SharePoint 2013 托管导航及相关配置
设计完善的导航可告诉您网站的用户大量有关网站所提供业务、产品和服务的信息。通过更新导航背后的分类法,可以推动业务并保持更新,而不必在过程中重新创建其网站导航。在 SharePoint 2013 中,可以使用托管导航功能来设计由托管元数据驱动的网站导航以及创建源自于托管导航结构的 SEO 友好 URL。
托管导航可以代替基于 SharePoint 结构的传统 SharePoint 导航功能(结构化导航)。因为托管导航由分类驱动,所以您可以用它来设计围绕重要业务理念的网站导航,而无需更改网站或网站组件的结构。
一、效果展示:
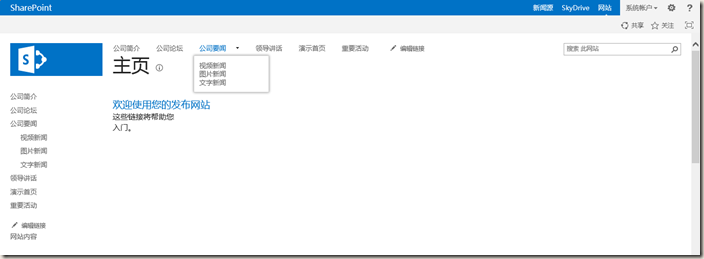
1、全局导航以及当前导航,如下图:
如上图,全局导航是最上面横向显示的,当前导航是右侧竖向显示的(类似之前版本的左侧导航),而且,显示内容是不相同的。
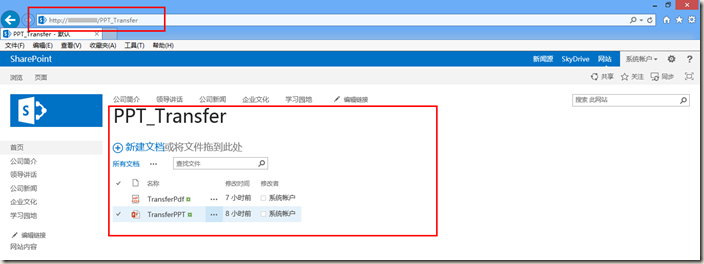
2、友好的URL访问,如下图:
如上图,大家可以看出来,上图是文档库的AllItems.aspx页面,本来访问的URL链接应该为“http://URL/PPT_Transfer/Forms/AllItems.aspx”这样的结构,现在变成友好的URL访问,看起来更加舒服了吧?
同样,这样友好的URL访问方式,也适用于DispFrom.aspx页面,接下来,我们就尝试配置一下。
二、新建托管导航
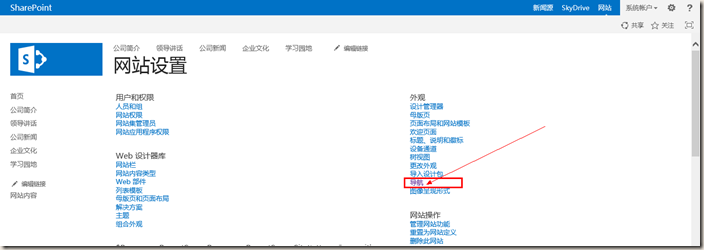
1、进入网站设置 – 外观 – 导航,如下图:
2、进入导航设置后,找到托管导航:术语集,如下图:
3、点击红圈内的『数据库管理工具』,如下图:
首先需要确定,你必须开启了“Managed Metadata Service”服务,如果没开启的话,请到管理中心开启,这里不多说了。
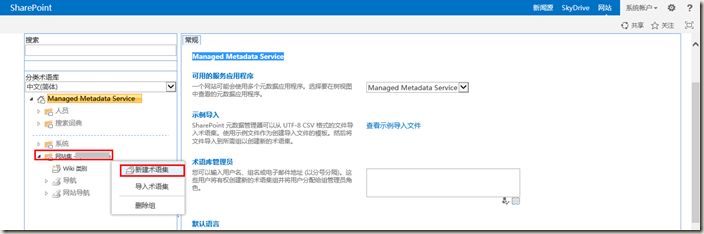
4、新建术语集
5、新建术语
6、创建如下层次术语,如下图:
7、勾选术语集用于导航
8、回到网站设置 – 导航设置,选中新建的导航,点击确定,如下图:
9、导航更改为如下导航了:
