[AWS] User management
IAM用户管理
Ref: AWS系列-创建 IAM 用户
Ref: AWS系列:深入了解IAM和访问控制
是什么?
IAM enables you to control who can do what in your AWS account.
在AWS里,一个IAM user和unix下的一个用户几乎等价。
干什么?
把握好IAM的精髓,需要深入了解policy,以及如何撰写policy。
前面我们看到,policy是用JSON来描述的,主要包含Statement,也就是这个policy拥有的权限的陈述,一言以蔽之,即:谁在什么条件下能对哪些资源的哪些操作进行处理。也就是所谓的撰写policy的PARCE原则:
-
- Principal:谁
- Action:哪些操作
- Resource:哪些资源
- Condition:什么条件
- Effect:怎么处理(Allow/Deny)
Cognito用户管理
简单安全的用户注册、登录和访问控制
Ref: Aws cognitor 用户注册 登录身份 [用户池,联合身份]
Goto: 先读官方文档 [Amazon Cognito 文档]
Goto: 开发人员指南 [需仔细阅读]
Code: 邮箱登录,有实例
什么是 Amazon Cognito?
两个主要组件:
用户池,提供注册和登录选项的用户目录
身份池,提供 AWS 凭证以向用户授予对其他 AWS 服务的访问权限
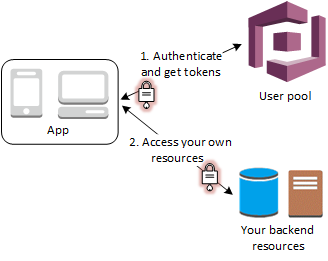
一般是混合使用:
-
在第一步中,您的应用程序用户通过用户池登录,并在成功进行身份验证后收到持有者令牌。
-
接下来,您的应用程序通过身份池用用户池令牌交换 AWS 凭证。
-
最后,您的应用程序用户可以使用这些 AWS凭证来访问其他 AWS 服务 (如 Amazon S3 或 DynamoDB)。
-
常见 Amazon Cognito 场景
-
使用用户池进行身份验证
您可以允许您的用户使用用户池进行身份验证。
- 通过用户池直接登录,
- 通过第三方身份提供商 (IdP) 间接登录。
成功进行身份验证后,您的 Web 或移动应用程序将收到来自 Amazon Cognito 的持有者令牌。
-
- 您可以使用这些令牌检索允许您的应用程序访问其他 AWS 服务的 AWS 凭证,
- 也可以选择使用它们来控制对您自己的资源或 Amazon API Gateway 的访问。
-
使用用户池访问您自己的资源
您可以允许您的用户使用来自成功的身份验证的用户池令牌访问您自己的资源。
有关更多信息,请参阅 用户池身份验证流程 和 将令牌与用户池结合使用。

Amazon Cognito 用户池
初步理解
先决条件:注册 AWS 账户
步骤 1.使用用户池创建用户目录
步骤 2.添加应用程序以启用托管 Web UI (可选)
* 应用程序客户端
[获取应用程序客户端 ID]
* 应用程序客户端设置
(1) 登录 URL 和注销 URL
一个回调 URL,供 Amazon Cognito 授权服务器在用户通过身份验证之后进行调用。
对于 Web 应用程序,该 URL 应以 https:// 开头,如 https://www.example.com。
(2) OAuth2.0
选项一:选择授权代码授予以返回随后与用户池令牌交换的授权代码。
由于令牌绝不会直接向最终用户公开,因此它们不太可能被泄露。
但是,后端需要自定义应用程序以将授权代码换成用户池令牌。
出于安全原因,强烈建议您将授权代码授予流程与代码交换的证明密钥 (PKCE) 一起用于移动应用程序。
选项二:在允许的 OAuth 流程下,选择隐式授予以便从 Amazon Cognito 将用户池 JSON Web Token (JWT) 返回给您。
当没有可用于将授权代码换成令牌的后端时,您可以使用此流程。它对于调试令牌也很有帮助。
选项一加二:您可以同时启用授权代码授予和隐式代码授予,然后按需使用每个授予。
除非您希望明确地排除一个允许的 OAuth 范围,否则请选中所有“允许的 OAuth 范围”的复选框。
选项三:只有在您的应用程序需要代表自己而不是代表用户请求访问令牌时才选择 Client credentials。

* 添加域名
在域名页面上,键入可用的域前缀。并记下完整的域地址。
|
https:// |
.auth.ap-southeast-2.amazoncognito.com |
步骤 4.将使用 SAML 身份提供商的登录添加到用户池 (可选)
比如,公司(idp)的用户要访问SAAS 应用(sp)
步骤 5.安装 Amazon Cognito 用户池 开发工具包
Amazon Cognito 身份开发工具包是核心用户池库。
安装它以便与 Amazon Cognito 用户池 API 中的用户管理和身份验证功能交互。
Amazon Cognito 验证开发工具包利用了内置的托管 UI 网页。
安装它以出于以下目的将网页添加到您的应用程序:注册、登录、确认、多重验证 (MFA) 和注销。
具体实践
- 服务器配置
步骤1, 获得 用户池 ID 和 客户端 ID
步骤2, 在应用程序中创建一个用户池对象

AWSCognito.config.region = 'us-east-1'; var poolData = { UserPoolId : '...', // your user pool id here ClientId : '...' // your app client id here };
var userPool = new AWSCognito.CognitoIdentityServiceProvider.CognitoUserPool(poolData); var userData = { Username : '...', // your username here Pool : userPool };
- 用户注册
步骤 3:为应用程序注册用户
var attributeList = [];
// 01 var dataEmail = { Name : 'email', Value : '...' // your email here };
var dataPhoneNumber = { Name : 'phone_number', Value : '...' // your phone number here with +country code and no delimiters in front };
