SharePoint 2013 添加Ribbon菜单
前言:今天,我们尝试一下添加SharePoint2013的Ribbon菜单,这个Ribbon菜单是由XML定义,JavaScript脚本来实现的,基本类似为:Feature添加的功能。下面,让我们看看它的实现过程吧:
1、新建空项目,用来添加我们的Ribbon,如下图;
2、指定调试站点和安全级别,我选择场的解决方案,有需要可以试试沙盒,如下图;
3、添加一个空元素,命名为“CustomerRibbon”,如下图;
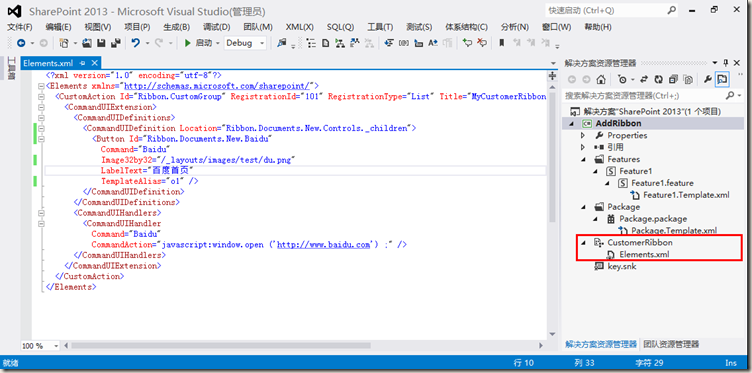
4、修改Elements.xml,把Ribbon定义的xml添加进去,如下图;
5、Ribbon的Xml文件定义,如下表格,有几个值得注意的地方,Location属性,是添加Ribbon的位置,需要的话寻求msdn帮助即可,CommandAction属性是js脚本的位置,其他的相信大家看看就明白了;
|
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Id="Ribbon.CustomGroup" RegistrationId="101" RegistrationType="List" Title="MyCustomerRibbon" Location="CommandUI.Ribbon"> <CommandUIExtension> <CommandUIDefinitions> <CommandUIDefinition Location="Ribbon.Documents.New.Controls._children"> <Button Id="Ribbon.Documents.New.Baidu" Command="Baidu" Image32by32="/_layouts/images/test/du.png" LabelText="百度首页" TemplateAlias="o1" /> </CommandUIDefinition> </CommandUIDefinitions> <CommandUIHandlers> <CommandUIHandler Command="Baidu" CommandAction="javascript:window.open ('http://www.baidu.com') ;" /> </CommandUIHandlers> </CommandUIExtension> </CustomAction> </Elements> |
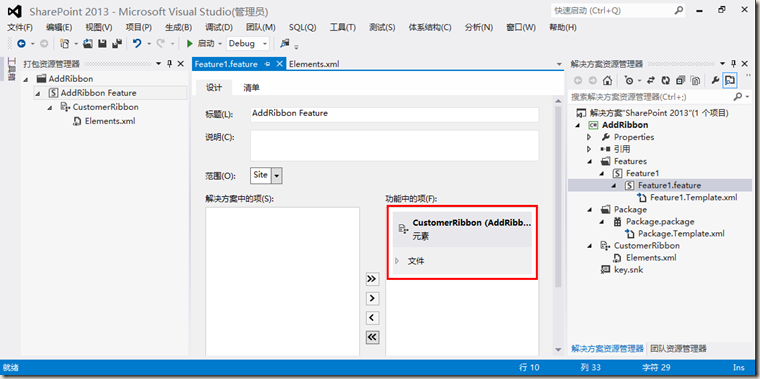
6、将我们的Xml元素,添加到ribbon功能中,如下图;
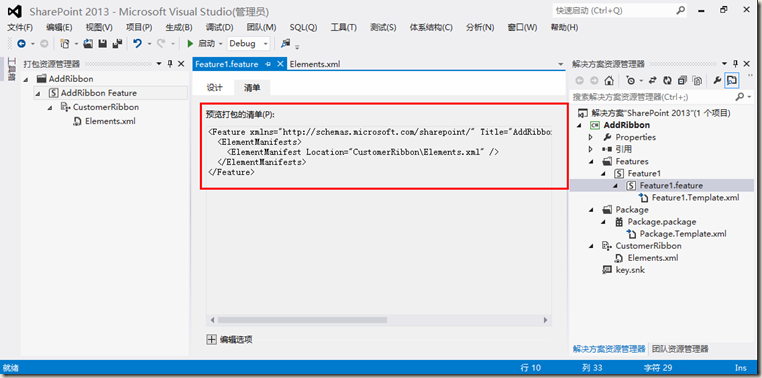
7、如果你想看看,添加的Feature是什么,可以看看清单,详细看看Feature的格式,或许你做过2007的Feature,会对这些更为了解,因为便捷的操作,让我们忽略原理;
8、部署以后的Feature功能,VS2012自动帮助我们部署到服务器上,并且自动激活,开发起来十分方便啊,如下图;特别的,我是选择site的Feature,也就是网站集级别的,所以要开启功能,在网站集功能里面;
9、看看Feature的功能展示,弹出百度首页,仔细看那个Feature,还是有模有样的呢,哈哈,如下图;
10、特别的,我把图片放到Layouts下,原本以为在15文件夹下,结果发现找不到,后来放到14文件夹下,才能访问到这张百度的图片,如下图;
注:通过测试这个Ribbon功能,发现和SharePoint 2010的开发,基本保持一致,所以大家如果找不到2013的资料,可以试着寻找下2010甚至2007的资料。
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |

















【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库