四种常见的提示弹出框(success,warning,error,loading)原生JavaScript和jQuery分别实现
虽然说现在官方的自带插件已经有很多了,但是有时候往往不能满足我们的需求,下面我简单介绍一些
常见的四种提示弹出框(success,loading,error,warning),我分别用原生JavaScript和jQuery来介绍分享给各位博友!
一、首先介绍原生JavaScript来实现四种提示弹出框:
第一步:先看看html的建立
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>原生JavaScript弹出对话框层提示插件</title> <script type="text/javascript" src="dialogPlugin.js"></script> <style> .a{display:block; width:50%; height:35px; line-height:35px; background-color:#333333; color:#fff; text-decoration:none; text-align:center; border-radius:8px; margin:10px auto 0;} </style> </head> <body> <a class="a" href="javascript:dialog_dialogShow('dialog_success','更新成功!');">提示更新成功</a> <a class="a" href="javascript:dialog_dialogShow('dialog_loading','内容加载!');">提示内容加载</a> <a class="a" href="javascript:dialog_dialogShow('dialog_warning','输入有误!');">提示输入有误</a> <a class="a" href="javascript:dialog_dialogShow('dialog_error','更新失败!');">提示更新失败</a> <a class="a" href="javascript:dialog_dialogShow('dialog_success','更新成功!',2,true);">提示更新成功2秒后自动关闭</a> <a class="a" href="javascript:dialog_dialogShow('dialog_loading','内容加载!',2,true);">提示内容加载2秒后自动关闭</a> <a class="a" href="javascript:dialog_dialogShow('dialog_warning','输入有误!',2,true);">提示输入有误2秒后自动关闭</a> <a class="a" href="javascript:dialog_dialogShow('dialog_error','更新失败!',2,true);">提示更新失败2秒后自动关闭</a> <a class="a" href="javascript:dialog_dialogShow('dialog_success','更新成功!',2,true,'http://www.cnblogs.com/jianyeLee/');">提示更新成功2秒后自动关闭后跳转url</a> <a class="a" href="javascript:dialog_dialogShow('dialog_loading','内容加载!',2,true,'http://www.cnblogs.com/jianyeLee/');">提示内容加载2秒后自动关闭后跳转url</a> <a class="a" href="javascript:dialog_dialogShow('dialog_warning','输入有误!',2,true,'http://www.cnblogs.com/jianyeLee/');">提示输入有误2秒后自动关闭后跳转url</a> <a class="a" href="javascript:dialog_dialogShow('dialog_error','更新失败!',2,true,'http://www.cnblogs.com/jianyeLee/');">提示更新失败2秒后自动关闭后跳转url</a> </body> </html>
第二步:编写js文件
/** * 名称:EthanCoco原生弹出对话框提示层插件 * 语言:原生JavaScript * 作者:EthanCoco * 博客:http://www.cnblogs.com/jianyeLee/ * 日期:2015-08-15 */ var dialog_timer; //定义全局变量; window.onload=function(){ //在这里我们没有把css单独放在一个css文件当中,而是通过js来创建
//在 cssText中,我们有#dialog_layer的div(不过被我去掉了,无影响)
//dialog_dialog的div.用于弹出提示框的对话层
//dialog_success的class,用于“成功”的提示弹出框样式
//dialog_loading的class,用于“加载”的提示弹出框样式
//dialog_warning的class,用于“警告”的提示弹出框样式
//dialog_error的class,用于“错误”的提示弹出框样式 var cssText="html,body{height:100%;width:100%;padding:0px;margin:0px;}#dialog_layer{background-color:#000;postion:fixed;left:0;top:0;width:200px;height:100px;z-index:999999;display:none;background-color:rgba(0,0,0,0.6);}#dialog_dialog{width:200px;height:100px;text-align:center;border-radius:8px;position:fixed;left:50%;top:50%;margin-left:-106px;margin-top:-56px;z-index:10000000;background-color:#fff;background-repeat:no-repeat;line-height:140px;font-size:14px;font-weight:bold;display:none;letter-spacing:1px;}.dialog_success{background-image:url('images/success.png');color:#1fce11;background-size:32px 32px;background-position:center 20px;border:6px #1fce11 solid;}.dialog_loading{background-image:url('images/loading.gif');color:#333333;background-size:50px 50px;background-position:center 15px;border:6px #333333 solid;}.dialog_warning{background-image:url('images/warning.png');color:#F90;background-size:32px 