鼠标滑轮滚动到相应位置,对应位置的div触发一些效果实现方式
主要用到元素的getBoundingClientRect()方法,该方法是原生js提供的,getBoundingClientRect用于获取某个元素相对于视窗的位置集合。集合中有top, right, bottom, left等属性。
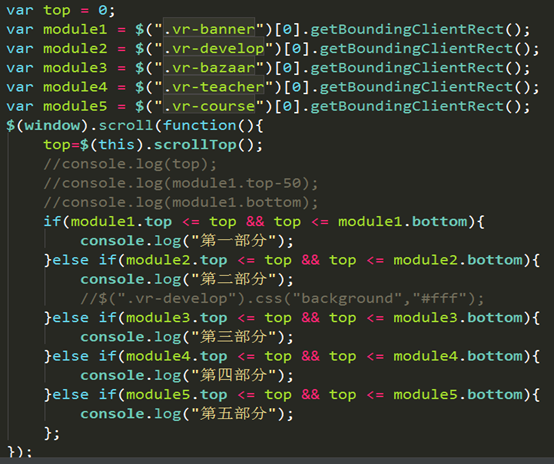
用法:首先要将需要做效果的div取出来,调用该方法,之后利用top和bottom距离视图顶部的距离限制一个区间,当屏幕滚动到该区间的时候就可以做一些效果。
1.语法:这个方法没有参数。
rectObject = object.getBoundingClientRect();
2.返回值类型:TextRectangle对象,每个矩形具有四个整数性质( 上, 右 , 下,和左 )表示的坐标的矩形,以像素为单位。
rectObject.top:元素上边到视窗上边的距离;
rectObject.right:元素右边到视窗左边的距离;
rectObject.bottom:元素下边到视窗上边的距离;
rectObject.left:元素左边到视窗左边的距离;
示图:
3. 兼容性:我用ie11的Document Mode模式测试,ie5以上都能支持。