[Node.js] 05 - Modules and Function
一个 Node.js 文件就是一个模块,这个文件可能是JavaScript 代码、JSON 或者编译过的C/C++ 扩展。
模块是Node.js 应用程序的基本组成部分,文件和模块是一一对应的。
Node.js 工具模块
在 Node.js 模块库中几种常用模块的使用:
| 序号 | 模块名 & 描述 |
|---|---|
| 1 | OS 模块 提供基本的系统操作函数。 |
| 2 | Path 模块 提供了处理和转换文件路径的工具。 |
| 3 | Net 模块 用于底层的网络通信。提供了服务端和客户端的的操作。 |
| 4 | DNS 模块 用于解析域名。 |
| 5 | Domain 模块 简化异步代码的异常处理,可以捕捉处理try catch无法捕捉的。 |
创建模块
调用函数
- 形式一:
定义一个对外的world功能:定义一个对外的函数。
// hello.js
exports.world = function() { // world() 成为 exports 对象的成员函数 console.log('Hello World'); }
在 main.js 中通过 require('./hello') 加载这个模块,然后就可以直接访 问 hello.js 中 exports 对象的成员函数了。
var hello = require('./hello'); // var hello 代表了一个模块,也就是./hello这个文件代表的东西 hello.world();
- 形式二:【更流行】
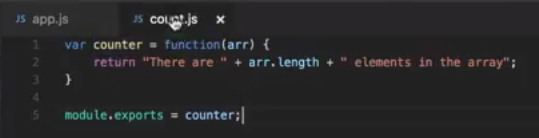
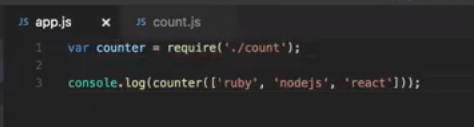
定义一个对外的counter功能:定义一个函数,之后再使其对外。

Use this api (counter) here.

调用类
//main.js var Hello = require('./hello'); hello = new Hello();
hello.setName('BYVoid'); hello.sayHello();
模块定义方法:
//hello.js function Hello() { var name; this.setName = function(thyName) { name = thyName; }; this.sayHello = function() { console.log('Hello ' + name); }; };
module.exports= Hello;
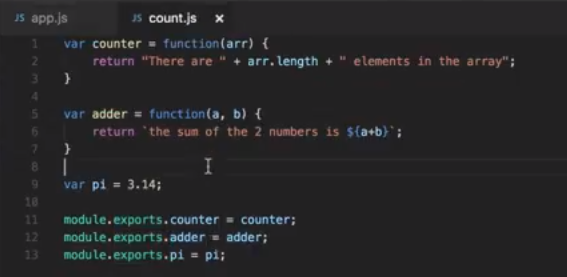
(1) 其实也是开放多个对外函数的一个tricky方法:

