jmgraph前端画图组件(html5版)
jmgraph是一个基于html5的WEB前端画图组件。
前端画图对象控件化,支持鼠标和健盘事件响应,可对单个控件样式设定,支持简单的动画处理。 可大大地简化前端画图。
如果ie请用ie9及以上浏览器
代码示例
1.创建jmgraph对象

2.创建样式渐变和阴影效果
渐变支持百分比,而且坐标都是相对于其父容器的。
渐变支持百分比,而且坐标都是相对于其父容器的。

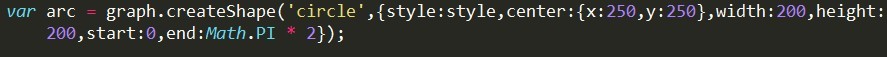
3.创建控件
创建一个中心为(250,250)半径为100的圆,这里可以指定radius或宽度来解定圆大小,弧度为满圆 .
创建一个中心为(250,250)半径为100的圆,这里可以指定radius或宽度来解定圆大小,弧度为满圆 .

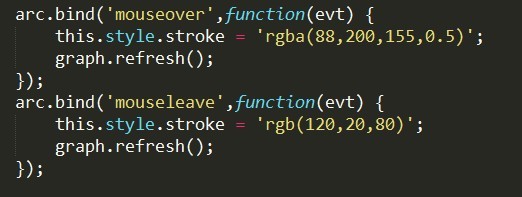
4.事件处理
这里当鼠标移入圆时改变其边框颜色
这里当鼠标移入圆时改变其边框颜色

5.完成
最后加入到graph中,并设置可以移动。
graph.children.add(arc); arc.canMove(true);

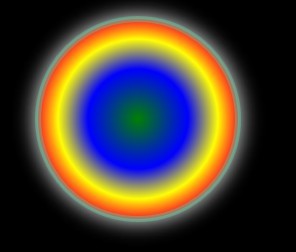
鼠标移上去效果

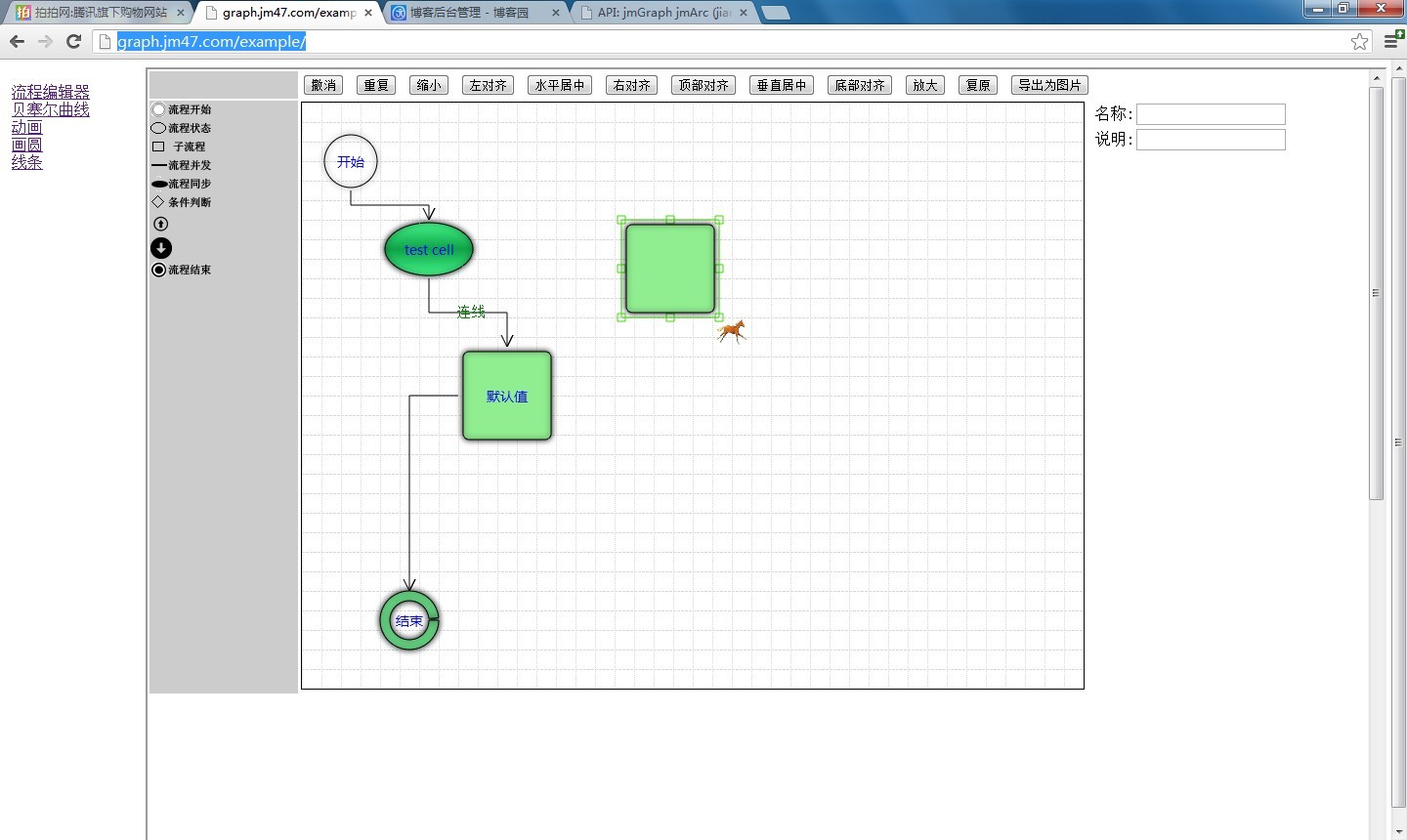
附基于jmgraph组件开发的流程图组件截图: