[React] 03 - Intro: react.js in twelve demos
Ref: React 入门实例教程
这算什么,react学习例子的十二门徒?哈哈
如何运行别人的react项目?
Ref: 【React全家桶入门之CODE】项目代码与使用方法
使用git克隆项目到本地:git clone https://github.com/awaw00/react-curd.git。
现在你得到的是整个项目最新版本的代码。
(1) 执行npm i roadhog json-server -g 安装全局工具。
(2) 执行npm i 来安装项目依赖。
(3) 执行npm run server 启动服务器,然后再执行npm run dev 启动客户端。
【npm start启动服务器即可】
HTML 模板,以及ReactDOM.render()

可以将 src 子目录的 js 文件进行语法转换,转码后的文件全部放在 build 子目录
$ babel src --out-dir build
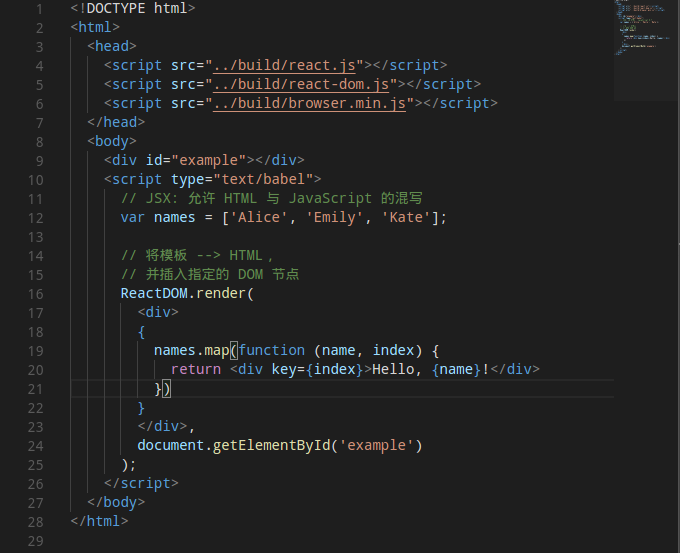
JSX 语法
遇到 HTML 标签(以 < 开头),就用 HTML 规则解析;
遇到代码块(以 { 开头),就用 JavaScript 规则解析。

