SSMdemo:租房管理系统
使用ssm框架整合,oracle数据库
框架:
Spring
SpringMVC
MyBatis

导包:
1, spring
2, MyBatis
3, mybatis-spring
4, fastjson
5, aspectweaver----AspectJ框架
6, log4j-----打印日志信息
7, ojdbc6.jar
8, jstl.jar, standard.jar----标准标签库
9, commons-logging-1.2.jar
10,……
项目结构:

配置文件同前面:http://www.cnblogs.com/jiangwz/p/7674275.html
项目代码:
model:
1 package com.hanqi.model; 2 3 public class House { 4 5 private Integer id; 6 private String keyword; 7 private String area; 8 private Integer squaremeter; 9 private Integer rent; 10 private String renttype; 11 private String housetype; 12 13 public House(Integer id, String keyword, String area, Integer squaremeter, Integer rent, String renttype, 14 String housetype) { 15 super(); 16 this.id = id; 17 this.keyword = keyword; 18 this.area = area; 19 this.squaremeter = squaremeter; 20 this.rent = rent; 21 this.renttype = renttype; 22 this.housetype = housetype; 23 } 24 25 public House() { 26 super(); 27 // TODO Auto-generated constructor stub 28 } 29 30 public Integer getId() { 31 return id; 32 } 33 34 public void setId(Integer id) { 35 this.id = id; 36 } 37 38 public String getKeyword() { 39 return keyword; 40 } 41 42 public void setKeyword(String keyword) { 43 this.keyword = keyword; 44 } 45 46 public String getArea() { 47 return area; 48 } 49 50 public void setArea(String area) { 51 this.area = area; 52 } 53 54 public Integer getSquaremeter() { 55 return squaremeter; 56 } 57 58 public void setSquaremeter(Integer squaremeter) { 59 this.squaremeter = squaremeter; 60 } 61 62 public Integer getRent() { 63 return rent; 64 } 65 66 public void setRent(Integer rent) { 67 this.rent = rent; 68 } 69 70 public String getRenttype() { 71 return renttype; 72 } 73 74 public void setRenttype(String renttype) { 75 this.renttype = renttype; 76 } 77 78 public String getHousetype() { 79 return housetype; 80 } 81 82 public void setHousetype(String housetype) { 83 this.housetype = housetype; 84 } 85 86 @Override 87 public String toString() { 88 return "House [id=" + id + ", keyword=" + keyword + ", area=" + area + ", SQUAREMETER=" + squaremeter 89 + ", rent=" + rent + ", renttype=" + renttype + ", housetype=" + housetype + "]"; 90 } 91 92 }
dao层:
1 package com.hanqi.dao; 2 3 import java.util.List; 4 5 import com.hanqi.model.House; 6 7 public interface HouseDao { 8 9 List<House> selectAll(); 10 11 int inserthouse(House house); 12 13 int delhouse(Integer id); 14 15 int updatehouse(House house); 16 17 List<House> selectinfo(House house); 18 19 }
dao层实现方法:
1 <?xml version="1.0" encoding="UTF-8" ?> 2 <!DOCTYPE mapper 3 PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" 4 "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> 5 <mapper namespace="com.hanqi.dao.HouseDao"> 6 7 <select id="selectAll" resultType="House"> 8 select t.