// 02 var attributeEmail = new AWSCognito.CognitoIdentityServiceProvider.CognitoUserAttribute(dataEmail); var attributePhoneNumber = new AWSCognito.CognitoIdentityServiceProvider.CognitoUserAttribute(dataPhoneNumber);
// 03 attributeList.push(attributeEmail); attributeList.push(attributePhoneNumber); var cognitoUser; userPool.signUp('username', 'password', attributeList, null, function(err, result){ if (err) { alert(err); return; } cognitoUser = result.user; console.log('user name is ' + cognitoUser.getUsername()); });
步骤 4:为应用程序确认用户
cognitoUser.confirmRegistration('123456', true, function(err, result) { // 根据用户收到的代码来confirm if (err) { alert(err); return; } console.log('call result: ' + result); });
- 用户登录
步骤 5:让用户登录应用程序
已确认的用户登录以获取会话。该会话包含以下内容:
一个包含用户声明的 ID 令牌;
一个访问令牌,在内部用于执行经过身份验证的调用;
一个刷新令牌,在内部使用,用于在会话过期后按每小时一次的频率刷新会话。
var authenticationData = { Username : '...', // your username here Password : '...', // your password here }; var authenticationDetails = new AWSCognito.CognitoIdentityServiceProvider.AuthenticationDetails(authenticationData); var cognitoUser = new AWSCognito.CognitoIdentityServiceProvider.CognitoUser(userData); cognitoUser.authenticateUser(authenticationDetails, { onSuccess: function (result) { console.log('access token + ' + result.getAccessToken().getJwtToken()); }, onFailure: function(err) { alert(err); },
/* 必须传递收到的验证代码,然后用户才能登录(暂时没必要) */ mfaRequired: function(codeDeliveryDetails) { //如果登录需要 MFA,则调用此函数 var verificationCode = prompt('Please input verification code' ,''); cognitoUser.sendMFACode(verificationCode, this); // 且必须在cognitoUser对象上调用sendMFACode} });
关于MFA from 链接
Multi-Factor Authentication (MFA) 是一种简单有效的最佳安全实践方法,它能够在用户名和密码之外再额外增加一层安全保护。
启用 MFA 后,用户登录阿里云网站时,系统将要求输入用户名和密码(第一安全要素),然后要求输入来自其 MFA 设备的动态验证码(第二安全要素),双因素的安全认证将为您的账户提供更高的安全保护
MFA 设备可以基于硬件也可以基于软件,目前阿里云官网支持基于软件的虚拟 MFA。
- 找回密码
步骤 6:获取用户详细信息
有很多,其中“找回密码”最为重要,实现如下。
cognitoUser.forgotPassword({ onSuccess: function (result) { console.log('call result: ' + result); }, onFailure: function(err) { alert(err); }, inputVerificationCode() { var verificationCode = prompt('Please input verification code ' ,''); var newPassword = prompt('Enter new password ' ,''); cognitoUser.confirmPassword(verificationCode, newPassword, this); } });
步骤 7:为应用程序用户获取访问 AWS 资源的凭证
AWS.config.credentials = new AWS.CognitoIdentityCredentials({ IdentityPoolId: 'us-east-1:XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX', Logins: { 'cognito-idp.us-east-1.amazonaws.com/us-east-1_XXXXXXXXX': result.getIdToken().getJwtToken() } }); AWS.config.credentials.get(function(err){ if (err) { alert(err); } });
Register/Login implement
预热的几个链接
(1) Ref:https://github.com/dbroadhurst/aws-cognito-react
The AWS guide can be found here
You can find a working example here

(2) Ref: https://github.com/AravindNico/AwsCognitoUserLogin/blob/master/AWS%20COGNITO.pdf
Without react, pure html solution.