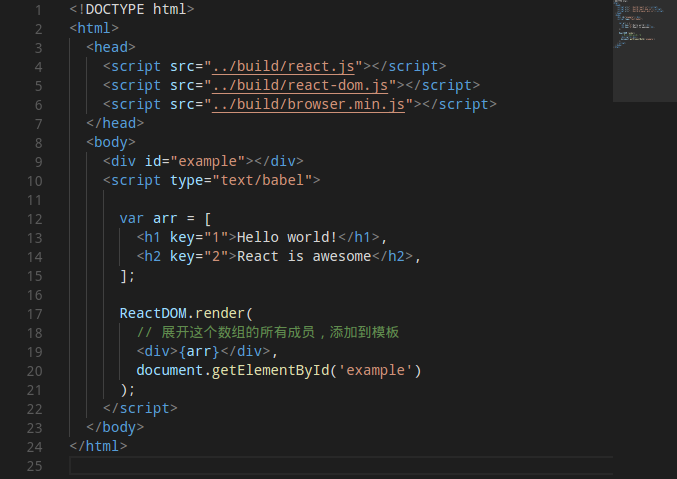
数组变量

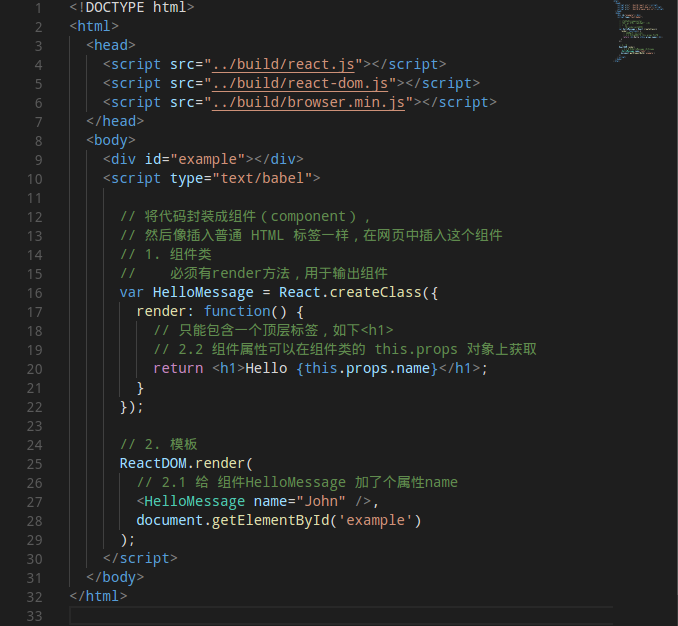
组件
组件类的第一个字母必须大写,否则会报错,比如HelloMessage不能写成helloMessage。
组件类只能包含一个顶层标签,否则也会报错。

因为 class 和 for 是 JavaScript 的保留字,所以:
(1) class 属性需要写成 className ;
(2) for 属性需要写成 htmlFor ;
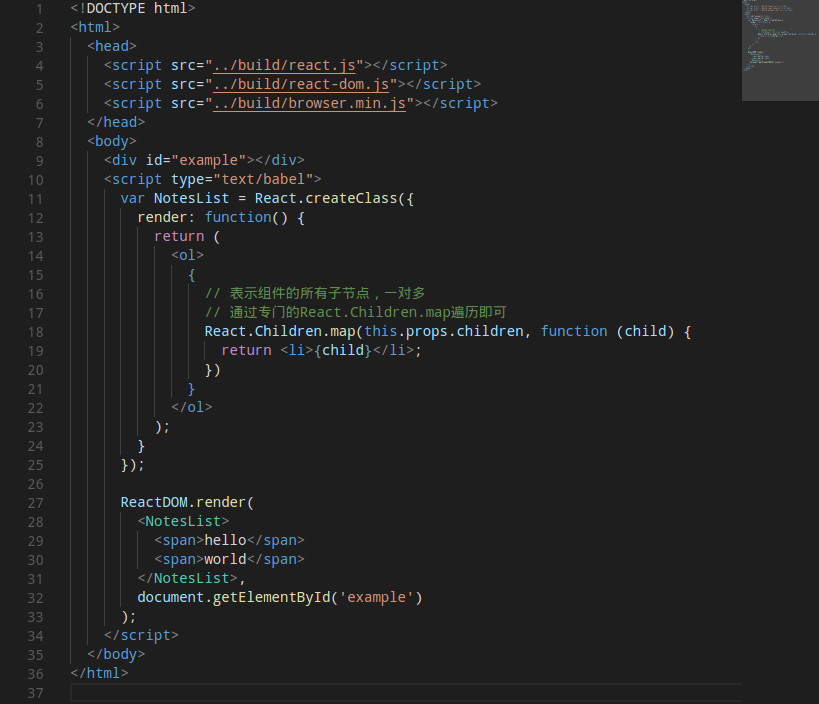
this.props.children
这里需要注意, this.props.children 的值有三种可能:
(1) 如果当前组件没有子节点,它就是 undefined ;
(2) 如果有一个子节点,数据类型是 object ;
(3) 如果有多个子节点,数据类型就是 array 。
所以,处理 this.props.children 的时候要小心。

