webform下的分页辅助类再总结
前言:之前在这一篇里我已经根据以前的一点使用经验对asp.net 的某一个分页辅助类进行过一次粗糙简单的总结,讲解的效果明显不好,有不止一个人留言抱怨不知道怎么用(还是我表达的不好,我的博客里大部分文章都是直接对所思所想做个走马观花的总结,完全没有考虑到大家的阅读体验)。本文旨在重新介绍这个辅助方法的使用,同时具体讲解一下自己经常在前端展示用到的不同于前一篇里的一个分页辅助控件。如果还是不好理解怎么使用它们,直接下载本文的demo看看吧。
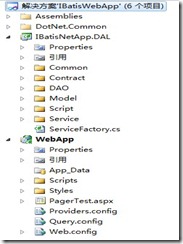
1、工程和项目结构
在DAL层,我们主要是通过IBatisNet进行数据访问的控制和实现。如果你不清楚IBatisNet也没有关系,你就设想IBatisNet在这里的作用就是,按照查询条件,返回一个泛型数据列表集合,这样理解就可以了。
2、页面传参进行分页查询
在本文的示例代码中,通过输入FirstName和(或)LastName模糊匹配查询某些人,并通过一个GridView分页显示出来。传参的过程很重要,在两个TextBox中输入后,在程序中我们要分析具体是点击按钮还是直接点击数字进行分页查询,所以下面的Page Load的数据初始化过程是很重要的:
protected int currentPg = 1;
protected int totalCount = 0;
protected int recordsPerPg = 10;
private int leftSize = 3;
private IList<Person> listPerson = null;
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack == false && string.Compare(Request.RequestType.ToLower(), "get") == 0)
{
if (string.IsNullOrEmpty(Request["pageIndex"]) == false && RegUtil.IsPositiveNumber(Request["pageIndex"]))
{
currentPg = int.Parse(Request["pageIndex"]);
}
if (string.IsNullOrEmpty(Request["firstname"]) == false)
{
this.txtFirstName.Text = Request["firstname"];
}
if (string.IsNullOrEmpty(Request["lastname"]) == false)
{
this.txtLastName.Text = Request["lastname"];
}
BindPager();//绑定结果并显示分页
}
}
3、两种分页辅助类实现的显示效果
我在Person表里插入了一些数据。然后我们通过DotNet.Common.WebForm下的AspNetPager类和AspNetPagerControl类进行分页显示:
(1)、AspNetPager辅助类的调用
在PagerTest.aspx页面中先引用一个命名空间<%@ Import Namespace="DotNet.Common.WebForm" %>,然后写如下代码:
<%AspNetPager.RenderTablePager(PagerModoule.Statistics, TbAlignEnum.Left, Response, totalCount, currentPg, recordsPerPg,
string.Format("PagerTest.aspx?firstname={0}&lastname={1}", Server.UrlEncode(txtFirstName.Text.Trim()), Server.UrlEncode(txtLastName.Text.Trim()))); %>
这个很不好理解吗?它没有直接生成分页字符串,而是通过Respose对象直接写入当前上下文中。如何将两个名字作为参数传递给页面呢?这一行:
string.Format("PagerTest.aspx?firstname={0}&lastname={1}", Server.UrlEncode(txtFirstName.Text.Trim()), Server.UrlEncode(txtLastName.Text.Trim()))
通过传入的页面PagerTest.aspx和它的两个输入文本框,就可以传参调用DAL层的数据查询了。
其实这种方式并不是最直观最不依赖上下文的编写方式(参数传的也比较多),所以才会介绍下面的AspNetPagerControl辅助方式。
(2)、AspNetPagerControl辅助类的调用
这个辅助类仿网易新闻频道下的评论的分页效果,博客园也是类似的分页显示方式,以前也有很多人讨论过,它调用起来也很简单。
a、先初始化一个Control(本文是在BindPager方法中写该Control分页绑定的):
string baseString = string.Format("PagerTest.aspx?firstname={0}&lastname={1}", Server.UrlEncode(txtFirstName.Text.Trim()), Server.UrlEncode(txtLastName.Text.Trim()));
AspNetPagerControl control = new AspNetPagerControl(currentPg, recordsPerPg, totalCount, leftSize, baseString);
初始化过程中,样式是非常重要的。我们通常都在web.config配置一个节点:
<appSettings>
<!--分页样式-->
<add key="PagerStyle" value="PagerCss"/>
</appSettings>
然后new一个对象的时候,通过下面这段:
try
{
//样式
CssStyle = ConfigurationManager.AppSettings["PagerStyle"];
if (string.IsNullOrEmpty(CssStyle))
{
throw new ArgumentNullException("There is no pagerstyle configuration info in config file ... ");
}
}
catch
{
CssStyle = "Default";
}
给当前对象的CssStyle属性赋值,然后每次都用这个样式,实现分页样式的统一。本文demo中的PagerCss比较简陋,我对前端样式也不是很敏感,大家可以自己或配合前端工程师写css,重新定义它们的显示效果。
b、传参和呈现
传参的过程很重要,需要多少参数,我们就在构造的baseString给它传进去:
string baseString = string.Format("PagerTest.aspx?firstname={0}&lastname={1}", Server.UrlEncode(txtFirstName.Text.Trim()), Server.UrlEncode(txtLastName.Text.Trim()));
其实这不就是AspNetPager辅助类里RenderTablePager方法的最后一个参数吗?它的分页页的效果类似于AspNetPager辅助类,也可以有两种,带统计信息和不带统计信息的,通过RenderStatisticPager和RenderPager这两个方法来实现。
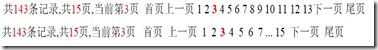
我们来对比看一下效果(第一行是AspNetPager的,第二行是AspNetPagerControl的):
我近一阶段每天都花了一点时间看技术书,发现直接看书真的比开着电脑东游西荡或者随便敲敲代码让自己更加心安理得心满意足,因为看书可以帮你摆脱不求甚解和人云亦云的惰性,让你自己学会思考和总结,然后联系实际开发经验改进自己的工作,同时还能指导你更好更深入地完成某一件事。我说多说少其实对只是需要用一下分页功能的人都没有什么大用,您还是下载demo,仔细看看源码,再多多思考一下,领会实现思路实际体验一下吧。
示例下载:IBatisWebApp
作者:Jeff Wong
出处:http://jeffwongishandsome.cnblogs.com/
本文版权归作者和博客园共有,欢迎围观转载。转载时请您务必在文章明显位置给出原文链接,谢谢您的合作。