32px;background-position:center 20px;border:6px #F90 solid;}.dialog_error{background-image:url('images/error.png');color:#F00;background-size:32px 32px;background-position:center 20px;border:6px #F00 solid;}"; //创建css样式 createStyle(cssText); //createStyle(content)函数用于创建css样式(在下面) //创建遮罩层 // var dialog_layer_div = document.createElement('div'); // dialog_layer_div.setAttribute('id','dialog_layer'); // document.body.appendChild(dialog_layer_div); //创建对话层 var dialog_dialog_div=document.createElement('div'); //创建div dialog_dialog_div.setAttribute('id','dialog_dialog'); //设置div的id为“dialog_dialog” document.body.appendChild(dialog_dialog_div); //把div加载到html页面的body中去 } function createStyle(content){ //创建“创建css样式”的函数 //创建样式节点, 相当于<style type="text/css">里面就是cssText了</style> var style=document.createElement("style"); style.setAttribute("type", "text/css"); if(style.styleSheet){// IE style.styleSheet.cssText = content; } else {// w3c var cssText = document.createTextNode(content); style.appendChild(cssText); } //获取头部标签对象 var heads = document.getElementsByTagName("head"); if(heads.length){ heads[0].appendChild(style); }else{ document.documentElement.appendChild(style); } } /** * @Description 弹出对话框层 * @param className 样式名称(成功:dialog_success,失败:dialog_error,加载:dialog_loading,警告:dialog_warning) * @param content 提示内容 * @param timeout 定时关闭时间 * @param flag 是否自动关闭 * @param url 对话框关闭时跳转的url * @return */ function dialog_dialogShow(className,content,timeout,flag,url){ //获取遮罩层对象 // var dialog_layer = document.getElementById("dialog_layer"); //获取对话框层对象 var dialog_dialog = document.getElementById("dialog_dialog"); timeout = timeout || 3; //设置时间参数的默认值3秒 flag = flag || false; //设置默认flag标志位false,来控制时间和URL url = url || ""; //设默认URL跳转页面的地址为空 dialog_dialog.className = className; //className为四种提示弹出框的class名称 dialog_dialog.innerHTML = content; //弹出框中显示的提示字符 dialog_dialog.style.display = "block"; //把显示样式设为块级 // dialog_layer.style.display = "block"; if(flag){ //判断是否关闭对话层
//setTnterval(functionName,time);的作用是不停的调用某个函数(只写函数名称),以time的频率 dialog_timer = window.setInterval(function(){ dialog_dialogClose(url); // 关闭对话层 window.clearInterval(dialog_timer); //与setInterval()相对的,直到clearInterval()出现,就停止setInterval() },timeout*1000); } } /** * @Description 关闭对话框层 * @param url 关闭层时跳转的url * @return */ function dialog_dialogClose(url){ //获取遮罩层对象 // var dialog_layer = document.getElementById("dialog_layer"); //获取对话框层对象 var dialog_dialog = document.getElementById("dialog_dialog"); url = url || ""; dialog_dialog.style.display = "none"; // dialog_layer.style.display = "none"; if(url!=""){ //如果URL不为空就跳转到指定的页面 window.location.href = url; //在div-css的细节里面讲过,window.location.href="";这个要记住,经常用到的 } }
原生的JavaScript提示弹出框就好了 这里的页面展现就不占用空间了,文章末尾有代码的整个原文提取码,感兴趣的博友可以去下载实验
二、现在介绍一下jQuery写的提示弹出框(有jQueryUI辅助)
第一步:编写html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>dialog提示弹出框</title> <script type="text/javascript" src="../js/jquery.js"></script> <script type="text/javascript" src="../js/jquery.ui.js"></script> //引入jQueryUI样式来辅助 <script type="text/javascript" src="ethanDialog.js"></script> <link href="ethanDialog.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="ethan_dialog"> <a class="a1" href="#">提示更新成功(URL)</a> <a class="a2" href="#">提示内容加载</a> <a class="a3" href="#">提示输入有误</a> <a class="a4" href="#">提示更新失败</a> </div> //下面是四个提示弹出框的模块 <div class="ethan_success"> <span>更新成功</span><br/> <img src="images/success.png" class="ethan_img"> </div> <div class="ethan_loading"> <span>内容加载</span><br/> <img src="images/loading.gif" class="ethan_img"> </div> <div class="ethan_warning"> <span>输入有误</span><br/> <img src="images/warning.png" class="ethan_img"> </div> <div class="ethan_error"> <span>更新失败</span><br/> <img src="images/error.png" class="ethan_img"> </div> </body> </html>