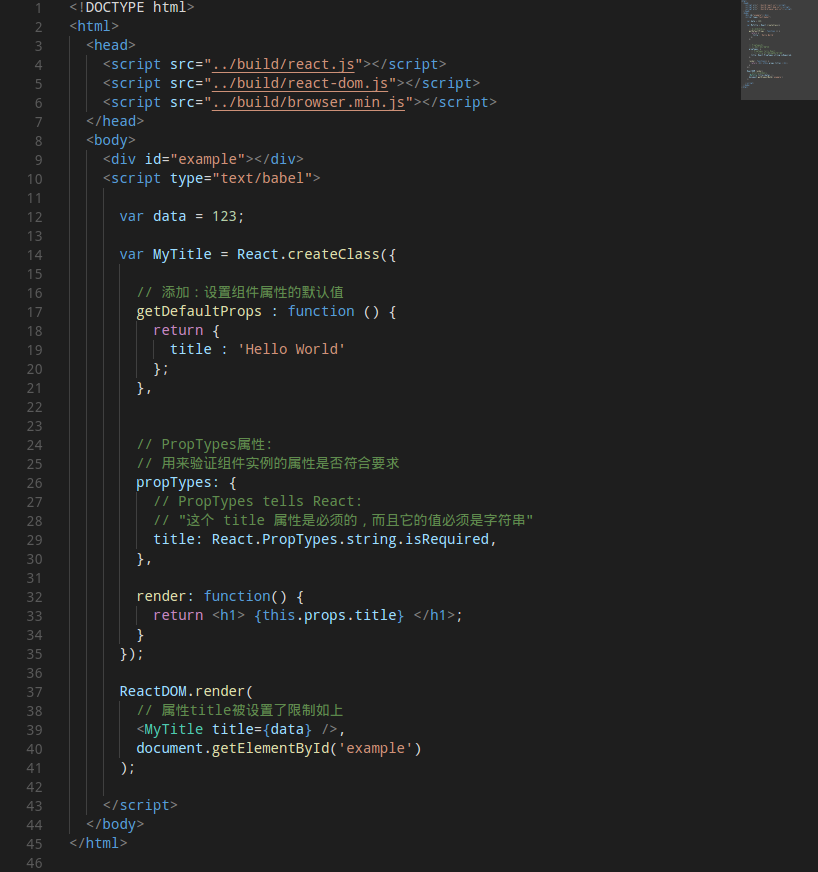
PropTypes

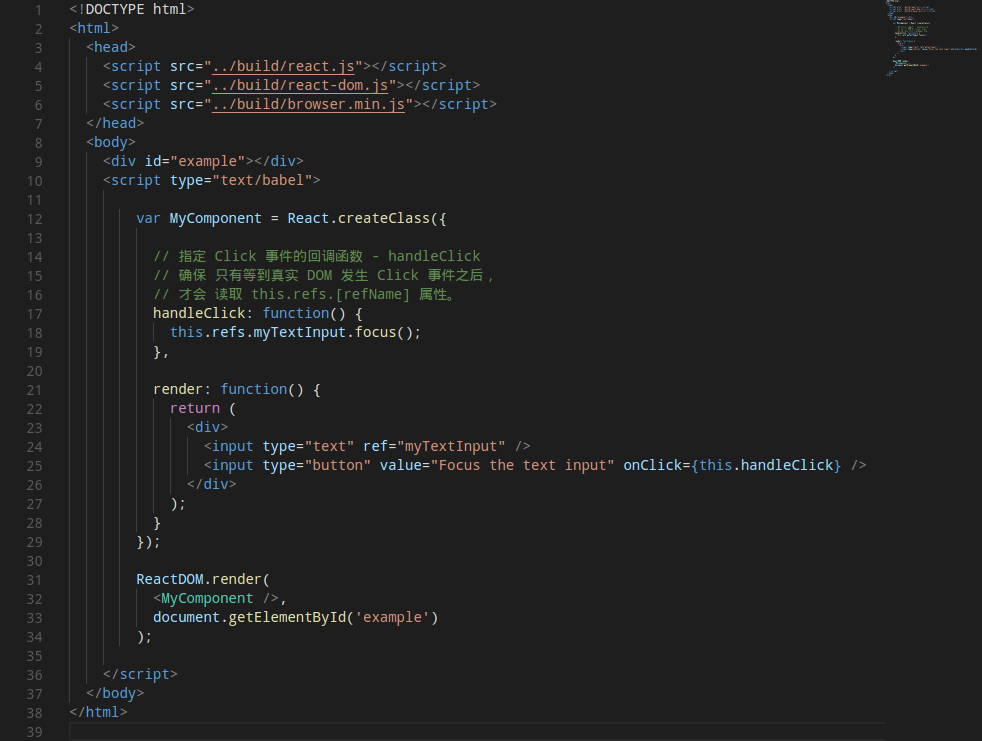
获取真实的DOM节点
获取用户的输入,必须获取真实的 DOM 节点,虚拟 DOM 是拿不到用户输入的。
为了做到这一点,文本输入框必须有一个 ref 属性,
然后 this.refs.[refName] 就会返回这个真实的 DOM 节点。

