iconfont阿里巴巴图标的使用
第一步
使用github(用户名:hujiaoyue123,密码:Lov...04)登录http://iconfont.cn/home/index?spm=a313x.7781069.1998910419.1.19019531AIoim9
第二步
图标管理>我的项目>新建项目
第三步
图标库>添加入库>右上角购物车添加至项目
第四步
查看在线链接>点击复制代码
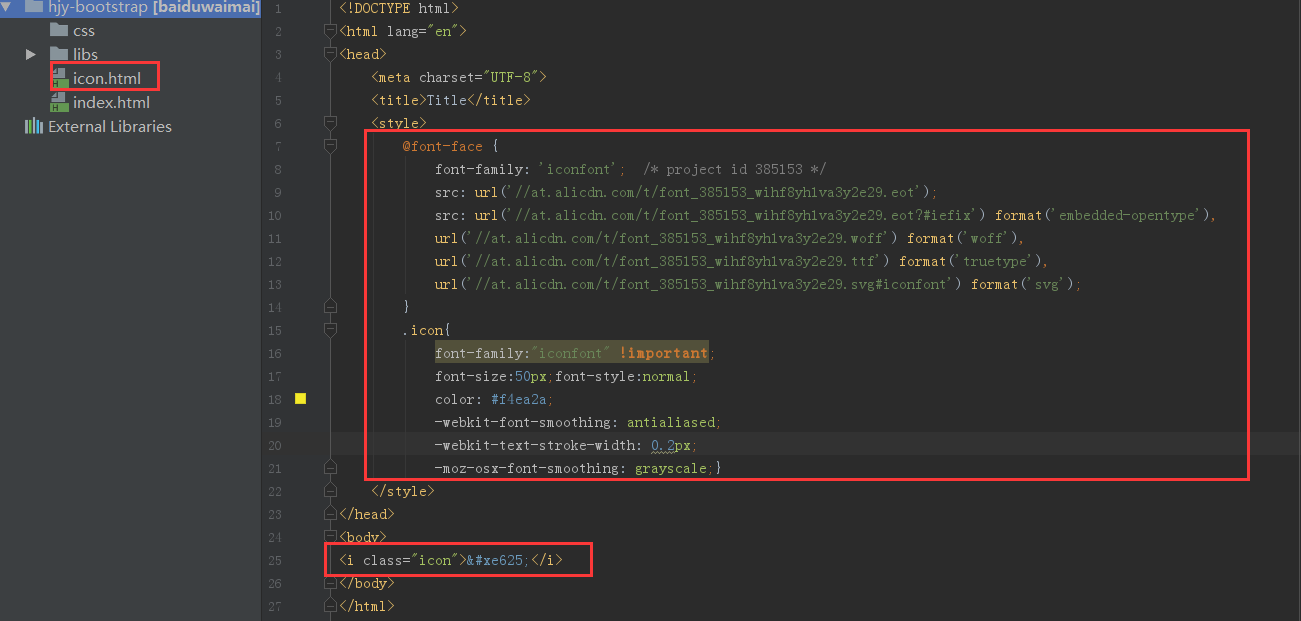
@font-face {
font-family: 'iconfont'; /* project id 385153 */
src: url('//at.alicdn.com/t/font_385153_s3urf9j8kiqz1tt9.eot');
src: url('//at.alicdn.com/t/font_385153_s3urf9j8kiqz1tt9.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_385153_s3urf9j8kiqz1tt9.woff') format('woff'),
url('//at.alicdn.com/t/font_385153_s3urf9j8kiqz1tt9.ttf') format('truetype'),
url('//at.alicdn.com/t/font_385153_s3urf9j8kiqz1tt9.svg#iconfont') format('svg');
}
.iconfont{ font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}
点击图标的复制代码替换
<i class="icon"></i>
下面是实例