(3) Ref:
NOTE: AWS have now released AWS Amplify, which might be more suitable for your needs than react-cognito.
(4) Ref:
为什么要使用cognito?
Goto: React & Redux 实现注册登录认证系统
可见,自己实现登录以及用户管理是有多么复杂。
正式开学
Ref:
A declarative JavaScript library for application development using cloud services.
Features / APIs
- Authentication: APIs and building blocks for developers who want to create user authentication experiences.
- Analytics: Easily collect analytics data for you app. Analytics data includes user sessions and other custom events that you want to track in your app.
- API: Provides a simple solution when making HTTP requests. It provides an automatic, lightweight signing process which complies with AWS Signature Version 4.
- GraphQL Client: Interact with your GraphQL server or AWS AppSync API with an easy to use & configure GraphQL client.
- Storage: Provides a simple mechanism for managing user content for your app in public, protected or private storage buckets.
- Push Notifications: Allows you to integrate push notifications in your app with Amazon Pinpoint targeting and campaign management support.
- PubSub: Provides connectivity with cloud-based message-oriented middleware.
- Internationalization: A lightweight internationalization solution.
- Cache: Provides a generic LRU cache for JavaScript developers to store data with priority and expiration settings.
Collect user session metrics(...)
See our Analytics Developer Guide for detailed information.
Add Authentication to your App
Add user sign up and sign in using two of the many methods available to the Auth class:
import { Auth } from 'aws-amplify';
Auth.signUp({
username: 'AmandaB',
password: 'MyCoolPassword1!',
attributes: {
email: 'someemail@example.com'
}
});
Auth.signIn(username, password)
.then(success => console.log('successful sign in!'))
.catch(err => console.log(err));
See our Authentication Developer Guide for detailed information.
React
Adding authentication to your React or React Native app is as easy as wrapping your app's main component with our withAuthenticator higher order component. AWS Amplify will provide you customizable UI for common use cases such as user registration and login.
import { withAuthenticator } from 'aws-amplify-react-native';
export default withAuthenticator(App);
以上只是个超级库的开源代码,我们需要的是如何使用这个库。
也就是,如何使用这个库的例子。
A React/Redux web application that implements a custom UI for Cognito Userpool Auth using AWS Amplify.