除了 Click 事件以外,还有 KeyDown 、Copy、Scroll 等,完整的事件清单请查看官方文档。
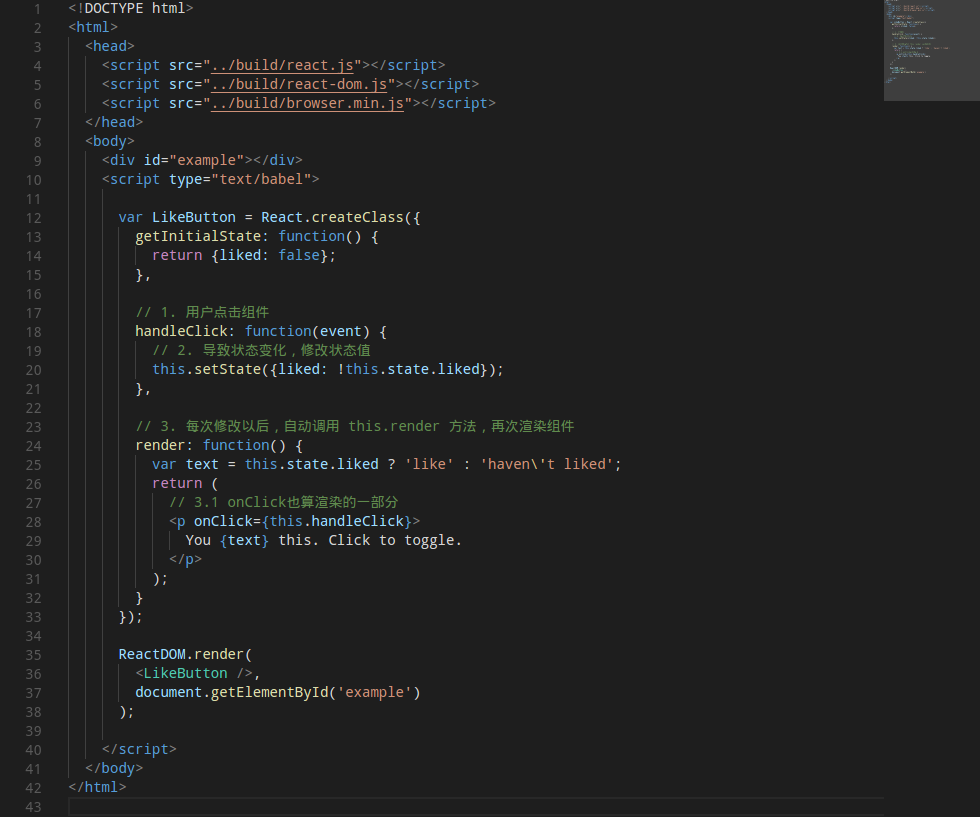
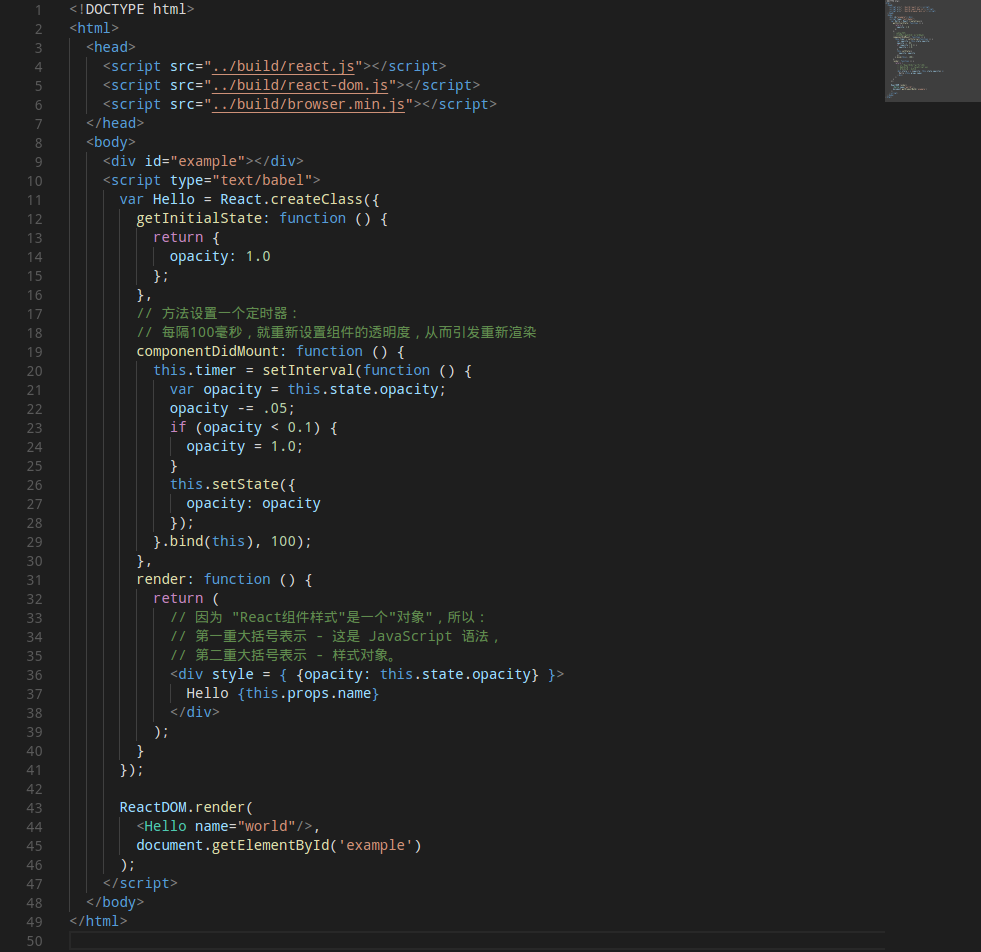
this.state
将组件看成是一个状态机,(1) 一开始有一个初始状态,(2) 然后用户互动,导致状态变化,(3) 从而触发重新渲染 UI 。
(1) this.props 表示那些一旦定义,就不再改变的特性;
(2) this.state 表示会随着用户互动而产生变化的特性;【liked】

