js的继承方式分别适合哪些应用场景?
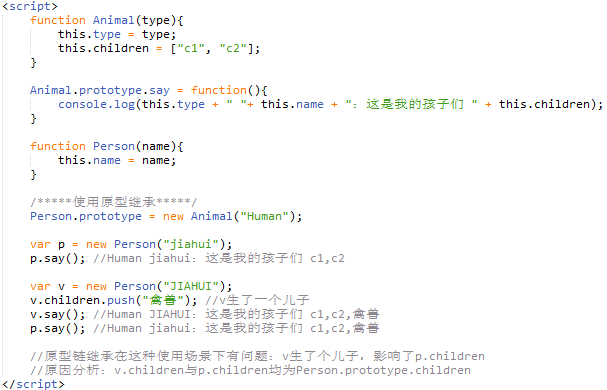
一、原型链

- 利用
Person.prototype = new Animal("Human")实现继承; - static式继承、能继承Animal.prototype、不可多重继承;
二、借用构造函数

- 对象冒充、apply、call三个方法的原理都是使用Person的this调用Animal;
- property式继承、不能继承Animal.prototype、可多重继承;
三、混合

- 使用static式(原型链的方法)继承Animal(Animal的属性和原型);
- 使用property式(借用构造函数的方法)继承Animal.property;
四、总结
| 继承方式 | 继承Animal.protptype | 多重继承 | |
|---|---|---|---|
| 原型链 | static | Y | N |
| 借用构造函数 | property | N | Y |
| 混合 | static,property | Y |
部分参考《JavaScript高级程序设计》
下一节:js继承精益求精之寄生式组合继承
-----------------------------------------
(⊙0⊙)如果该博文有用,记得点个赞哦
转载指明出处即可╰( ̄▽ ̄)╮
欢迎讨论o(≧v≦)o~~