效果完美,值得研究。

[AWS Amplify]
Ref: https://github.com/dbroadhurst/aws-cognito-react
此文值得一读:聊一聊 redux 异步流之 redux-saga

[AWS Cognito Redux Saga]
Ref: https://github.com/ganezasan/react-cognito-auth
Ref: https://github.com/GregoryBabonaux/react-cognito-auth
登录界面不错,但功能缺失,只供参考。

Oauth2.0

Access Token
eyJraWQiOiJvQ1J4RWFRVG5CQzR0WHY3b0NEekQrWHFyOXVCeVJwK25vczFWbjVGdzlRPSIsImFsZyI6IlJTMjU2In0.eyJzdWIiOiI1ZWIzOWY0MC0xNDY4LTQyYjgtODAxMS03MGE1MTg2NWIzZDUiLCJldmVudF9pZCI6ImE5Y2MyNWEzLTVjYmUtMTFlOC1hNzRjLTVmN2I0MjA3OTNkNiIsInRva2VuX3VzZSI6ImFjY2VzcyIsInNjb3BlIjoiYXdzLmNvZ25pdG8uc2lnbmluLnVzZXIuYWRtaW4iLCJhdXRoX3RpbWUiOjE1MjY4ODM0NTksImlzcyI6Imh0dHBzOlwvXC9jb2duaXRvLWlkcC51cy1lYXN0LTEuYW1hem9uYXdzLmNvbVwvdXMtZWFzdC0xX0VFdFhjTzJQViIsImV4cCI6MTUyNjg4NzA1OSwiaWF0IjoxNTI2ODgzNDYwLCJqdGkiOiJhODFkMTJiZi05NTBkLTQyNjMtYWU4Yy1lNGMyMTUxNjE0N2YiLCJjbGllbnRfaWQiOiI3OWMyaWVvOHVic2liY3FuN21zazE5ZWE4OSIsInVzZXJuYW1lIjoiamVzc2UuaGFvMTIzQGdtYWlsLmNvbSJ9.IsC-Ht33NdMp_1Hp2PyBXhZ6iyG5hoHBu0J1rBVPf8_vK0h7UtkL9U4J9emOpC0C2zHUkPVDoanbIcxGOx1IywdtDf6EYjbMNhMibxvH9ND-YVrM02fmmrIGI4kca6ZDmgE-akN3mqrATvtx7dXiJH_H5BD7V993ToyjiHJdJtuqGK_WrFqudEp_JkG2EXyRS5NF5rt9VH8Fe5caPI-j0y2OF_ZO2BMtlDm6tssAN1yBJbT50-e37up-eNUIcL0RQgILA4ksEwtrA-PtgLdR0D5wSRSBBWgAtFssDSCB8dtJRFhd2WI1GwYirBwVmbshgHOHfyZOHbBtRmus-Lnyiw
ID Token
eyJraWQiOiIzcXJ6R2hhMHVQTDNHQ0FIcDJSNXVqSStJM0FiVThQTnA4ZmJlM0VJWEdBPSIsImFsZyI6IlJTMjU2In0.eyJzdWIiOiI1ZWIzOWY0MC0xNDY4LTQyYjgtODAxMS03MGE1MTg2NWIzZDUiLCJhdWQiOiI3OWMyaWVvOHVic2liY3FuN21zazE5ZWE4OSIsImVtYWlsX3ZlcmlmaWVkIjp0cnVlLCJldmVudF9pZCI6ImE5Y2MyNWEzLTVjYmUtMTFlOC1hNzRjLTVmN2I0MjA3OTNkNiIsInRva2VuX3VzZSI6ImlkIiwiYXV0aF90aW1lIjoxNTI2ODgzNDU5LCJpc3MiOiJodHRwczpcL1wvY29nbml0by1pZHAudXMtZWFzdC0xLmFtYXpvbmF3cy5jb21cL3VzLWVhc3QtMV9FRXRYY08yUFYiLCJjb2duaXRvOnVzZXJuYW1lIjoiamVzc2UuaGFvMTIzQGdtYWlsLmNvbSIsImV4cCI6MTUyNjg4NzA1OSwiaWF0IjoxNTI2ODgzNDYwLCJlbWFpbCI6Implc3NlLmhhbzEyM0BnbWFpbC5jb20ifQ.PnMKwH5dikcWM_bWObXYcJwnIZBl7K5Pa2KZAWbqwdgkPC5eY95aVOBUL1VcOSBGw3WY9Rb5D4IH4Cj1IhUndAllrOPHPffJzfYOFkux3m2AKpIv2_qf35Pw9n_1yP377YkkQdx0sLl1C18WBvAHtOQqS25s4scCTLs8XiLNl_IscmB2NCJC6_6-lkYqu-R0ZFhw-xcPoK4103RtnZgtMvZyZqWi7fz_yyqKiKKdL6gc8j_IzqCxvYzsYDg1nM_OiUGTSwj8P-Xe68XR5u_GDT46yubMHhy43Fa7qOdpPVs5nEiX558FiB7sgabCKmtephlI1-UoHSWK9c_ydiooqg