*from TABLE_HOUSE t 9 </select> 10 11 <insert id="inserthouse" parameterType="House" useGeneratedKeys="true" keyProperty="id" keyColumn="id"> 12 insert into TABLE_HOUSE values(test1.nextval,#{keyword},#{area},#{squaremeter},#{rent},#{renttype},#{housetype}) 13 </insert> 14 15 <delete id="delhouse" parameterType="Map"> 16 delete TABLE_HOUSE t where t.id=#{id} 17 </delete> 18 19 <update id="updatehouse" parameterType="Map"> 20 update TABLE_HOUSE t set t.keyword=#{keyword},t.area=#{area},t.squaremeter=#{squaremeter},t.rent=#{rent},t.renttype=#{renttype},t.housetype=#{housetype} where t.id=#{id} 21 </update> 22 23 <select id="selectinfo" resultType="House" parameterType="House"> 24 select t.* from TABLE_HOUSE t 25 <where> 26 <if test="keyword!=null"> 27 and t.keyword like #{keyword} 28 </if> 29 <if test="area!=null"> 30 and t.area=#{area} 31 </if> 32 <if test="renttype!=null"> 33 and t.renttype in #{renttype} 34 </if> 35 <if test="housetype!=null"> 36 and t.housetype=#{housetype} 37 </if> 38 </where> 39 40 </select> 41 </mapper>
controller控制器:
1 package com.hanqi.controller; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import org.springframework.beans.factory.annotation.Autowired; 7 import org.springframework.stereotype.Controller; 8 import org.springframework.ui.Model; 9 import org.springframework.web.bind.annotation.RequestMapping; 10 import org.springframework.web.bind.annotation.ResponseBody; 11 import org.springframework.web.bind.annotation.SessionAttributes; 12 import org.springframework.web.servlet.ModelAndView; 13 14 import com.alibaba.fastjson.JSONObject; 15 import com.hanqi.dao.HouseDao; 16 import com.hanqi.model.House; 17 18 @Controller 19 @SessionAttributes("currentUser") 20 @RequestMapping("/house") 21 public class HouseController { 22 23 @Autowired 24 private HouseDao houseDao; 25 26 @ResponseBody 27 @RequestMapping("/selectAll") 28 public JSONObject selectAll() { 29 JSONObject jo = new JSONObject(); 30 List<House> list = houseDao.selectAll(); 31 jo.put("total", list.size()); 32 jo.put("rows", list); 33 34 return jo; 35 } 36 37 @ResponseBody 38 @RequestMapping("/selectinfo") 39 public ModelAndView selectinfo(House house){ 40 41 house.setKeyword("%"+house.getKeyword()+"%"); 42 List<House> list = houseDao.selectinfo(house); 43 ModelAndView modelAndView = new ModelAndView(); 44 modelAndView.setViewName("houselook3"); 45 modelAndView.addObject("list",list); 46 47 return modelAndView; 48 49 } 50 51 @ResponseBody 52 @RequestMapping("/selectAll1") 53 public ModelAndView selectAll1(Model model) { 54 //List<House> list = houseDao.selectAll(); 55 //System.out.println(list); 56 57 //model.addAttribute("list", list); 58 59 ModelAndView mv = new ModelAndView("redirect:/houselook.jsp"); 60 return mv; 61 62 } 63 64 @RequestMapping("/selectAll2") 65 public String selectAll2(Model model) { 66 List<House> list = houseDao.selectAll(); 67 System.out.println(list); 68 model.addAttribute("list", list); 69 70 return "houselook2"; 71 } 72 73 @ResponseBody 74 @RequestMapping("/addhouse") 75 public ModelAndView addhouse(House house) { 76 int i=houseDao.inserthouse(house); 77 78 ModelAndView mv = new ModelAndView("redirect:/index.jsp"); 79 return mv; 80 81 } 82 83 @ResponseBody 84 @RequestMapping("/delhouse") 85 public ModelAndView delhouse(Integer id) { 86 int i=houseDao.delhouse(id); 87 ModelAndView mv = new ModelAndView("redirect:/index.jsp"); 88 return mv; 89 } 90 91 @ResponseBody 92 @RequestMapping("/updatehouse") 93 public ModelAndView updatehouse(House house) { 94 int i=houseDao.updatehouse(house); 95 ModelAndView mv = new ModelAndView("redirect:/index.jsp"); 96 return mv; 97 } 98 99 }
前台:
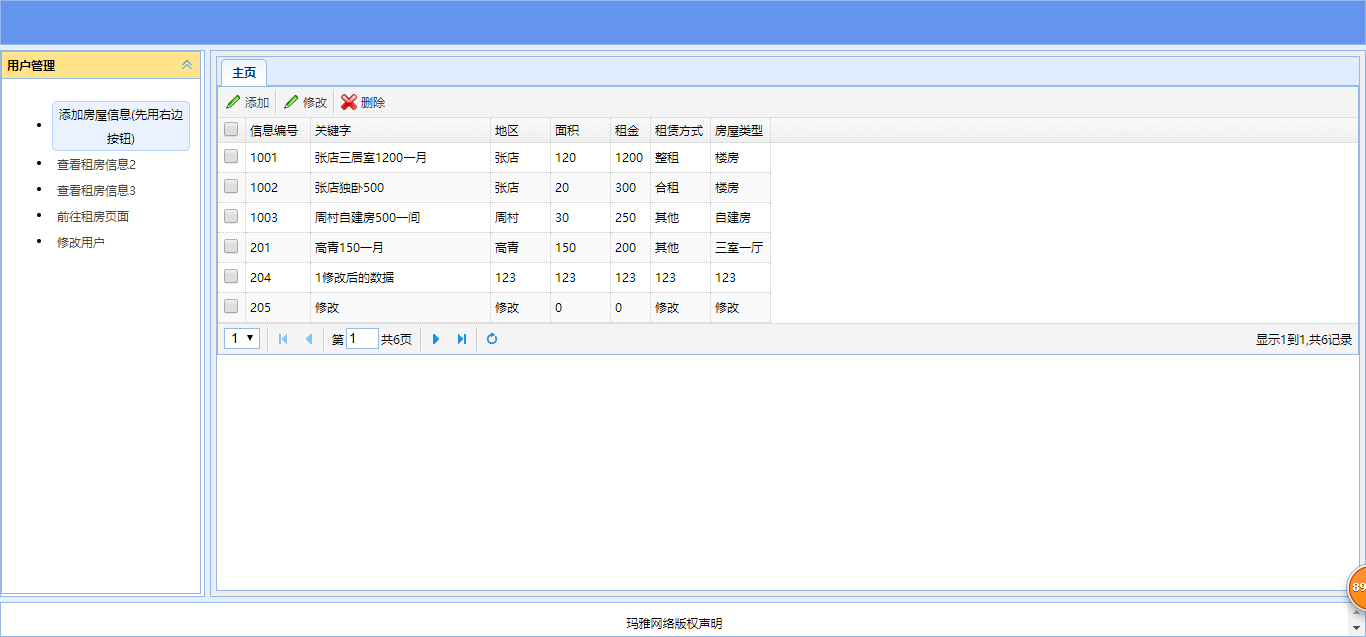
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8" 3 %> 4 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> 5 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 6 <html> 7 <head> 8 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 9 <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> 10 <script type="text/javascript" 11 src="jquery-easyui-1.5.1/jquery.easyui.min.js"></script> 12 <link rel="shortcut icon" href="img/logo1.jpg"/> 13 <link type="text/css" rel="stylesheet" 14 href="jquery-easyui-1.5.1/themes/icon.css"></link> 15 <link type="text/css" rel="stylesheet" 16 href="jquery-easyui-1.5.1/themes/default/easyui.css"></link> 17 <script type="text/javascript" 18 src="jquery-easyui-1.5.1/locale/easyui-lang-zh_CN.js"></script> 19 <title>租房管理</title> 20 <% 21 String basePath = request.getContextPath(); 22 %> 23 <!-- <script type="text/javascript" src="js/index.js"></script> --> 24 <style type="text/css"> 25 .datagrid-btable tr { 26 height: 30px; 27 } 28 </style> 29 </head> 30 31 <body class="easyui-layout"> 32 <!-- 添加商品 --> 33 <div data-options="region:'north',split:true" 34 style="height: 50px; background-color: cornflowerblue"> 35 36 </div> 37 <!-- 对话框开始 --> 38 <div data-options="region:'center',split:true" 39 style="padding: 5px; background: #eee"> 40 <div id="tabs" class="easyui-tabs" style="width: 100%; height: 100%;"> 41 <div title="主页" style=""> 42 <table id="table"></table> 43 <!-- 添加的表单 --> 44 <div id="zhong" style="display: none"> 45 <form id="addhouse" method="post" 46 style="width: 600px; padding: 20px"> 47 关键字:<input type="text" name="keyword"><br> 48 地区:<input type="text" name="area"><br> 49 面积:<input type="text" name="squaremeter"><br> 50 租金:<input type="text" name="rent"><br> 51 租赁方式:<input type="text" name="renttype"><br> 52 房屋类型:<input type="text" name="housetype"><br> 53 <input type="submit" name="" id="" value="提交" /><br> 54 <input type="reset" value="重置"><br> 55 </form> 56 </div> 57 <!-- 修改的表单 --> 58 <div id="gai" style="display: none"> 59 <form id="gaihouse" action="house/updatehouse.do" method="post" 60 style="width: 600px; padding: 20px"> 61 id:<input type="text" name="id"><br> 62 关键字:<input type="text" name="keyword"><br> 63 地区:<input type="text" name="area"><br> 64 面积:<input type="text" name="squaremeter"><br> 65 租金:<input type="text" name="rent"><br> 66 租赁方式:<input type="text" name="renttype"><br> 67 房屋类型:<input type="text" name="housetype"><br> 68 <input type="submit" name="" id="" value="提交" /><br> 69 <input type="reset" value="重置"><br> 70 </form> 71 </div> 72 </div> 73 74 </div> 75 </div> 76 <!