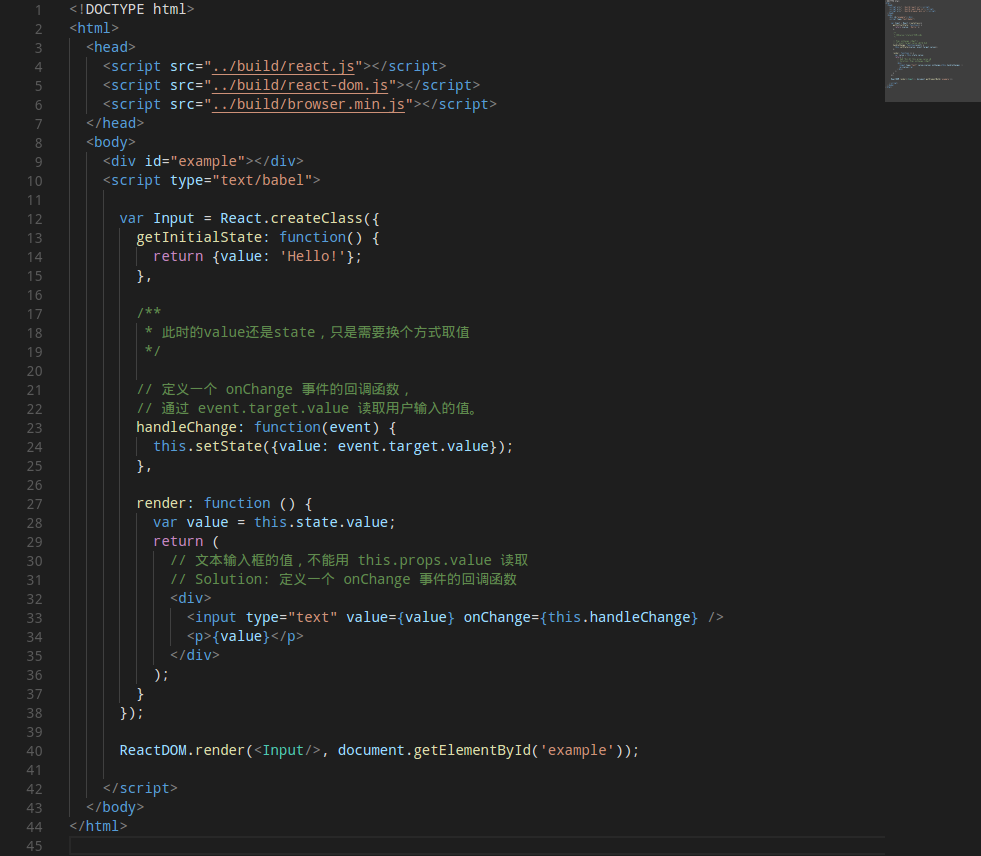
表单
用户在表单填入的内容,所以不能用 this.props 读取。
textarea 元素、select元素、radio元素都属于这种情况,更多介绍请参考官方文档。

