TextBox("CompletionSTime", "", new { @class = "trade-time wid153", @onClick = "WdatePicker({maxDate:'#F{$dp.$D(\\'CompletionETime\\')}'})" })</li> <li><span style="text-align:left;width:25px;margin-left:-20px;">—</span> @Html.TextBox("CompletionETime", "", new { @class = "trade-time wid153",
@onClick = "WdatePicker({minDate:'#F{$dp.$D(\\'CompletionSTime\\')}'})" })</li> </ul> <div class="botbtbx pdb0"> <input type="button" value="查询" id="btnSearch" onclick="reloadList();" class="btn btn-primary" /> <input type="button" id="btnAddMonthPayOffList" value="批量添加到月结表" class="btn btn-primary"/> </div> </div> } <div class="tob_box mgt15"> <table id="table_local" class="display" cellspacing="0" cellpadding="0" border="0" style="width: 100%;"> <thead> <tr> <th rowspan="2"><input type='checkbox' id='chkAllColl' onclick='selectAll()' />序号</th> <th rowspan="2">客户简称</th> <th rowspan="2">提单号</th> <th rowspan="2">提单包裹重量(KG)</th> <th rowspan="2">提单包裹数量</th> <th rowspan="2">清关完成时间</th> <th colspan="7"><span>成本</span><span class="divIncome1"><img id="imgIncome" src="/images/icon_9.png" alt="收起/展开" title="收起/展开"/></span></th> <th colspan="7"><span>收入</span><span class="divIncome1"><img id="imgCost" src="/images/icon_9.png" alt="收起/展开" title="收起/展开"/></span></th> <th colspan="2">毛利</th> <th rowspan="2">对账单状态</th> <th rowspan="2">操作</th> </tr> <tr> <th>邮政地勤费</th> <th>邮政仓租</th> <th>邮政邮资</th> <th>邮件处理费</th> <th>邮政其他费用</th> <th>邮政总成本</th> <th>邮政结算状态</th> <th>客户提货费</th> <th>客户仓租</th> <th>客户运费</th> <th>客户操作费</th> <th>其他费用</th> <th>总收入</th> <th>结算状态</th> <th>总毛利</th> <th>毛利率</th> </tr> </thead> @*<tfoot> <tr> <td>总计</td> <td></td> <td></td> <td></td> <td></td> <td></td> <td><span id="spnTotalWeight"></span></td> <td><span id="spnTotalWayBillFee"></span></td> <td><span id="spnTotalProcessingFee"></span></td> <td></td> <td></td> <td></td> <td><span id="spnTotalExpressFee"></span></td> <td><span id="spnTotalOperateFee"></span></td> <td></td> <td></td> <td></td> <td><span id="spnSumWayBillProfit"></span></td> <td><span id="spnSumTotalProfit"></span></td> <td></td> <td></td> <td></td> </tr> </tfoot>*@ </table> </div> </div>
MonthPayOffModel模型类:
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace Site.Models { public class MonthPayOffModel { /// <summary> /// 对账时间 /// </summary> public DateTime ReconcileTime { get; set; } /// <summary> /// 预计总成本 /// </summary> public decimal PreTotalCostFee{get;set;} /// <summary> /// 真实总成本 /// </summary> public decimal TotalCostFee{get;set;} /// <summary> /// 预计总收入 /// </summary> public decimal PreInComeFee{get;set;} /// <summary> /// 真实总收入 /// </summary> public decimal InComeFee { get; set; } /// <summary> /// 总毛利 /// </summary> public decimal TotalMargin { get; set; } /// <summary> /// 提单号 /// </summary> public string LoadBillNum { get; set; } } }
js控制全选反选
//监听每一行的复选框,控制全选、反选按钮 function controlSelectAll(i) { var tblName, cbkAll; //Gridview ID ,全选框ID var tblName = "table_local"; var cbkAll = "chkAllColl"; var id = "#cbx" + i; //点击复选框选中行 //if ($(id)[0].checked == true) { // $(id).parent().parent().addClass('selected'); // $(id).parent().parent().siblings().removeClass('selected'); //} else { // $(id).parent().parent().siblings().removeClass('selected'); // $(id).parent().parent().removeClass('selected'); //} var chks = getCheckbox(tblName); var count = 0; for (var i = 0; i < chks.length; i++) { if (chks[i].checked == true) { count++; } } if (count < chks.length) { document.getElementById(cbkAll).checked = false; } else { document.getElementById(cbkAll).checked = true; } } //全选反选 function selectAll() { if ($("#chkAllColl").attr("checked")) {//如果全选的checkbox为选中状态时 $("#table_local input").attr("checked", "checked");//其他的checkbox全部勾选 //$("#table_local tbody tr").addClass('selected'); } else {//如果全选的checkbox为选非中状态时 $("#table_local input").attr('checked', false);//其他的checkbox全部取消勾选 //$("#table_local tbody tr").removeClass('selected'); } }
代码很多,不要被吓到了,其实也很简单,难点在在于如何构造json,然后让控制器自动接收并自动解析成List<Model>形式。这里用到了js的JSON.stringify(d)方法,注意json字符串里面的属性和值都加引号。
| 博客地址: | http://www.cnblogs.com/jiekzou/ | |
| 博客版权: | 本文以学习、研究和分享为主,欢迎转载,但必须在文章页面明显位置给出原文连接。 如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。 |
|
| 其它: |
.net-QQ群4:612347965
java-QQ群:805741535
H5-QQ群:773766020 |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号