Refresh Token
eyJjdHkiOiJKV1QiLCJlbmMiOiJBMjU2R0NNIiwiYWxnIjoiUlNBLU9BRVAifQ.R2ciWizVvS1cjKa-O8yib3YfDOVGJ_KPRCv2Q2V-fLGfs_Aua9rYrEUUNK3r1K2O7S5LME3gckLJJRwmhV0jwW53nhMpXy0QaxUqRtVk7fgzFIVJzU0XEBYAXef7Qtn-ZWwymtsLelO_BTjzz8u9XCgjgJferroelsa77lWw6xnPefLnv-HE7x2GLMnbv3QPl38LDRVVIJ66NVkTgnRE_AkgAf4x2E7WtF99ZghV5_tQEzacpZwYltjQN1koljd8rKb95f64VczYS3nIUj4XMgZLaYeQpkP9MlfVtxgE6hupDr6pk2qWQlA7UOHohKfX-lpX5Ny0P3w388nPAkmJOg.6CKOk0I9Ty10rxwf.MzPiwbRuij1y83qrjXSVW5_LgVxtIdtGX3WibgvY7ACp3mS1IZKaqZmGYcAIPR-BArnT4hYYnAym-D1gXInmafEuj9bSZXlWODe72Oae_6LVu0hoCdDOEJOkNsgAERP5tSOkkL8Vv18PADV8jV3HXFk-jvBaSNxY8nEjHyIMkWo-CmRhUzTmOQ79xU7ZK683C81ZdO5dt6wMw3cdd5iuE8DA9huGqUkLMnTYUUVwQSwkelXuDhi0IReirCdfabdBZu9EfPsR38PI3Pl0MY469aO2Fb6tmcQzEdOF_OurATQUMMFL1vcOWkgFW8aLJjJSNuby943iwZZZNOMvPLE4i6DIYh6Xxh3bkjLj2NPCBmODFGLfzbfDYtJ-dtOZ-3dBPst1bBLOru0TNFAR_kNnc1yg-JMXmigo3beS-wP40UiFWEN3BPORcv_KaNWaIi0x5yqvhWtkA4W9Ub_OykLxOWKgiHikjXq4Os_huyDzrVuNvmCp3g0GalT4wMa6YETK21rxVCddDUCFjtJl-_XRP9E1MxSfOQAV9-kpRYTEHD3AWxPNWHwqVtDSEkNHwC2gbq87uIZ7XW0hnpI2n5w7vtIcaxrdwDkCOI8qxSNccaJWnqtZYD61K7Kqc7-aWItOCo5lIZo0gVocrAzG9WGZLA3g2olYCHjsStE-f4fDv5uOCTcifE5ib5LJgwGmyjc0VNusELG2920DkSDVeF4jIr8NlaG4MvXIg-Cfwg_VcZgm6yMIqMFt5lDk3jigQIggJFJFzRVgFBb5oarFMKejTLNpZcLqBltchcY4VYQxqdLtj8oNdD85FmOK6VIKrdaWTqie861XsEctUB9-BPvhdabx039dqZuCChy62V9wNtugDS9x_XvR2Pm0xRZdBG3D4xHaDKPZ4CchZSnmufKpeH1VQHulKzA53d7LbDjOgUOVgkDEkICmYar8QWkcV7i1Q9y-HBwkJmEPWD6IjFkjkNDr0EDAqkoyVs_nD6cnVFi6lA6jVqbLb7TYxB0RMydaWBK7D3W4hspIQARLx_9D1o7GJklbw5ADxSJRMIsbezwvRhMIFrCTCTZCQYlha4DmIhZVLDSzUydK8AH1QFoCJjemSU7mB5y_h26eIjCbE8TvnTa4L80FJw-pKCcTT5eYFyJPJOnSKk3u6LHv3mU2IDnZAnrHDVg2HIKe1MLzYWFXcPjt3KgMwQQWDuLUyAFDU6bTlFbVT2vPPkjKEyqs6niAsFuDBDl2ci7tSl8R2Jb0ny6qF56YoKxIbmv6UDT_sfGOt3lyMRvXDDxhMRwY94oViOimuOZp9lNj4Q.v85uUCWjQZMiT7CZrDB_mg
OAuth2.0
- Access Token
- ID Token
- Refresh Token
Oauth2.0(一):为什么需要 Oauth2.0 协议? [博文写得比较系统]
三方要怎么打交道,才能做到安全、合理。
有了这个访问令牌,A 就可以拿着它去找 资源服务器要资源了。
所以,获取相片的接口会是这个形式:
http://xxx.xxx.com/getPhoto?accesstoken=
资源服务器在接收到这个请求之后,会拿着 access token,再去找鉴权服务器,检查这个 access token 的合法性和权限,如果通过的话,才返回资源给客户端。
鉴权服务器需要知道请求授权的客户端的身份以及该客户端请求的权限。
所以,一次合作,为每一个客户端预先分配一个 id,并给每个 id 对应一个名称以及权限信息。
这些信息可以写在鉴权服务器上的配置文件里。然后,客户端每次打开鉴权页面的时候,把属于自己的 id 传过来,像这样:
http://xxx.xxx.com/oauthPage?client_id=xxx
鉴权服务器就可以根据这个 id 去展示授权信息了。
这个流程是 ok 的。但是,随着时间的推移和业务的增长,会发现,修改配置的工作消耗了太多的人力。有没有办法把这个过程自动化起来,把人工从这些繁琐的操作中解放出来?
当开始考虑这一步,开放平台的成型也就是水到渠成的事情了。
开放平台是由 Oauth2.0 协议衍生出来的一个产品。它的作用是让客户端自己去这上面进行注册、申请,通过之后系统自动分配 client_id ,并完成配置的自动更新(通常不是配置文件,而是写进数据库)。
开放平台的一个实例:http://open.weibo.com/
客户端要完成申请,通常需要填写客户端程序的类型(web、移动端app等)、企业介绍、执照、想要获取的权限等等信息。
这些信息在得到服务提供方的人工审核通过后,开发平台就会自动分配一个 client_id 给客户端了。
到这里,已经实现了登录认证、鉴权页的信息展示。那么接下来,当用户成功进行授权之后,鉴权服务器需要把产生的 access token 发送给客户端。这一步,怎么做?
方案是这样的:让客户端在开放平台申请的时候,填写一个 url,例如:
http://www.abc.com
然后。每次当有用户授权成功之后,鉴权服务器将页面重定向到这个 url ,并带上 access token。这一步叫做回调。例如:
http://www.abc.com?accesstoken=xxxxxxxx
这样,客户端就接收到了这个 access token,而且鉴权服务器的授权动作已经完成,刚好可以把程序的控制权转交回客户端,由客户端决定接下来向用户展示什么内容。
Oauth2.0(三):Access Token 与 Refresh Token
然而引入了有效期之后,客户端使用起来就不那么方便了。每当 access token 过期,客户端就必须重新向用户索要授权。这样用户可能每隔几天,甚至每天都需要进行授权操作。这是一件非常影响用户体验的事情。希望有一种方法,可以避免这种情况。
于是 Oauth2.0 引入了 refresh token 机制。refresh token 的作用是用来刷新 access token。鉴权服务器提供一个刷新接口,例如:
http://xxx.xxx.com/refresh?refreshtoken=&client_id=
传入 refresh token 和 client_id,鉴权服务器验证通过后,返回一个新的 access token。
为了安全,Oauth2.0 引入了两个措施:
1,Oauth2.0 要求,refresh token 一定是保存在客户端的服务器上的,而绝不能存放在狭义的客户端(例如移动 app、PC端软件) 上。调用 refresh 接口的时候,一定是从服务器到服务器的访问;
2,Oauth2.0 引入了 client_secret 机制。即每一个 client_id 都对应一个 client_secret。这个 client_secret 会在客户端申请 client_id 时,随 client_id 一起分配给客户端。客户端必须把 client_secret 妥善保管在服务器上,决不能泄露。刷新 access token 时,需要验证这个 client_secret。
于是,实际上的刷新接口应该是类似这样的:
http://xxx.xxx.com/refresh?refreshtoken=&client_id=&client_secret=
Oauth2.0(四):Implicit 授权方式 [不推荐]
Oauth2.0(五):Authorization Code 授权
【暂时略】