SharePoint 2013 图文开发系列之自定义字段
SharePoint使用的优势,就在于开箱即用、快速搭建,SharePoint自身为我们提供了很多字段类型,已经很丰富了。但是,在实际应用中,我们还需要一些功能特殊的字段,下面,我们简单介绍下字段的开发,大家了解以后,可以按照需求扩展自己的字段类型。
1、新建项目,选择SharePoint 2013 空项目,如下图:
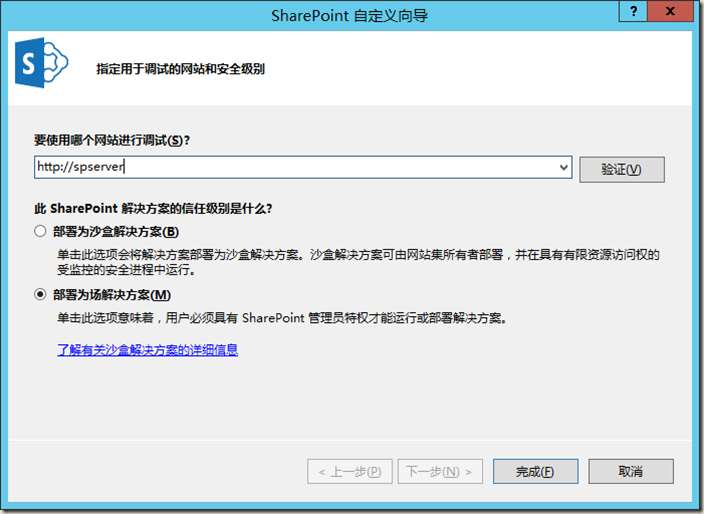
2、选择调试网站和解决方案类型,如下图:
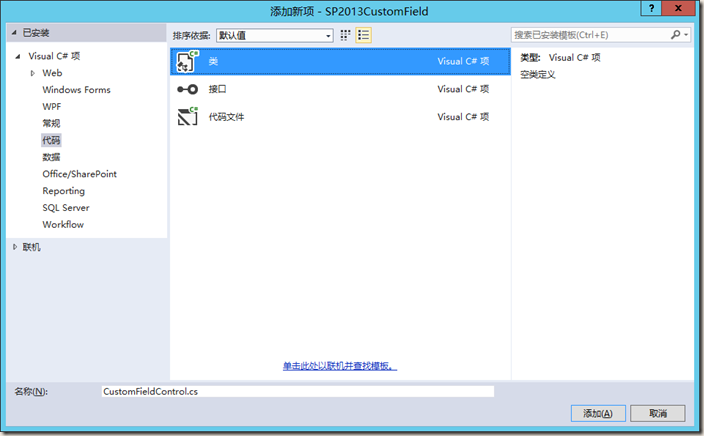
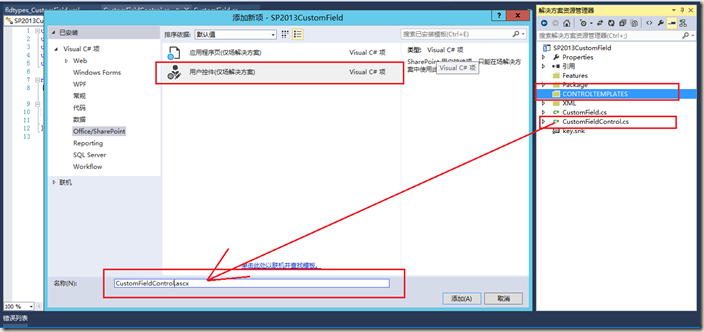
3、添加新项,类,这个是用来定义字段的,如下图:
4、添加新项,类,这个是用来编写字段展示的,如下图:
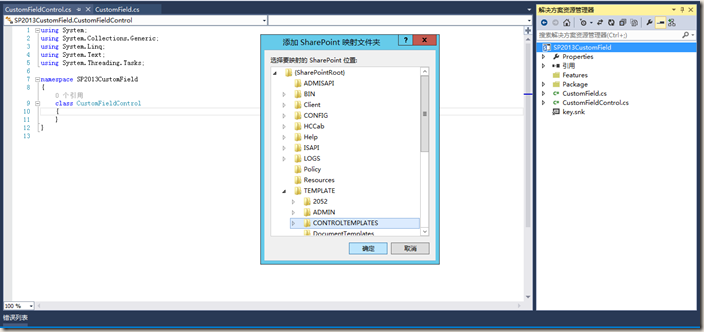
5、添加映射文件夹,如下图:
6、选择映射文件夹,这个文件夹,添加的是CustomFieldControl.cs的前台文件,如下图:
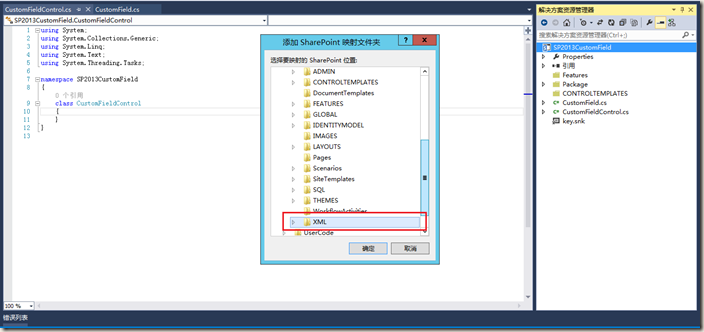
7、添加映射文件夹,选择Xml,这个是字段的描述文件,如下图:
8、为xml目录下添加一个xml文件,用来写字段的描述文件,如下图:
9、在CONTROLTEMPLATES文件夹下,添加用户控件,用来写CustomFieldControl.cs的前台文件,因为这样,比较好进行字段展示,如下图:
10、删除没用的cs文件,最后的如下图
11、为字段类CustomField.cs添加方法,如下图:
12、字段类CustomField.cs完整代码,有点长,关键代码有注释,如下:

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 using System.Web; 7 using System.Web.UI; 8 using System.Web.UI.WebControls; 9 using Microsoft.SharePoint; 10 using Microsoft.SharePoint.WebControls; 11 12 namespace SP2013CustomField 13 { 14 class CustomField : SPFieldText 15 { 16 public CustomField(SPFieldCollection fields, string fieldName) 17 : base(fields, fieldName) 18 { 19 } 20 21 public CustomField(SPFieldCollection fields, string typeName, string displayName) 22 : base(fields, typeName, displayName) 23 { 24 } 25 26 public override string DefaultValue //设置字段的默认值 27 { 28 get 29 { 30 return "http://"; 31 } 32 } 33 34 public override BaseFieldControl FieldRenderingControl //关联字段展示控件 35 { 36 get 37 { 38 BaseFieldControl fc = new CustomFieldControl(); 39 fc.FieldName = this.InternalName; 40 return fc; 41 } 42 } 43 44 public override string GetValidatedString(object value)//验证字段是否符合要求 45 { 46 string StartStr = this.GetCustomProperty("CustomFieldProperty").ToString().ToLower();//获得字段属性 47 string StartValue = string.Empty; 48 if (value.ToString().Length > StartStr.Length) 49 { 50 StartValue = value.ToString().ToUpper().Substring(0, StartStr.Length).ToLower(); 51 } 52 // this.Required是否必填项的值 53 if (this.Required == true || value == null || StartStr != StartValue) 54 { 55 throw new SPFieldValidationException("该字段必须以" + StartStr + "开头");//将不符合要求的错误抛出来,以小红字显示在栏的下面 56 } 57 return base.GetValidatedString(value); 58 } 59 } 60 }