-- 对话框结束 --> 77 <!-- 目录开始 --> 78 <div data-options="region:'west',split:true" width=210> 79 <div id="aa" class="easyui-accordion" 80 style="width: 200px; height: 543px"> 81 82 <div title="用户管理" style="overflow: auto; padding: 10px" > 83 <ul> 84 <li class="lis"><a id="addhouse" class="easyui-linkbutton ab" 85 plain="true" >添加房屋信息(先用右边按钮)</a></li> 86 <li class="lis"><a href="<%=basePath %>/houselook.jsp" class="easyui-linkbutton ab" 87 plain="true">查看租房信息2</a></li> 88 <li class="lis"><a href="<%=basePath %>/house/selectAll2.do" class="easyui-linkbutton ab" 89 plain="true">查看租房信息3</a></li> 90 <li class="lis"><a href="houselook3.jsp" class="easyui-linkbutton ab" 91 plain="true">前往租房页面</a></li> 92 <li class="lis"><a href="#" class="easyui-linkbutton ab" 93 plain="true">修改用户</a></li> 94 </ul> 95 </div> 96 </div> 97 </div> 98 <!-- 底部声明 --> 99 <div data-options="region:'south',split:true" 100 style="height: 40px; line-height: 40px; vertical-align: center; text-align: center;"> 101 玛雅网络版权声明</div> 102 <!-- 目录结束 --> 103 </body> 104 </html> 105 <script type="text/javascript"> 106 107 $(function() { 108 $('#addhouse').form({ 109 url:'house/addhouse.do', 110 onSubmit: function(){ 111 return $('#addhouse').form('validate');//如果有为空则返回false阻止提交 112 }, 113 success:function(data){ 114 if(data=="true"){ 115 alert("添加成功"); 116 }else if(data=="false"){ 117 alert("请检查信息正确!"); 118 } 119 } 120 }); 121 122 $('#table').datagrid({ 123 url : 'house/selectAll.do', 124 striped:true,//显示斑马线 125 autoRowHeight:false,//定义设置行的高度,根据该行的内容。设置为false可以提高负载性能。这里不设置,css中设置的行高无效 126 singleSelect:true,//只允许选择一行 127 pagination : true, 128 pageNumber : 1, 129 pageSize : 1, 130 pageList : [ 1, 3, 5 ], 131 132 toolbar : [{ 133 iconCls : 'icon-edit', 134 text : "添加", 135 handler : function() { 136 var a = $(this).text(); 137 138 $('#zhong').dialog({ 139 width : 800, 140 height : 500, 141 title : a, 142 //closed : false, 143 cache : false, 144 modal : true 145 }); 146 147 148 } 149 }, '-',{ 150 iconCls : 'icon-edit', 151 text : "修改", 152 handler : function() { 153 var a = $(this).text(); 154 $('#gai').dialog({ 155 width : 800, 156 height : 500, 157 title : a, 158 //closed : false, 159 cache : false, 160 modal : true 161 }); 162 $('#gai').dialog("open"); 163 var r = $("#table").datagrid("getSelected");//获取被选中的行,返回对象 164 $("#gaihouse").form("load", r);//将被选中的信息放到弹出的的表单中,富文本编辑器的内容无法显示 165 } 166 }, '-', 167 { 168 iconCls : 'icon-cancel', 169 text : "删除", 170 handler : function() { 171 var id=-1; 172 id = $('#table').datagrid("getSelected").id; 173 if(id>-1){ 174 var r1 = confirm("确定删除编号为 "+id+" 的房屋信息吗?"); 175 if(r1) { 176 window.location.href="house/delhouse.do?id="+id; 177 alert("删除成功"); 178 } 179 }else{ 180 alert("请选中需要删除的商品"); 181 } 182 183 } 184 } ], 185 186 frozenColumns : [ [ { 187 field : '', 188 title : '', 189 width : 20, 190 