(2) 以上较为麻烦。我们用类包裹多个函数,然后再导出该类,这样岂不是会轻便些。

模块加载
var http = require("http");
当文件模块缓存中不存在,
而且不是原生模块的时候,
Node.js 会解析 require 方法传入的参数,并从文件系统中加载实际的文件
- require方法接受以下几种参数的传递:
| 1 | http、fs、path等 | 原生模块 |
| 2 | ./mod 或 ../mod | 相对路径的文件模块 |
| 3 | /pathtomodule/mod | 绝对路径的文件模块 |
| 4 | mod | 非原生模块的文件模块 |
在路径 Y 下执行 require(X) 语句执行顺序,参见链接。
函数作为参数
两种写法,推荐后者。
function sayHI() { ... } var Bye = function ([args]) { ... }
这么用的意义在于什么?
将"做什么"和"谁去做"分离开来,也就是将‘不变的事物’和‘可变的事物’分离开来。
比如:有这么一个类,它是功能和参数的粘合剂!
function execute(someFunction, value) { someFunction(value); }
function say(word) {
console.log(word);
}
execute(say, "Hello");
或者,匿名函数方式,看起来简洁一些。
function execute(someFunction, value) { someFunction(value); } execute(function(word){ console.log(word) }, "Hello");
Node.js 全局对象
全局对象(Global Object),它及其所有属性都可以在程序的任何地方访问,即全局变量。
- 在浏览器 JavaScript 中,通常 window 是全局对象,
- 在 Node.js 中的全局对象是 global,所有全局变量(除了 global 本身以外)都是 global 对象的属性。
在 Node.js 我们可以直接访问到 global 的属性,而不需要在应用中包含它。
- global 的属性
global 最根本的作用是作为全局变量的宿主。按照 ECMAScript 的定义,满足以下条 件的变量是全局变量:
- 在最外层定义的变量;
- 全局对象的属性;
- 隐式定义的变量(未定义直接赋值的变量)。
当你定义一个全局变量时,这个变量同时也会成为全局对象的属性,反之亦然。
需要注意的是,在 Node.js 中你不可能在最外层定义变量,因为所有用户代码都是属于当前模块的, 而模块本身不是最外层上下文。
- 若干常用属性
// 输出全局变量 __filename 的值
console.log( __filename );
--------------------------------------
// 输出全局变量 __dirname 的值
console.log( __dirname );
--------------------------------------
function printHello(){
console.log( "Hello, World!");
}
// 两秒后执行以上函数
setTimeout(printHello, 2000);
--------------------------------------
function printHello(){
console.log( "Hello, World!");
}
// 两秒后执行以上函数
var t = setTimeout(printHello, 2000);
// 清除定时器
clearTimeout(t);
--------------------------------------
function printHello(){
console.log( "Hello, World!");
}
// 两秒后执行以上函数
setInterval(printHello, 2000);
-
console 方法
console 用于提供控制台标准输出,它是由 Internet Explorer 的 JScript 引擎提供的调试工具,后来逐渐成为浏览器的实施标准。
Node.js 沿用了这个标准,提供与习惯行为一致的 console 对象,用于向标准输出流(stdout)或 标准错误流(stderr)输出字符。
console.log('byvoid%diovyb'); console.log('byvoid%diovyb', 1991); // 有%d就看有没有匹配的变量,有则“替换”,无则“失效”
console.error():与console.log() 用法相同,只是向标准错误流输出。
console.exception() 是 console.error() 的别名;它们功能相同。
console.trace(); Trace: at Object.<anonymous> (/home/byvoid/consoletrace.js:1:71) at Module._compile (module.js:441:26) at Object..js (module.js:459:10) at Module.load (module.js:348:31) at Function._load (module.js:308:12) at Array.0 (module.js:479:10) at EventEmitter._tickCallback (node.js:192:40)
console.info("程序开始执行:"); console.time("获取数据"); // 表示计时开始 console.timeEnd('获取数据'); // 表示计时结束 console.info("程序执行完毕。")
- process方法
参见:[Node.js] 06 - Multi-thread and process module
Node.js 常用工具
util 是一个Node.js 核心模块,提供常用函数的集合,用于弥补核心JavaScript 的功能 过于精简的不足。
- util.inherits
util.inherits(constructor, superConstructor)是一个实现 对象间原型继承 的函数。
JavaScript 的面向对象特性是基于原型的,与常见的基于类的不同。JavaScript 没有 提供对象继承的语言级别特性,而是通过原型复制来实现的。
在这里我们只介绍util.inherits 的用法,示例如下:
var util = require('util');
function Base() { this.name = 'base'; this.base = 1991; this.sayHello = function() { console.log('Hello ' + this.name); }; }
Base.prototype.showName = function() { console.log(this.name); };
function Sub() { this.name = 'sub'; }
util.inherits(Sub, Base); // 继承的实现:继承自Base的Sub
var objBase = new Base(); objBase.showName(); objBase.sayHello(); console.log(objBase);
var objSub = new Sub(); objSub.showName(); //objSub.sayHello(); console.log(objSub);
Jeff: 关于js的类的设计问题,需要专题讲解。
- util.inspect
将任意对象转换 为字符串的方法,通常用于调试和错误输出。
var util = require('util');
function Person() { this.name = 'byvoid'; this.toString = function() { return this.name; }; } var obj = new Person();
console.log(util.inspect(obj)); console.log(util.inspect(obj, true));
Result:
Person { name: 'byvoid', toString: [Function] }
Person {
name: 'byvoid',
toString:
{ [Function]
[length]: 0,
[name]: '',
[arguments]: null,
[caller]: null,
[prototype]: { [constructor]: [Circular] } } }
- util.isArray(object)
如果给定的参数 "object" 是一个数组返回true,否则返回false。
var util = require('util'); util.isArray([]) // true util.isArray(new Array) // true util.isArray({}) // false
- util.isRegExp(object)
如果给定的参数 "object" 是一个正则表达式返回true,否则返回false。
var util = require('util'); util.isRegExp(/some regexp/) // true util.isRegExp(new RegExp('another regexp')) // true util.isRegExp({}) // false
- util.isDate(object)
如果给定的参数 "object" 是一个日期返回true,否则返回false。
var util = require('util'); util.isDate(new Date()) // true util.isDate(Date()) // false (without 'new' returns a String) util.isDate({}) // false
- util.isError(object)
如果给定的参数 "object" 是一个错误对象返回true,否则返回false。
var util = require('util'); util.isError(new Error()) // true util.isError(new TypeError()) // true util.isError({ name: 'Error', message: 'an error occurred' }) // false



 浙公网安备 33010602011771号
浙公网安备 33010602011771号