SharePoint 2010 文档管理之文档推送
前言:文档推送功能,不是一个复杂的功能,我们这里简单的应用了Ribbon定制、Js使用、对象模型推送(Server端),下面,我们来简单介绍下文档推送功能吧。
一、 功能设计:
文档推送功能,主要就是一个文档库中,选择几个文档,点击Ribbon菜单上的推送菜单,跳入推送页面;推送页面选择目标列表,点击推送按钮,把选中的几个文档,推送到目标文档库。
我这里就是复制过去,并没有选择移动,当然如果你需要这样的功能,可以稍作修改以达到目的。推送过程可能存在重命的情况,这样我会在出现异常的时候,把文件名前加上当前时间推送过去。
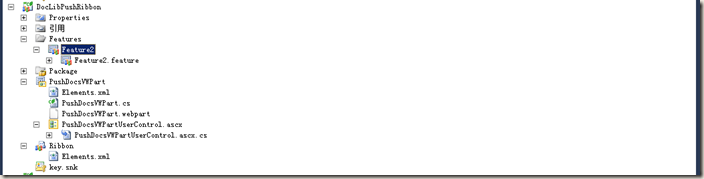
二、 源代码结构
如上图所示,包括一个Feature(用来激活功能),一个可视化WebPart(推送功能),一个Ribbon(菜单)。
三、 添加Ribbon:
添加Ribbon菜单应该算是一个比较简单的功能,新建一个Ribbon的空元素,添加我们Ribbon的xml,编写这个Xml就可以了。而这个Ribbon的作用,就是调用一个JS的函数,函数通过内容编辑器添加在页面上。
当然,如果你对添加Ribbon不是很熟悉,可以参考后面的参考文档,是关于SharePoint2013如何添加Ribbon,其过程和SharePoint2010版本是一样的,文档描述的很清楚,相信大家可以很容易完成这一步。
|
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Id="Ribbon.CustomGroup" RegistrationId="101" RegistrationType="List" Title="推送文档" Location="CommandUI.Ribbon"> <CommandUIExtension> <CommandUIDefinitions> <CommandUIDefinition Location="Ribbon.Documents.New.Controls._children"> <Button Id="Ribbon.Documents.New.PushDocsButton" Command="PushDocsButtonCommand" Image32by32="/_layouts/2052/images/formatmap32x32.png" LabelText="推送文档" TemplateAlias="o2" /> </CommandUIDefinition> </CommandUIDefinitions> <CommandUIHandlers> <CommandUIHandler Command="PushDocsButtonCommand" CommandAction="javascript:PushDoc()" /> </CommandUIHandlers> </CommandUIExtension> </CustomAction> </Elements> |
四、 准备JS脚本:
Js脚本的作用,就是去页面上找,我们选中哪些项文档,然后把文档的ID组成一个字符串,用来传送给推送页面使用。
当然,js脚本还会传送源列表的Guid,为了知道我们要推送的文档来自哪里,这些都是比较容易理解的,由于写JS脚本的时候,没有dw、spd之类的编辑器,是记事本里面写的,样式比较难看,大家凑合看吧。JS脚本附后:
|
<script> function JumpUrl(TableID, JumpURL, ListID) { var StrIDColl = ""; var Obj_table = document.getElementById(TableID); var Obj_trColl = Obj_table.getElementsByTagName("tr"); for (var i = 0; i < Obj_trColl.length; i++) { if (Obj_trColl[i].iid != undefined) { var Obj_input = Obj_trColl[i].getElementsByTagName("input"); if (Obj_input.length > 0) { if (Obj_input[0].checked) { var striid = Obj_trColl[i].iid + ""; var intI1 = striid.indexOf(",") + 1; var intI2 = striid.lastIndexOf(","); striid = striid.substring(intI1, intI2); StrIDColl += (striid + "-"); } } } } if (StrIDColl.length > 0) { var url = JumpURL + "?IDC=" + StrIDColl.substring(0, StrIDColl.length - 1) + "&ListID=" + ListID; window.open(url); } else { alert("请选择推送文档…"); } } function PushDoc() { JumpUrl('onetidDoclibViewTbl0', '/SitePages/DocsPush.aspx', 'D0501C8E-E765-4206-85B1-553A559508F8'); } </script> |
五、 写推送部件:
如下面表格所示,可视化webpart里面就只有一个Label用来显示文字,一个DropDownList用来显示目标文档库合集,一个Button来点击推送。
下面两个方法是核心方法,包括初始化DropDownLink控件,把所有可选的文档库绑定好;推送方法,获取包含所有ID的字符串数组和源列表的GUID。
我觉得方法的代码都在这里,没必要给大家具体解释了,代码的逻辑非常简单,推送过程很简单,所有代码附后:
核心代码:
public void InitDropDownList()//初始化DropDownLink
public void PushDocs(string ListID, string[] IDC)//推送方法
|
public void PushDocs(string ListID, string[] IDC) { try { string strIDC = Request.QueryString["IDC"].ToString(); ListID = Request.QueryString["ListID"].ToString(); if (strIDC.IndexOf("-") > 0) { IDC = strIDC.Split('-'); } else { IDC = new string[1]; IDC[0] = strIDC; } Guid ListGuid = new Guid(ListID); using (SPSite site = new SPSite(SPContext.Current.Site.ID)) { using (SPWeb web = site.OpenWeb(SPContext.Current.Web.ID)) { SPList list = web.Lists[ListGuid]; SPList Targetlist = web.Lists[dwlist.SelectedValue]; for (int i = 0; i < IDC.Length; i++) { SPListItem item = list.GetItemById(Convert.ToInt32(IDC[i])); try { string CopyToUrl = site.Url + Targetlist.RootFolder.ServerRelativeUrl.ToString() + "/" + item.Name; item.CopyTo(CopyToUrl); } catch { string CopyToUrl = site.Url + Targetlist.RootFolder.ServerRelativeUrl.ToString() + "/" + DateTime.Now.ToString("yyyy-MM-dd hhmmss") + item.Name; item.CopyTo(CopyToUrl); } } } } } catch { Response.Write("请?选?择?推ª?送¨ª列¢D表À¨ª..."); } } public void InitDropDownList() { try { ListItemCollection LIColl = new ListItemCollection(); using (SPSite site = new SPSite(SPContext.Current.Site.ID)) { using (SPWeb web = site.OpenWeb(SPContext.Current.Web.ID)) { foreach (SPList list in web.Lists) { if (list.BaseType == SPBaseType.DocumentLibrary) { ListItem listitem = new ListItem(list.Title,list.ID.ToString()); LIColl.Add(listitem); } } } } dwlist.DataSource = LIColl; dwlist.DataBind(); } catch { } } protected void btn_Push_Click(object sender, EventArgs e) { PushDocs(ListID, IDC); } |
六、 效果展示:
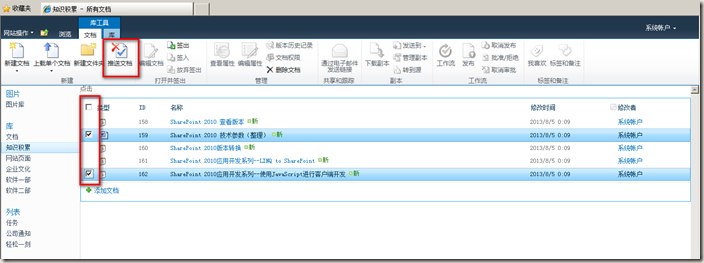
1. 如下图,选择我们要推送的文档,然后点击Ribbon上的推送文档;
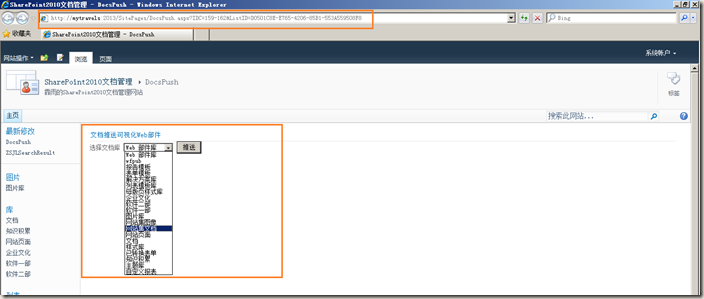
2. 点击推送后,弹出推送页面,如下图;可以看到页面的URL上,IDC参数包含了选择的ID,ListID参数是源列表的Guid,点击推送即可。特别地说,这个下拉框的列表类型,都是文档库,在绑定的时候已经过滤,当然,我们还可以通过其他方式,过滤掉系统文档库。
3. 选择文档库“软件一部”,点击推送,推送后结果:如下图所示,我们选中的两个文档,推送到了软件一部下面,目标完成!
七、 参考文档
http://www.cnblogs.com/jianyus/archive/2013/05/04/3059022.html
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有Power Platform、Azure、Microsoft 365、SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |







 浙公网安备 33010602011771号
浙公网安备 33010602011771号