三、更改导航设置
1、更改显示位置,如下图所示:
如上图,选中要修改的导航,右侧选项卡切换到『导航』,可以修改导航节点的标题、导航悬停文本、菜单中的可见性等,全局即顶部导航,当前是左侧导航。
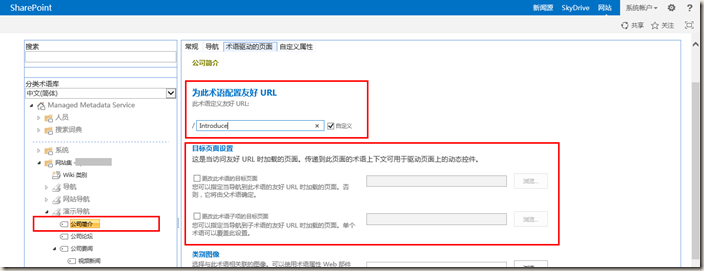
2、更改导航链接及目标页面,如下图:
如上图,选中要修改的导航,右侧选项卡切换到『术语驱动的页面』,配置友好的URL,选中目标页面。因为是测试网站,所以就随便找个页面作为测试了。勾选“更改此术语的目标页面”,点击浏览,浏览页面库,选中default.aspx后并确定。
3、点击修改的导航位置 -- 公司简介,如下图:
如上图,URL链接不再是http://URL/Pages/default.aspx,而是http://URL/Introduce这样的形式,这就是友好的URL了。
4、当然,当我们可以变成友好的URL以后,我们就会想将其他的页面也变成这样(例如DispForm.aspx),而浏览的时候,只能找到文档库中有的页面,其实,只要是aspx页面,导航就识别的,如下图:
5、展示效果,如下图:
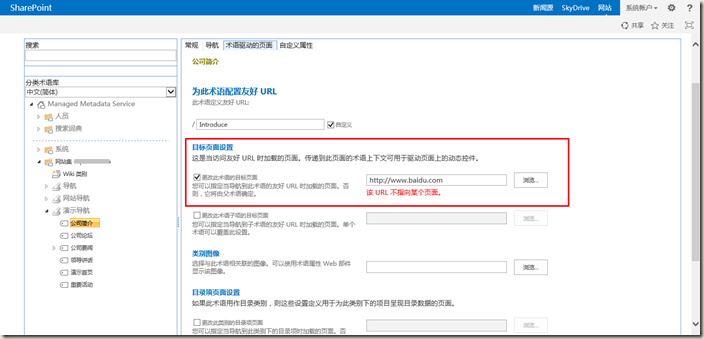
6、特殊URL地址的处理建议
如上图,我们想加一个导航,跳到百度首页,这里却只支持到aspx页面。有一个比较变态的想法,随便建一个空白页面,放着这里链接,然后写JS脚本自动跳转。呵呵~~
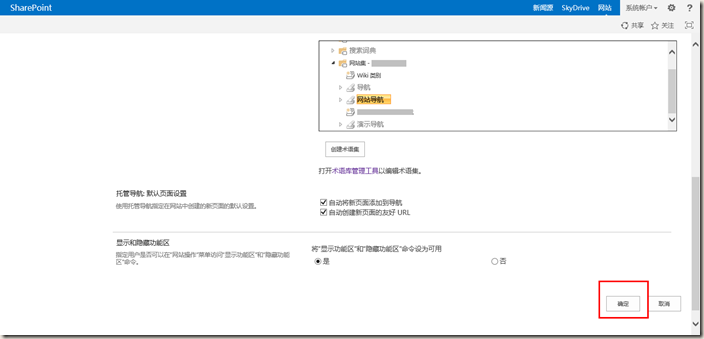
7、切换导航,如下图,选中需要切换的术语集,点击确定,即可;
如上图,可以建立几个导航集,方便切换。
结束语
到这里,SharePoint 2013的托管导航,就简单介绍完了,还有很多东西,需要在实践中不断摸索。比如,有些页面,我只想将URL变成友好的方式,就可以只添加到术语集,但不显示在当前导航或者全局导航中。
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |


























【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库