SharePoint 2013 图文开发系列之应用程序页
在SharePoint中,有两种页面类型,一种是保存在数据库中的页面,我们可以在网站的页面库中看到;还有一种叫做应用程序页,部署在服务器上,Layouts下面的页面,是应用程序页,主要是完成特定功能的页面。
特定功能的页面,听起来比较笼统,举个例子,比如说图片上传到特定文档库,文档批量迁移,权限管理等。
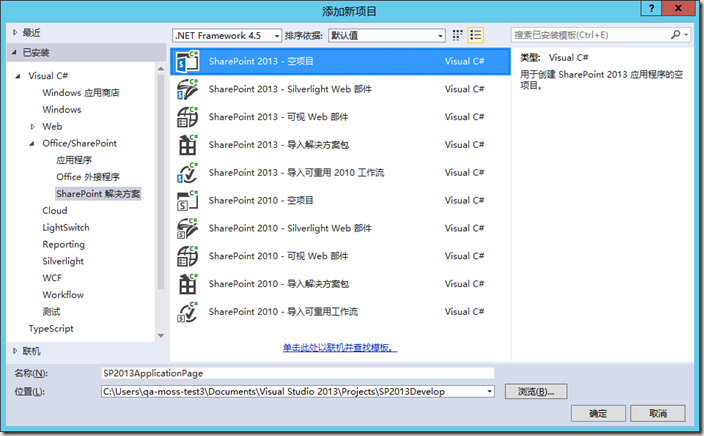
1、添加新建项目,选择SharePoint 2013 空项目,如下图:
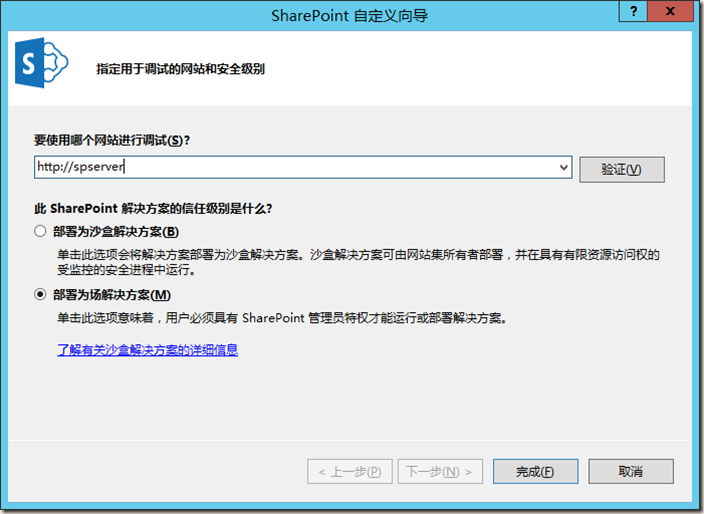
2、选择场解决方案,如下图:
3、添加新项,选择应用程序页,如下图:
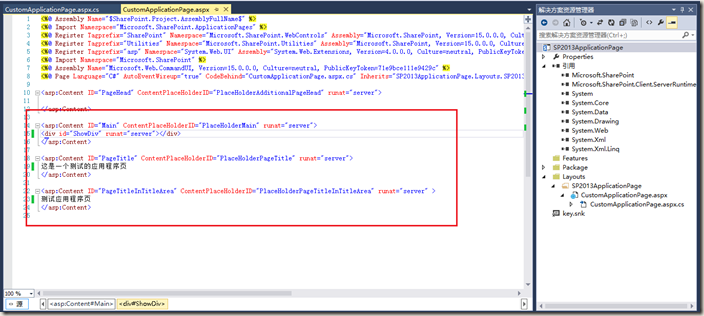
4、添加前台的代码,主要是Html代码,上面是页面标题:
当然,除了这些节点,还可以添加控件引用,但是由于没有前台文件,所以引用不像普通的aspx页面,需要在头部引用,然后在节点里使用。
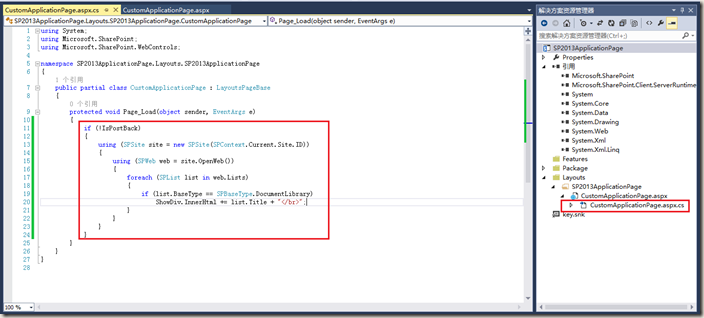
5、添加后台代码,如下图:
除了Page_Load方法,我们还可以添加其它方法,来完成我们需要的功能;我这里的例子,就是读取所有列表,把文档库类型的展示出来,代码如下图:
当然,我们还可以选择从Url上接收ID,其实SharePoint很多页面都是这么做的,传文档库的Guid、文档ID、用户或者用户组ID等,进行操作;
6、前台页面访问的效果,如下图:
总 结
如上,便是SharePoint应用程序页的简单使用,当然,我们可以完成更复杂的功能,丰富我们的代码内容。
对于应用程序页的应用场景,我不想说太多,很多时候,我们可以使用各种模型完成我们的功能,大家看需求需要,也要看自己的使用习惯和开发习惯。
要说的基本就这些,因为是入门文档,内容比较简单,希望高手略过,勿喷!
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |














【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库