javascript:浮动div,可拖拽div,遮罩层(div和iframe实现)
在网页中,经常需要标题里提到的几种效果,实现比较简单,这里总结一下(IE测试通过),以备日后再用。
预备知识:网页中的高和宽
//获取浏览器的宽和高(多种浏览器)
function getNavWidthandHeightInfo()
{
var s = "";
s += " 网页可见区域宽:"+ document.body.clientWidth;
s += " 网页可见区域高:"+ document.body.clientHeight;
s += " 网页可见区域宽:"+ document.body.offsetWidth + " (包括边线和滚动条的宽)";
s += " 网页可见区域高:"+ document.body.offsetHeight + " (包括边线的宽)";
s += " 网页正文全文宽:"+ document.body.scrollWidth;
s += " 网页正文全文高:"+ document.body.scrollHeight;
s += " 网页被卷去的高(ff):"+ document.body.scrollTop;
s += " 网页被卷去的高(ie):"+ document.documentElement.scrollTop;
s += " 网页被卷去的左:"+ document.body.scrollLeft;
s += " 网页正文部分上:"+ window.screenTop;
s += " 网页正文部分左:"+ window.screenLeft;
s += " 屏幕分辨率的高:"+ window.screen.height;
s += " 屏幕分辨率的宽:"+ window.screen.width;
s += " 屏幕可用工作区高度:"+ window.screen.availHeight;
s += " 屏幕可用工作区宽度:"+ window.screen.availWidth;
s += " 你的屏幕设置是: "+ window.screen.colorDepth +" 位彩色";
s += " 你的屏幕设置: "+ window.screen.deviceXDPI +" 像素/英寸";
s += "当前窗口的内部宽度:"+ window.innerWidth;
s += "当前窗口的内部高度:"+ window.innerHeight;
//alert (s);
}
getNavWidthandHeightInfo();
另外,网页中的元素常见定位需要用到的概念一并总结一下:
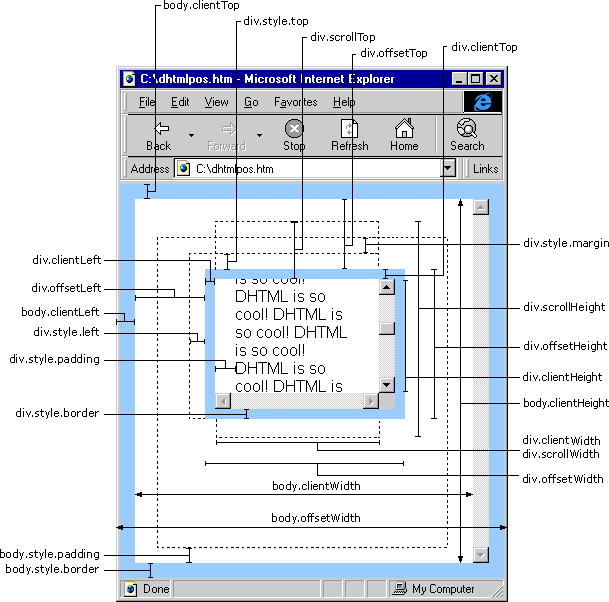
HTML中的元素定位:
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
scrollHeight: 获取对象的滚动高度
offsetLeft:获取对象相对于版面或由 offsetParent属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetParent属性指定的父坐标的计算顶端位置
offsetHeight:获取对象相对于版面或由父坐标 offsetParent属性指定的父坐标的高度
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
(注意:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
来看一下笔者写的关于定位和关于宽和高的js函数:
/* 关于位置 (前面两种常用) */
//1.取鼠标的位置(Coordinate 坐标x和y) 兼容IE,FF和其他主流浏览器 (onmouseover="getMouseCoordinate(event)")
function getMouseCoordinate(ev) {
var e = ev ? ev : (window.event ? window.event : null);
if (e.pageX || e.pageY) {
alert("x:" + e.pageX + "--y:" + e.pageY);
}
else {
alert("x:" + event.x + "--y:" + event.y);
}
}
//2.通过控件获取控件在页面的位置 (oControl是控件)
function getControlCoordinateByControl(oControl) {
var leftPos = oControl.offsetLeft;
var topPos = oControl.offsetTop;
var height = oControl.offsetHeight;
while (oControl = oControl.offsetParent) {
leftPos += oControl.offsetLeft;
topPos += oControl.offsetTop;
}
alert("x:" + leftPos + "--y:" + topPos);
}
//3.通过控件自身取得控件的宽和高,返回width和height
function getControlWidthAndHeightByControl(oControl) {
//var width = oControl.style.width;
//var height = oControl.style.height;
var width = oControl.offsetWidth;
var height = oControl.offsetHeight;
alert("width:" + width + "--height:" + height);
}
PS:关于dom的一些高和宽,下面这张图有助于我们理解的更清楚:
好了,您猜我一定又会说,“Code is cheap.",没错,看代码先:
一: 浮动div的实现
//floatDiv.js
function MoveFloatLayer() {
var x = document.documentElement.clientWidth / 2;
var y = document.documentElement.clientHeight / 2;
var docuTop = document.body.scrollTop ? document.body.scrollTop : document.documentElement.scrollTop;
var y = docuTop + y;
var divTopBar = document.getElementById("divFloat");
// divTopBar.style.left = x;
// divTopBar.style.top = y;
divTopBar.style.pixelLeft = x;
divTopBar.style.pixelTop = y;
//alert("now x:" + x + " & now y:" + y);
}
function initialFloatDiv() {
window.setInterval(MoveFloatLayer, 20);
}
window.onload = initialFloatDiv;
Float.aspx文件:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="FloatDiv.aspx.cs" Inherits="WebTest2008.FloatDiv" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head><title>浮动div</title>
<script src="js/floatDiv.js" type="text/javascript"></script>
</head>
<form id="form1" runat="server">
<div id="divFloat" style="position: absolute; width: 215px; z-index: 1; background:#cef">
测试!
</div>
<div>
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
test test test<br />
</div>
</form>
</html>
二: 可拖动div的实现
//dragDiv.js
// 实现可拖动的div
var px = 0;
var py = 0;
var begin = false;
//是否要开启透明效果
var enableOpacity = false; // 默认不允许
var myDragDiv;
function down(oDiv) {
myDragDiv = oDiv;
begin = true;
oDiv.style.cursor = "hand";
event.srcElement.setCapture();
px = oDiv.style.pixelLeft - event.x;
py = oDiv.style.pixelTop - event.y;
}
function document.onmousemove() {
if (myDragDiv != null && typeof (myDragDiv) != "undefined") {
if (begin) {
if (enableOpacity) { myDragDiv.style.filter = "Alpha(opacity=30)"; } // 滤镜
myDragDiv.style.pixelLeft = px + event.x;
myDragDiv.style.pixelTop = py + event.y;
}
}
}
function document.onmouseup() {
if (myDragDiv != null && typeof (myDragDiv) != "undefined") {
begin = false;
if (enableOpacity) { myDragDiv.style.filter = "Alpha(opacity=100)"; } // 滤镜
myDragDiv.style.cursor = "default";
event.srcElement.releaseCapture();
myDragDiv = null;
}
}
上面的js怎么用呢?看到down函数的方式你就会猜到一些端倪,好了,看html文件吧:
<html>
<head>
<title>Drag Div</title>
<script src="js/dragDiv.js" type="text/javascript"></script>
</head>
<body>
<div id="divDrag" style="position: absolute; width: 160px;height:100px;z-index: 1; background:#cef">
按下鼠标拖动
</div>
</body>
</html>
对比浮动div的style,你看到相同点了吗?没错,就是position的那些事儿...
三、遮罩层(div和iframe实现)
下面两个js(myLightBoxDiv.js和myLightBoxFrame.js)介绍遮罩层的不同实现思路,本来可以整合在一起,为了条例清晰把它们分成两个js文件,它们的效果其实是一样的。
(1)div的实现方式
var isIE = (document.all) ? true : false; //document.all 只有ie支持此属性
var ieVersion = 7; //IE版本,默认为7
if (isIE) {
ieVersion = parseFloat(navigator.appVersion.split("MSIE")[1]);
}
var de = getBodyObj();
function getBodyObj() {
return (document.documentElement) ? document.documentElement : document.body;
}
function resetCSS(elem, prop) { for (var i in prop) { elem.style[i] = prop[i]; } }
//滚动条位置
function scrollX() { return self.pageXOffset || de && de.scrollLeft || document.body.scrollLeft; }
function scrollY() { return self.pageYOffset || de && de.scrollTop || document.body.scrollTop; }
//可视尺寸
function windowW() { return self.innerWidth || de && de.clientWidth || document.body.clientWidth; }
function windowH() { return self.innerHeight || de && de.clientHeight || document.body.clientHeight; }
//页面尺寸(最小不小于可视尺寸)
function pageW() { var s = document.body.scrollWidth; var c = windowW(); return s > c ? s : c; }
function pageH() { var s = document.body.scrollHeight; var c = windowH(); return s > c ? s : c; }
//lightbox显示和隐藏
function createDivOverLayer(w, h) {
//内容
var tempInnerHtml = "<div id=\"divOverProgress\" style='width:400px;height:250px;margin:0 auto;position:absolute;top:0px;padding-top:8px;text-align:right;background-color:#fff;border:8px solid #8F8F8F;' title='按住鼠标可以拖动' onmousedown = \"down(this)\">";
tempInnerHtml += "<span id=\"spanCloseLightBox\" onclick=\"closeLightBox()\" style=\"cursor: pointer; color: Blue\">关闭</span><br/>";
tempInnerHtml += "<div style=\"margin-top: 90px; text-align: center\"><a href=\"#\" onclick=\"alert('confirm')\">确定</a> <a href=\"#\" onclick=\"closeLightBox()\">取消</a></div>";
tempInnerHtml += "</div>";
//建立lightbox
var over = document.createElement("div");
over.id = "myLightBoxLayer";
var over2 = document.createElement("div");
over2.id = "myProcessLayer";
document.body.appendChild(over);
document.body.appendChild(over2);
//重设lightbox尺寸和位置
function resetOver() {
//设定遮掩层尺寸
resetCSS(over, { position: "absolute", zIndex: "998", top: "0px", left: "0px", backgroundColor: "gray", opacity: "0.5", filter: "alpha(opacity=80)", width: pageW() + "px", height: pageH() + "px" });
//设定弹出层尺寸和位置
var eh = windowH() - h;
var ew = windowW() - w;
eh = eh < 0 ? 0 : eh;
ew = ew < 0 ? 0 : ew;
if (ieVersion != 7)
resetCSS(over2, { position: "absolute", zIndex: "999", width: w + "px", height: h + "px", left: scrollX() + parseInt(ew / 2) + "px", top: scrollY() + parseInt(eh / 2) + "px", overFlow: "hidden", filter: "alpha(opacity=0)" });
else
resetCSS(over2, { position: "absolute", zIndex: "999", width: w + "px", height: h + "px", left: scrollX() + parseInt(ew / 2) + "px", top: scrollY() + parseInt(eh / 2) + "px", overFlow: "hidden" });
};
resetOver();
window.onresize = resetOver;
window.onscroll = resetOver;
if (ieVersion != 7) { //将所有select置为不可用
var oSelects = document.getElementsByTagName("select");
for (var i = 0; i < oSelects.length; i++) {
oSelects[i].disabled = true;
oSelects[i].style.visibility = "hidden";
}
}
over2.innerHTML = tempInnerHtml;
}
//点击关闭lightbox
function closeLightBox() {
var over = document.getElementById("myLightBoxLayer");
var over2 = document.getElementById("myProcessLayer");
document.body.removeChild(over);
document.body.removeChild(over2);
if (ieVersion != 7) { //将所有select置为可用
var oSelects = document.getElementsByTagName("select");
for (var i = 0; i < oSelects.length; i++) {
oSelects[i].disabled = false;
oSelects[i].style.visibility = "visible";
}
}
}
上面的js里让遮罩层over2设置为浮动,下面的html可以让你测试滚动情况下的可以拖动的遮罩效果。
<html>
<head>
<title>Cover Layer</title>
<script src="js/myLightBoxDiv.js" type="text/javascript"></script>
<script src="js/dragDiv.js" type="text/javascript"></script>
</head>
<body>
<select id="Select1">
<option>test test test test test</option>
</select>
<br />
<select id="Select2" multiple="multiple">
<option>test test test test test</option>
</select>
<span style="cursor:pointer; color:Blue" id="testtest" onclick="createDivOverLayer(400, 400)">测试</span>
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<span style="cursor:pointer; color:Blue" id="Span1" onclick="createDivOverLayer(400, 400)">测试</span>
</body>
</html>
(2)IFrame实现方式
同上,复制下面代码试试看效果吧:
//myLightBoxFrame.js