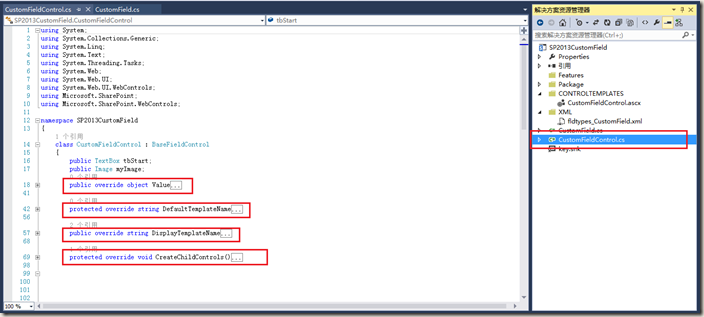
13、为字段展示控件类CustomFieldControl.cs添加方法,如下图:
14、附CustomFieldControl.cs完整代码,如下:

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 using System.Web; 7 using System.Web.UI; 8 using System.Web.UI.WebControls; 9 using Microsoft.SharePoint; 10 using Microsoft.SharePoint.WebControls; 11 12 namespace SP2013CustomField 13 { 14 class CustomFieldControl : BaseFieldControl 15 { 16 public TextBox tbStart; 17 public Image myImage; 18 19 //获取控件的值 20 public override object Value 21 { 22 get 23 { 24 EnsureChildControls(); 25 if (tbStart != null) 26 { 27 return tbStart.Text; 28 } 29 else 30 { 31 return null; 32 } 33 } 34 set 35 { 36 EnsureChildControls(); 37 if (tbStart != null) 38 { 39 tbStart.Text = (String)value; 40 } 41 } 42 } 43 44 //重写默认模板 45 protected override string DefaultTemplateName 46 { 47 get 48 { 49 if (this.ControlMode == SPControlMode.Display) 50 { 51 return this.DisplayTemplateName; 52 } 53 else 54 { 55 return "DefaultCustomFieldControl"; 56 } 57 } 58 } 59 60 public override string DisplayTemplateName 61 { 62 get 63 { 64 return "DisplayCustomFieldControl"; 65 } 66 set 67 { 68 base.DisplayTemplateName = value; 69 } 70 } 71 72 //重写控件生成方法 73 protected override void CreateChildControls() 74 { 75 base.CreateChildControls(); 76 if (this.Field != null) 77 { 78 this.myImage = (Image)TemplateContainer.FindControl("myImage"); 79 this.tbStart = (TextBox)TemplateContainer.FindControl("tbStart"); 80 } 81 if (this.ControlMode == SPControlMode.Display) 82 { 83 string strHeight = base.Field.GetCustomProperty("Height").ToString(); 84 string strWidth = base.Field.GetCustomProperty("Width").ToString(); 85 if (myImage != null) 86 { 87 myImage.ImageUrl = this.ItemFieldValue.ToString(); 88 myImage.Width = Convert.ToInt32(strWidth); 89 myImage.Height = Convert.ToInt32(strHeight); 90 } 91 } 92 } 93 } 94 }
15、CustomFieldControl.cs类的前台文件,如下图:
