FlexViewer1.3配置
首先建立项目“Project1”在src目录下模拟建立类似com等目录文件夹
Libs 下:复制相应的agslib***.swc 进来
Src 下:config.xml复制进来
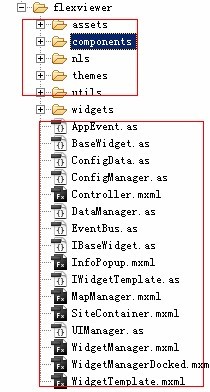
flexviewer下:assets(图片和flash资源)、components、nls(国际化)、themes(样式)、utils(常用工具类) 还有文件可以复制过来
如图:
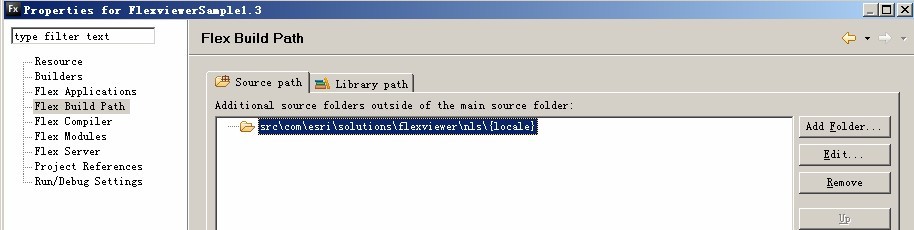
右击项目——》Flex Build Path 配置 src/com/esri/solutions/flexviewer/nls/{locale}

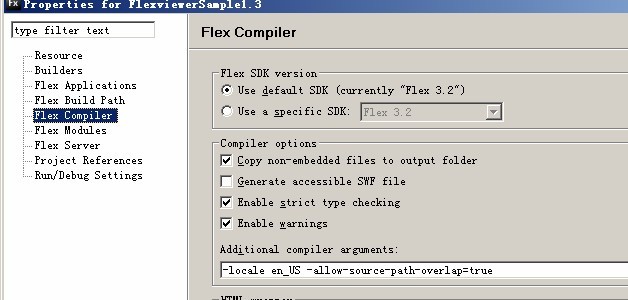
Flex Compiler 配置 -locale en_US -allow-source-path-overlap=true

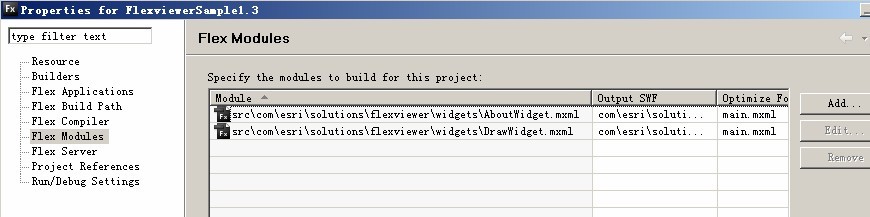
Widgets下:需要那个功能就去复制那个功能进来 注意:有xml的文件是module要为它指定好如:复制进来的时候为contents 然后项目右击属性——》flex modules ——》add。。。

CSS样式生成swf文件 选择一个css右击——》css compiler to swf 后右击项目 build project即可
若在使用中使用自己的动态地图则需要注意以下:在mapmanager 文件中第147行,dynlayer.proxyURL=configData.Proxy;这句暂时先注释。。这样就OK了,
也可以修改下代理对应的文件,就能看到地图了 。另外检查下config里图层显示 visable= true 透明度设为1



