MS CRM 2011 剖析Ribbon与背后的Jscript
原创地址:http://www.cnblogs.com/jfzhu/archive/2012/09/27/2706356.html
转载请注明出处
在上一篇文章里,我给大家介绍了如何向ribbon按钮传递参数,在这篇文章中,我和大家在一起深度剖析一下ribbon的定义文件以及后边的Jscript。
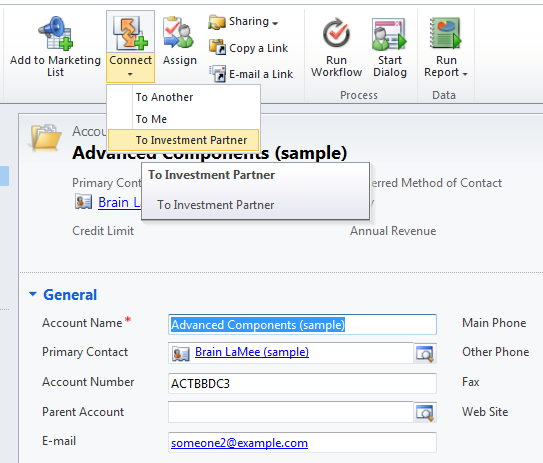
我们还以Connect按钮为例,看看Connect To Another和Connect To Me是怎样工作的。

在sdk\resources\exportedribbonxml文件夹中找到accountribbon.xml这个文件打开。我们先来找Connect To Another这个子选项的定义:
<Button Id="Mscrm.Form.account.AddConnectionNew" ToolTipTitle="$Resources:Ribbon.Connection.AddConnectionNew.Label" ToolTipDescription="$Resources:Ribbon.Connection.AddConnectionNew.Tooltip" Command="Mscrm.AddConnectionForm" Sequence="40" LabelText="$Resources:Ribbon.Connection.AddConnectionNew.Label" Alt="$Resources:Ribbon.Connection.AddConnectionNew.Label" />
Command定义如下:
<CommandDefinition Id="Mscrm.AddConnectionForm"> <EnableRules> <EnableRule Id="Mscrm.FormStateExistingOrReadOnlyOrDisabled" /> </EnableRules> <DisplayRules> <DisplayRule Id="Mscrm.CreateConnection" /> <DisplayRule Id="Mscrm.IsConnectionsEnabledPrimary" /> </DisplayRules> <Actions> <JavaScriptFunction FunctionName="Mscrm.RibbonActions.addConnectionFromForm" Library="/_static/_common/scripts/RibbonActions.js"> <CrmParameter Value="FirstPrimaryItemId" /> <CrmParameter Value="PrimaryEntityTypeCode" /> <CrmParameter Value="PrimaryControl" /> <BoolParameter Value="false" /> </JavaScriptFunction> </Actions> </CommandDefinition>
这个Command调用的是_static/_common/scripts/RibbonActions.js文件中Mscrm.RibbonActions.addConnectionFromForm这个函数,有几个参数比如FirstPrimaryItemId,PrimaryEntityTypeCode看起来也应该很眼熟,我们在上一篇文章中刚刚讲到。接下来要做的就是打开RibbonActions.js这个文件来看一下。有两种方法:(1)可以在CRM服务器上找到这个文件;(2)如果你用的是CRM Online,你就没有办法登陆到服务器了,介绍大家使用一个IE自带的工具F12 Developer Tools。
打开account的表单,然后按F12,就启动了Developer Tools。
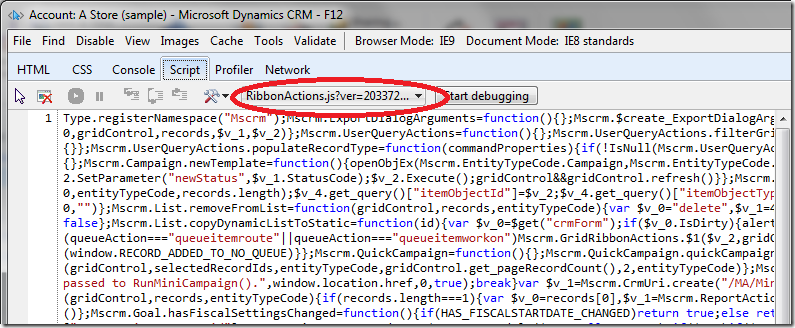
选择Script标签,然后在红色的标记里选择JS文件。因为这个文件是一个紧缩版的,难以阅读,所以将文件内容复制粘贴到Visual Studio中来进行搜索。
我把Mscrm.RibbonActions.addConnectionFromForm这个函数复制出来,放在这里:
Mscrm.RibbonActions.addConnectionFromForm = function (objectId, objectTypeCode, primaryControl, connectToMe) { var $v_0 = String.format("pId={0}&pType={1}", CrmEncodeDecode.CrmNameValueEncode(objectId), CrmEncodeDecode.CrmNameValueEncode(objectTypeCode.toString())); if (connectToMe) $v_0 = String.format("{0}&connectToMe=true", $v_0); openObj(Mscrm.EntityTypeCode.Connection, "", $v_0, null, Mscrm.NavigationMode.NavigationModeNewWindow, null) };
就是这一小段代码完成了Connect按钮的功能。神秘的面纱被一点点揭开了。从这段代码中可以看到CRM系统中有一些自定义的JS函数,我们来一一看一下:
(1) String.format: 如果你懂 C#的话,这个函数就不需要我介绍了,它就是用来格式化字符串的函数。因为在JS并不支持这个函数,所以有很多人都写过自己的JS版的String.format函数。现在CRM为我们写好了,为我们省了很多力气,感谢微软。举一个小例子,来看怎么用。
alert(String.format("Hello Mr.{0}", "Zhu"));
// Hello Mr.Zhu
(2) CrmEncodeDecode.CrmNameValueEncode:如果你要将一个字符串作为参数放在一个URL里,这个字符串是不能包含一些特殊字符的,比如空格,感叹号,所以字符串要进行编码。下面举一个小例子,可以看到空格的编码为20%,!的编码为21%。
alert(CrmEncodeDecode.CrmNameValueEncode("Good Morning!"));
//Good%20Morning%21
(3)openObj: 这个函数是用来打开一个新的表单的。你也可以自己试一试。
CRM中有无数的按钮,上面用了一个例子来教给大家如何发现ribbon和JS的工作原理。如果你感兴趣,你也可以研究一下其他的按钮。相信这个方法对大家日后的开发是有所帮助的。