var isIE = (document.all) ? true : false; //document.all 只有ie支持此属性
var ieVersion = 7; //IE版本,默认为7
if (isIE) {
ieVersion = parseFloat(navigator.appVersion.split("MSIE")[1]);
}
var de = getBodyObj();
function getBodyObj() {
return (document.documentElement) ? document.documentElement : document.body;
}
function resetCSS(elem, prop) { for (var i in prop) { elem.style[i] = prop[i]; } }
//滚动条位置
function scrollX() { return self.pageXOffset || de && de.scrollLeft || document.body.scrollLeft; }
function scrollY() { return self.pageYOffset || de && de.scrollTop || document.body.scrollTop; }
//可视尺寸
function windowW() { return self.innerWidth || de && de.clientWidth || document.body.clientWidth; }
function windowH() { return self.innerHeight || de && de.clientHeight || document.body.clientHeight; }
//页面尺寸(最小不小于可视尺寸)
function pageW() { var s = document.body.scrollWidth; var c = windowW(); return s > c ? s : c; }
function pageH() { var s = document.body.scrollHeight; var c = windowH(); return s > c ? s : c; }
//lightbox显示和隐藏
function createFrameOverLayer(w, h, href) {
//内容
var tempInnerHtml = "<div id=\"divProcessHead\" style='width:100%;margin:0 auto;position:absolute;top:0px;padding-top:8px;text-align:right;background-color:#fff' id='overprogress'>";
tempInnerHtml += " <span id=\"spanCloseLightBox\" onclick=\"closeLightBox()\" style=\"cursor: pointer; color: Blue\">关闭</span></div>";
tempInnerHtml += " <iframe scrolling='no' frameborder='0' src='" + href + "' width='100%' height='100%'></iframe>";
//建立lightbox
var over = document.createElement("div");
over.id = "myLightBoxLayer";
var over2 = document.createElement("div");
over2.id = "myProcessLayer";
document.body.appendChild(over);
document.body.appendChild(over2);
//重设lightbox尺寸和位置
function resetOver() {
//设定遮掩层尺寸
resetCSS(over, { position: "absolute", zIndex: "998", top: "0px", left: "0px", backgroundColor: "gray", opacity: "0.5", filter: "alpha(opacity=80)", width: pageW() + "px", height: pageH() + "px" });
//设定弹出层尺寸和位置
var eh = windowH() - h;
var ew = windowW() - w;
eh = eh < 0 ? 0 : eh;
ew = ew < 0 ? 0 : ew;
resetCSS(over2, { position: "absolute", zIndex: "999", width: w + "px", height: h + "px", left: scrollX() + parseInt(ew / 2) + "px", top: scrollY() + parseInt(eh / 2) + "px", overFlow: "hidden" });
// over2.onmousedown = "down(this)";
};
resetOver();
window.onresize = resetOver;
window.onscroll = resetOver;
if (ieVersion != 7) { //将所有select置为不可用
var oSelects = document.getElementsByTagName("select");
for (var i = 0; i < oSelects.length; i++) {
oSelects[i].disabled = true;
}
}
over2.innerHTML = tempInnerHtml;
}
//点击关闭lightbox
function closeLightBox() {
var over = document.getElementById("myLightBoxLayer");
var over2 = document.getElementById("myProcessLayer");
document.body.removeChild(over);
document.body.removeChild(over2);
if (ieVersion != 7) { //将所有select置为可用
var oSelects = document.getElementsByTagName("select");
for (var i = 0; i < oSelects.length; i++) {
oSelects[i].disabled = false;
}
}
}
html代码:
//JsTest.html
<html>
<head>
<title>Cover Layer</title>
<script src="js/myLightBoxFrame.js" type="text/javascript"></script>
<script src="js/dragDiv.js" type="text/javascript"></script>
</head>
<body>
<select id="Select1">
<option>test test test test test</option>
</select>
<br />
<select id="Select2" multiple="multiple">
<option>test test test test test</option>
</select>
<span style="cursor:pointer; color:Blue" id="testtest" onclick="createFrameOverLayer(400, 400,'myJsTest.htm')">测试</span>
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test
<span style="cursor:pointer; color:Blue" id="Span1" onclick="createFrameOverLayer(400, 400,'myJsTest.htm')">测试</span>
</body>
</html>
//第二个html文件,myJsTest.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title></title>
</head>
<body>
<div style="margin-top: 80px; text-align: center">
<a href="#" onclick="alert('confirm')">确定</a> <a href="#" onclick="alert('cancel')">取消</a>
</div>
</body>
</html>
注意上面的html代码里包含两个html文件,主文件是jsTest.html,iframe的src引用的是myJsTest.html文件.总结介绍结束了。^_^
PS:欢迎志同道合的园友共同总结和讨论常见js特效,有好资源一定共享啊,前几天发现一个,http://www.scriptlover.com/controls/,真好资源也。
作者:Jeff Wong
出处:http://jeffwongishandsome.cnblogs.com/
本文版权归作者和博客园共有,欢迎围观转载。转载时请您务必在文章明显位置给出原文链接,谢谢您的合作。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术