SharePoint 添加ECB菜单
前言:在SharePoint中,我们常见的操作就是添加我们的自定义ECB菜单,下面,简单介绍下添加自定义BCD菜单的操作。主要介绍两种熟悉的方法,一种通过xml方式,另一种是通过js的方式。
环境:SharePoint 2010 Server,理论上2007和2013也会支持,不过我没有进行测试。
方法一、通过Xml方式(图比较多,不过我不是贴图党)
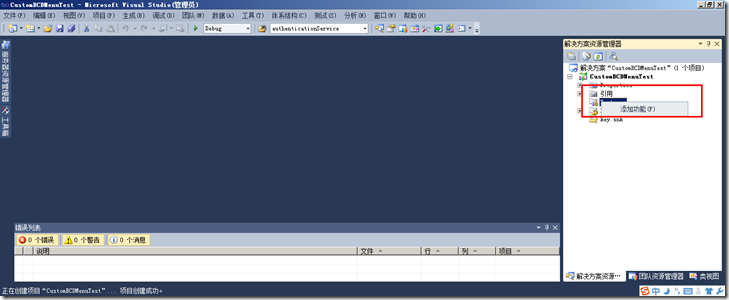
1、 新建一个空的项目,如下图。
2、选择场的解决方案,测试地址选择你需要的测试地址即可。
3、在Features上面,右键添加新的Feature,用于我们的Xml文件。
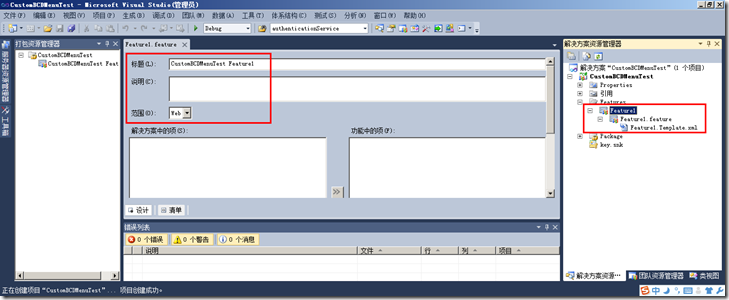
4、修改我们Feature的名字,说明和范围等Feature的属性,方便以后我们进行操作。
5、添加一个空元素,用来添写我们的xml。
6、添加我们的xml文件,注意ID为Guid,最好重新生成一个。
7、Xml文件格式,如下。
|
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Id="{16d0fc49-3039-40ea-a887-d05a7ff9bb21}" RegistrationId="101" RegistrationType="List" Location="EditControlBlock" Title="测试BCD菜单" GroupId="ActionsMenu" Sequence="100" ImageUrl="/_layouts/images/DOC16.gif"> <UrlAction Url="{SiteUrl}/_layouts/Viewlsts.aspx"/> </CustomAction> </Elements> |
8、Xml项添加到Feature中去,这个添加了xml以后会自动添加到Feature中,我想说的是Feature激活xml功能的原理。
9、部署我们写好的解决方案到测试站点,SharePoint 2010中的VS会自动激活这个解决方案。
10、去网站功能,看看我们部署的Feature,已经被激活了。因为我们是web范围的,所以是网站功能中;可以试试site范围的,就需要去网站集功能里面看看了。
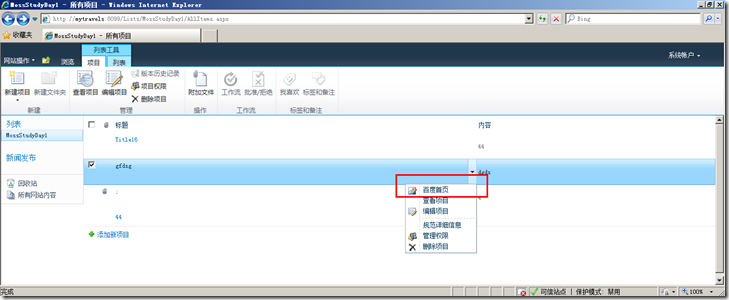
11、看看我们添加ECB菜单的效果。
方法二 通过JS脚本的方式。
1、通过spd打开我们需要扩展ECB菜单的页面,添加我们写好的js,最后在介绍这样操作的原理。
2、js文件如下,当然,js操作不仅仅可以完成现在这样的单级菜单,还可以完成二级菜单等,有需要的可以查找相关资料自己研究下。
|
<script language="javascript"> function Custom_AddListMenuItems(m, ctx) { strDisplayText = "百度首页"; strAction = "STSNavigate('http://www.baidu.com')"; strImagePath=ctx.imagesPath+"oisweb.gif"; menuOption = CAMOpt(m,strDisplayText,strAction,strImagePath); menuOption.id = "ID_MyMenu"; return false; } </script> |
3、看看我们添加js文件后的效果(我不是百度的广告贴,只是习惯这样,⊙﹏⊙b汗)点击以后会连接到百度首页。
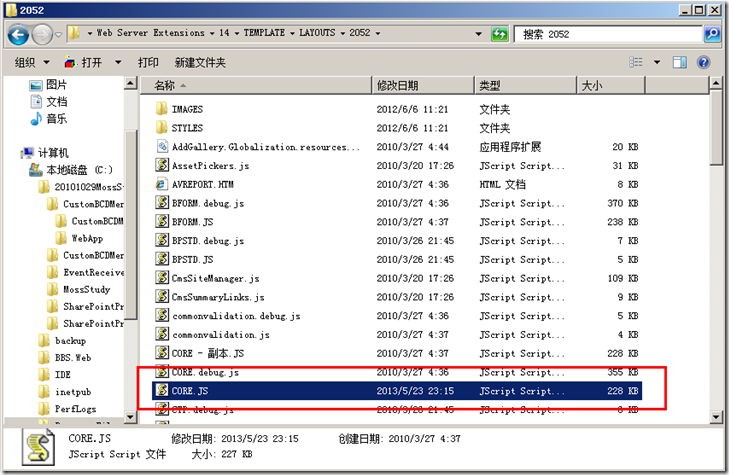
4、原理介绍:其实sharepoint本身的ECB菜单,就是通过js脚本实现的,有兴趣的可以打开下图所示位置,layouts/2052(中文版位置)下的core.js文件,sharepoint 的ECB菜单,就是调用下面js里面的方法,我们也依照SharePoint的模式,去调用下面的方法即可完成我们想要的效果。
总结:我们完成一件事儿,可以有很多方法,相对来说,第一种方法批量添加Library菜单比较方便,而第二种方法,更灵活,也适合单独列表的个性化定制。当然,介绍的内容比较简单。
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |