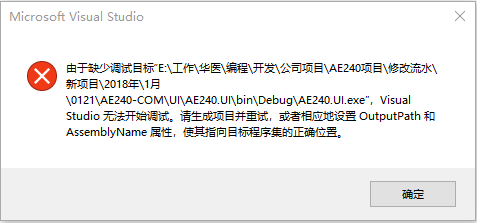
由于缺少调试目标...设置OutputPath和AssemblyName属性,使其指向目标程序集的正确问题
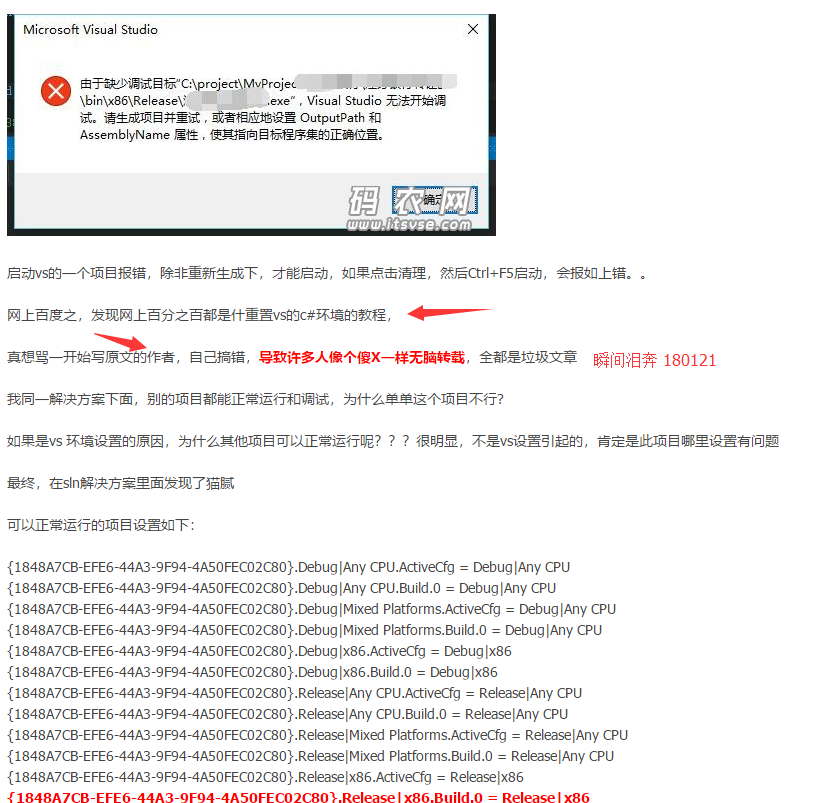
1.我接手了别人的一个项目,因为我感觉别人的文件夹建立的太乱了,就整理了一下,一开始是 直接把他原有的solution直接考到一个新文件夹下面,然后分层建立好文件夹及相应考的文件至目录下后,就开始在solution下面逐个添加原来工程项目中的各个类库和UI项目等,并且重新撤销了原有类型的各个引用后 重新又添加了一遍,解决方案清理重新生成 可以生成可执行文件exe,但是直接点击调试,就会出现如下报错,一开始看了一份帖子(https://jingyan.baidu.com/article/47a29f24291108c0142399e0.html),以为是解决办法,SB的重置的VS的环境,当然,问题依旧没有解决
2.无奈,我重新自己新建了一个新的solution,重复上面的步骤添加各个类库UI等,生成依旧没有问题,但是调试还是报错,截图如下

3.重新开始找办法,终于发现一个帖子,贴主估计跟我遭遇过相同的悲剧,也骂了哪个让人重置环境的SB人,贴主,说明了问题的真正原因:是由于solution文件导致的,帖子(https://www.itsvse.com/thread-3990-1-1.html)

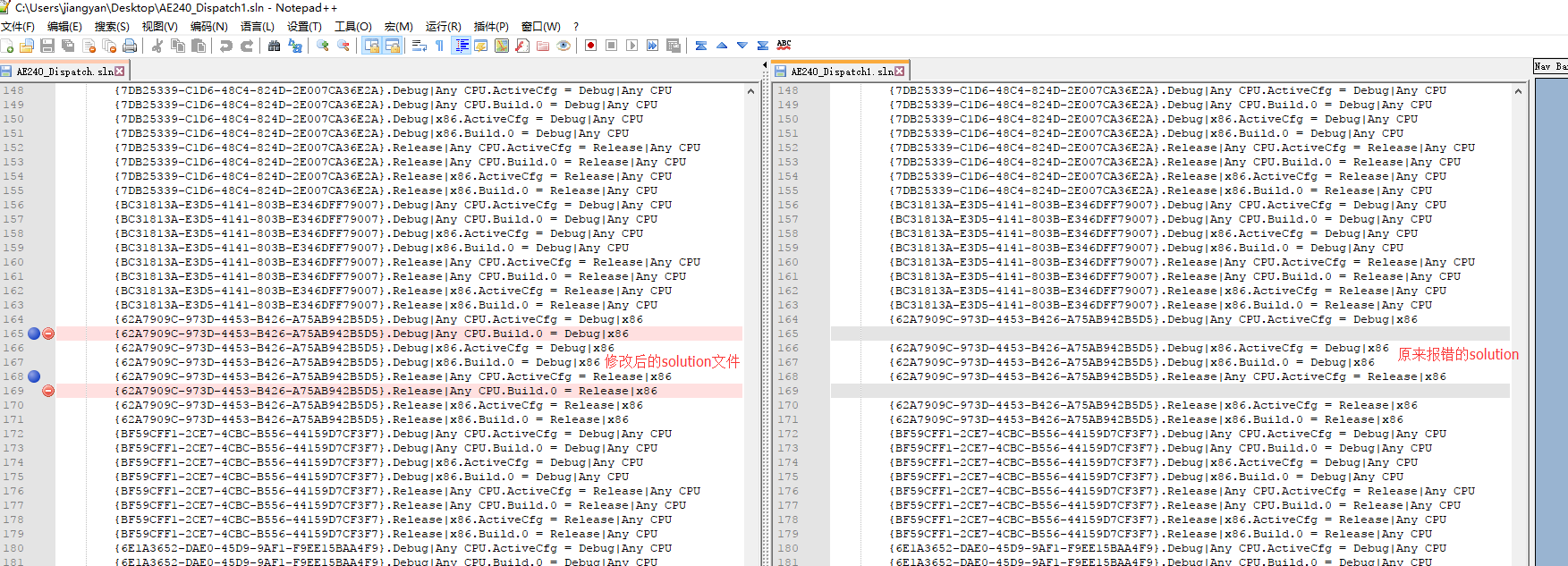
4.在这个思路下,当然不能照搬,但是贴主的思路完全正确,自己检查下自己的solution文件,一行行的看,终于发现了问题点,我这个用notepad++工具做了个对照,我想下次一看就知道怎么回事了。姜彦20180121


您的资助是我最大的动力!
金额随意,欢迎来赏!