16、CustomFieldControl.cs前台文件完整代码,如下:
<%@ Control Language="C#" %> <%@ Assembly Name="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" Namespace="Microsoft.SharePoint.WebControls" %> <SharePoint:RenderingTemplate ID="DefaultCustomFieldControl" runat="server"> <Template> <asp:TextBox ID="tbStart" runat="server" /> </Template> </SharePoint:RenderingTemplate> <SharePoint:RenderingTemplate ID="DisplayCustomFieldControl" runat="server"> <Template> <asp:Image ID="myImage" runat="server" /> </Template> </SharePoint:RenderingTemplate>
17、设置字段的描述文件,主要是字段的定义、字段属性,如下图:
18、字段描述文件完整xml,如下:
<?xml version="1.0" encoding="utf-8" ?> <FieldTypes> <FieldType> <Field Name="TypeName">自定义单行文本</Field> <Field Name="ParentType">Text</Field> <Field Name="TypeDisplayName">必须有特定标识开头的单行文本</Field> <Field Name="TypeShortDescription">自定义单行文本</Field> <Field Name="UserCreatable">TRUE</Field> <Field Name="ShowOnListCreate">TRUE</Field> <Field Name="ShowOnSurveyCreate">TRUE</Field> <Field Name="ShowOnDocumentLibraryCreate">TRUE</Field> <Field Name="ShowOnColumnTemplateCreate">TRUE</Field> <Field Name="FieldTypeClass">SP2013CustomField.CustomField, SP2013CustomField, Version=1.0.0.0, Culture=neutral, PublicKeyToken=42c0b47fe35d0f54</Field> //字段属性,如下 <PropertySchema> <Fields> <Field Name="CustomFieldProperty" DisplayName="设置起始标识" MaxLength="255" Type="Text"></Field> <Field Name="Height" DisplayName="图片高度" MaxLength="255" Type="Text"></Field> <Field Name="Width" DisplayName="图片宽度" MaxLength="255" Type="Text"></Field> </Fields> </PropertySchema> </FieldType> </FieldTypes>
19、在列表里添加栏,可以添加属性,如下图:
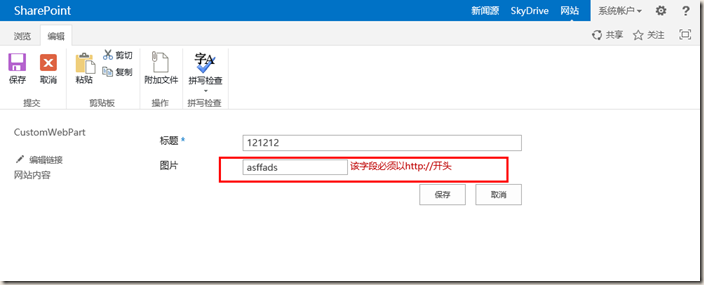
20、新建一条项目,图片栏的验证,如下图:
21、展示页面,如下图:
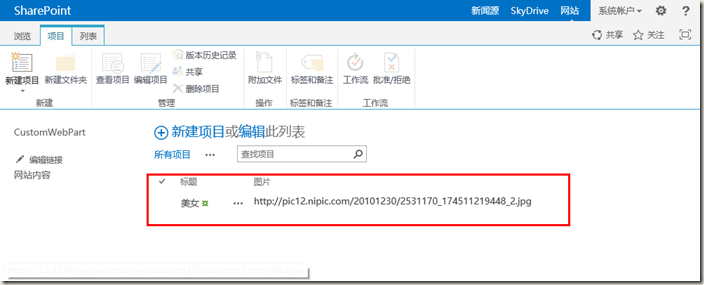
22、查看项目页面,不显示url,在图片控件中显示,如下图:
总 结
自定义字段,主要有字段定义、字段控件、字段控件前台、字段描述文件等组成,其中,字段前台文件并非必须,可以添加Render将控件输出,但是不好控制排版,所以复杂的字段需要前台展示。
其开发过程也不复杂,基本就是搭建开发模型,将各个部分创建,然后为各个部分添加代码,建议先编写简单控件,部署没有问题再添加复杂功能,以免出错不好调试。当然,调试附加相应w3wp.exe进程即可。
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |




























【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库