组件的生命周期
will 函数在进入状态之前调用,did 函数在进入状态之后调用。
componentWillMount()
componentDidMount()
componentWillUpdate(object nextProps, object nextState)
componentDidUpdate(object prevProps, object prevState)
componentWillUnmount()
此外,React 还提供两种特殊状态的处理函数。
componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用

Ajax
组件的数据来源,通常是通过 Ajax 请求从服务器获取,
可以使用 componentDidMount 方法设置 Ajax 请求,等到请求成功,再用 this.setState 方法重新渲染 UI。

上面代码使用 jQuery 完成 Ajax 请求,这是为了便于说明。React 本身没有任何依赖,完全可以不用jQuery,而使用其他库。
我们甚至可以把一个Promise对象传入组件。
ReactDOM.render(
// 从Github的API抓取数据,然后将Promise对象作为属性,
// 传给RepoList组件 <RepoList promise={$.getJSON('https://api.github.com/search/repositories?q=javascript&sort=stars')} />, document.body );
组件代码:
var RepoList = React.createClass({ getInitialState: function() { return { loading: true, error: null, data: null}; }, componentDidMount() { this.props.promise.then( value => this.setState({loading: false, data: value}), error => this.setState({loading: false, error: error})); }, render: function() {
// 如果Promise对象正在抓取数据(pending状态),组件显示"正在加载";
// 如果Promise对象报错(rejected状态),组件显示报错信息;
// 如果Promise对象抓取数据成功(fulfilled状态),组件显示获取的数据。
if (this.state.loading) { return <span>Loading...</span>; } else if (this.state.error !== null) { return <span>Error: {this.state.error.message}</span>; } else { var repos = this.state.data.items; var repoList = repos.map(function (repo) { return ( <li> <a href={repo.html_url}>{repo.name}</a> ({repo.stargazers_count} stars) <br/> {repo.description} </li> ); }); return ( <main> <h1>Most Popular JavaScript Projects in Github</h1> <ol>{repoList}</ol> </main> ); }
} });



