SharePoint 2013 入门教程之创建页面布局及页面
在SharePoint的使用过程中,页面布局和页面时很重要的两个概念,主要用于数据个性化展示,下面,我们简单介绍一下SharePoint的页面布局和页面的个性化。
一、 SharePoint页面模型概述
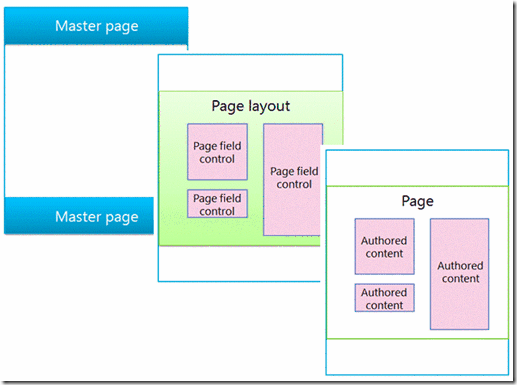
如下图,是SharePoint页面模型图,我们可以看出母版页、页面布局、页面之间的关系,母版页一般是规范Web站点的Head部分和Foot部分,而页面布局和页面主要是中间的页面问题。
页面布局的作用,是为了统一一个类型的页面的格式存在,而布局顾名思义就是页面结构,当然Table和CSS+Div的方式都可以。当我们创建N多页面的时候,如果突然效果图更改,需要改这些页面的布局是一件要命的事情,当这些页面都继承自一个页面布局的时候,只要单独修改这个页面布局,就可以了。
二、 关于页面布局
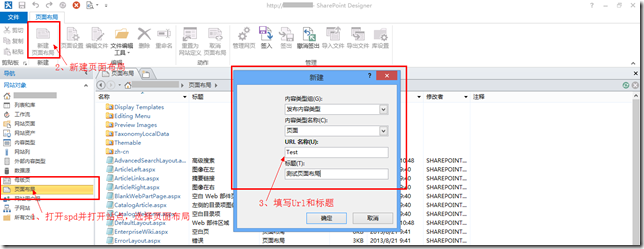
1、 使用SharePoint 2013 Designer(以下简称SPD)创建页面布局;
如上图,一般内容类型组有两种,我们如果是自己用来个性化的,选择发布即可。
2、 修改页面布局内容,并添加Web部件区域,修改后,记得签入并发布;
三、 创建页面
进入页面库(需要开启网站发布功能,否则没有页面库),如下图:
选择Ribbon菜单上文件,创建文档,选择模板:
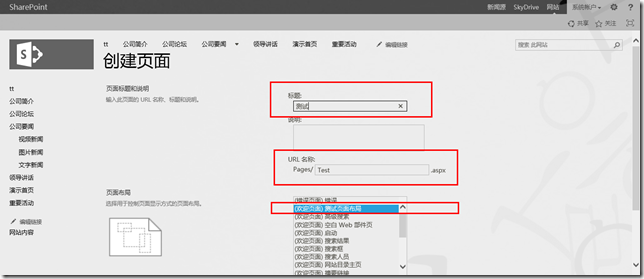
如下图,填写创建页面的信息,选择我们的页面布局(记得先签入、发布):
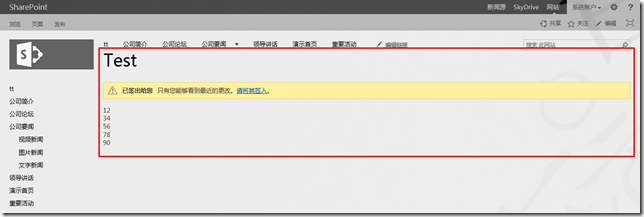
创建以后,打开新创建的页面,如下图:
修改页面布局并保存(试试修改页面布局,页面是否跟着变动),如下图:
刷新根据页面布局创建的页面,如下图:
结束语
页面布局和页面的使用,是SharePoint站点最基本的功能,我们可以在上面构建美工给我们的布局,然后在页面布局上规划,并添加WebPartZone,然后创建页面,在页面上添加WebPart进行网页实施。
当然,页面布局也并不是必须的,你可以创建不继承页面布局的页面,因为不需要统一样式的页面,不需要继承自页面布局(请理解页面布局的意思)。这要看我们网站整体规划,采取使用什么样的方式。
附 录
http://msdn.microsoft.com/library/jj191506(v=office.15)
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |

















【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
2011-10-24 SharePoint 2010 之soap:Server服务器无法处理请求