第二步:编写css文件
html,body{ width:100%; height:100%; margin:0; padding:0; } .a1,.a2,.a3,.a4{ display:block; width:300px; height:35px; line-height:35px; background-color:green; color:#red; text-decoration:none; text-align:center; border-radius:8px; margin:10px auto 0; } .ethan_success,.ethan_loading,.ethan_warning,.ethan_error{ background : lightblue; text-align:center; } .ethan_success,.ethan_loading,.ethan_warning,.ethan_error span{ line-height :25px; font-size: 14px; font-weight : bold; color : green; } .ethan_success .ethan_img{ margin-top : 20px; } .ethan_loading .ethan_img{ margin-top : 0px; } .ethan_warning .ethan_img{ margin-top : 20px; } .ethan_error .ethan_img{ margin-top : 20px; }
css的样式都很简单 就不多说了
第三步:编写js代码文件
/** * 名称:EthanCoco原创弹出对话框提示层插件ethanDialog * 语言:jQuery,jQueryUI辅助 * 作者:EthanCoco * 博客:http://www.cnblogs.com/jianyeLee/ * 日期:2015-08-15 */ //养成好的习惯,在写jQuery代码的时候,记得最好在前面加个“分号” ;$(function(){
//当点击class为a1的时候,执行 $('.ethan_success').dialog('open');把提示框打开,
// setTimeout()是设置时间的 $('#ethan_dialog .a1').click(function(){ //当点击的时候, $('.ethan_success').dialog('open'); //打开dialog对话框 setTimeout(function(){ //当时间为2秒的时候,关闭对话框,并跳转指定的页面 $('.ethan_success').dialog('close'); window.location.href='http://www.cnblogs.com/jianyeLee/'; },2000); }); $('#ethan_dialog .a2').click(function(){ $('.ethan_loading').dialog('open'); setTimeout(function(){ $('.ethan_loading').dialog('close'); },2000); }); $('#ethan_dialog .a3').click(function(){ $('.ethan_warning').dialog('open'); setTimeout(function(){ $('.ethan_warning').dialog('close'); },2000); }); $('#ethan_dialog .a4').click(function(){ $('.ethan_error').dialog('open'); setTimeout(function(){ $('.ethan_error').dialog('close'); },2000); }); /** * @Description 初始化弹出对话框层 * @author EthanCoco * @Date 2015-08-15 * @param className 样式名称(成功:ethan_success,加载:ethan_loading,警告:ethan_warning,失败:ethan_error) */ $('.ethan_success,.ethan_loading,.ethan_warning,.ethan_error').dialog({ autoOpen : false, modal : true, closeOnEscape : false, resizable : false, draggable : false, hide: 'blind', width : 200, height : 100, }).parent().find('.ui-widget-header').hide(); //这个parent().find('.ui-widget-header').hide();需要一点技巧,下面介绍一下 });
解析此行代码的意思:parent().find('.ui-widget-header').hide();
我们先把这行代码去掉,看看样式成了怎么样的:

看到这个一个close按钮在那里,是非常难看的,再说我们设置了time自动关闭,就不需要这个手动关闭按钮了,现在我们怎么去掉他呢,来看
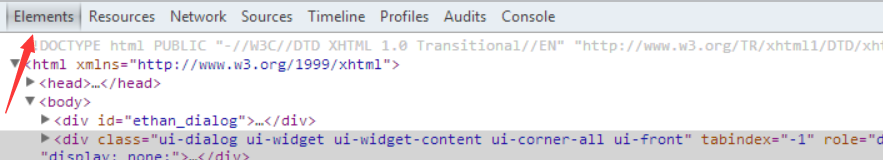
我们在网页中:右键——审查元素,在网页下面如下显示,我们切换到Elements,如图:

然后我们用鼠标点击到弹出框,我们在下面会看到相应的颜色对应,
我们在下面找到提示框的button按钮close:如图

找到了他对应的close按钮,然后.parent()是他的父级,也就是第一个箭头所指的div,然后,find()他的class,那么多class,到底用哪个呢,其实都可以,然后hide()隐藏它,不要他就可以了;
这个模块的di本来是没有的 是通过jQueryUI在初始化dialog的时候加进去的。
所以有时候要改jQueryUI自带的样式,要学会如何找他,这是一个技巧,经常用的。
我的源码:
http://yunpan.cn/cd5zwNZmcY9vh (提取码:a7f7)
/*
*作者:EthanCoco
*2015-08-16 01:39:28
*邮箱:lijianlin0204@163.com
*/
posted on 2015-08-16 01:40 EthanCoco 阅读(10934) 评论(2) 编辑 收藏 举报