checkbox : true 191 } ] ], 192 columns : [ [ { 193 field : "id", 194 title : "信息编号", 195 width:65 196 },{ 197 field : "keyword", 198 title : "关键字", 199 width:180 200 }, 201 { 202 field : "area", 203 title : "地区", 204 width:60 205 }, { 206 field : "squaremeter", 207 title : "面积", 208 width:60 209 }, { 210 field : "rent", 211 title : "租金", 212 width:40 213 } , { 214 field : "renttype", 215 title : "租赁方式", 216 width:60 217 } ,{ 218 field : "housetype", 219 title : "房屋类型", 220 width : 60 221 } ] ], 222 223 }); 224 }); 225 </script>
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8" import="java.util.List,com.hanqi.model.House,com.hanqi.controller.HouseController"%> 3 <%@ taglib prefix="c" uri="http://java.sun.com/jstl/core" %> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 5 <html> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 8 <title>Insert title here</title> 9 <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> 10 <script type="text/javascript" 11 src="jquery-easyui-1.5.1/jquery.easyui.min.js"></script> 12 <link rel="shortcut icon" href="img/logo1.jpg"/> 13 <link type="text/css" rel="stylesheet" 14 href="jquery-easyui-1.5.1/themes/icon.css"></link> 15 <link type="text/css" rel="stylesheet" 16 href="jquery-easyui-1.5.1/themes/default/easyui.css"></link> 17 <script type="text/javascript" 18 src="jquery-easyui-1.5.1/locale/easyui-lang-zh_CN.js"></script> 19 </head> 20 <body> 21 <form action="house/selectinfo.do" method="post"> 22 区域:<input type="radio" name="area" id="s1" value="张店"/> 23 <label for="s1">张店</label> 24 <input type="radio" name="area" id="s2" value="淄川"/> 25 <label for="s2">淄川</label> 26 <input type="radio" name="area" id="s0" value="周村"/> 27 <label for="s0">周村</label><br> 28 租赁类型:<input type="checkbox" name="renttype" id="s3" value="整租"/> 29 <label for="s3">整租</label> 30 <input type="checkbox" name="renttype" id="s4" value="合租"/> 31 <label for="s4">合租</label> 32 <input type="checkbox" name="renttype" id="s5" value="其他"/> 33 <label for="s5">其他</label><br> 34 房屋类型:<input type="radio" name="housetype" id="s6" value="三室一厅"/> 35 <label for="s6">三室一厅</label> 36 <input type="radio" name="housetype" id="s7" value="自建房"/> 37 <label for="s7">自建房</label> 38 <input type="radio" name="housetype" id="s8" value="其他"/> 39 <label for="s8">其他</label><br> 40 关键字:<input type="text" name="keyword"> 41 <input type="submit" value="查询"> 42 </form> 43 44 <% 45 //HouseController hc=new HouseController(); 46 List<House> list=(List<House>)request.getAttribute("list"); 47 if(list!=null){ 48 out.print("<table border='1'>"); 49 for(House h:list){ 50 out.print("<tr>"); 51 out.print("<td>"+h.getKeyword()+"</td>"); 52 out.print("<td>"+h.getArea()+"</td>"); 53 out.print("<td>"+h.getSquaremeter()+"</td>"); 54 out.print("<td>"+h.getRent()+"</td>"); 55 out.print("<td>"+h.getRenttype()+"</td>"); 56 out.print("<td>"+h.getHousetype()+"</td>"); 57 out.print("</tr>"); 58 } 59 out.print("</table>"); 60 } 61 %> 62 </body> 63 </html>