响应式网格(栅格化)布局
响应式网格系统

响应式网格系统的概念
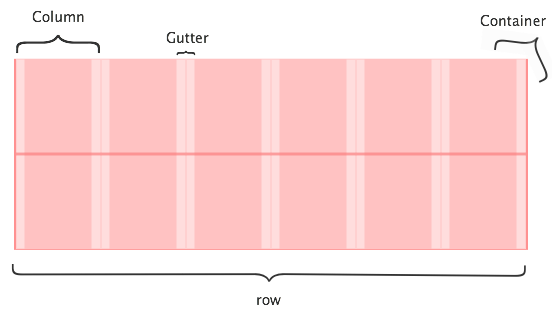
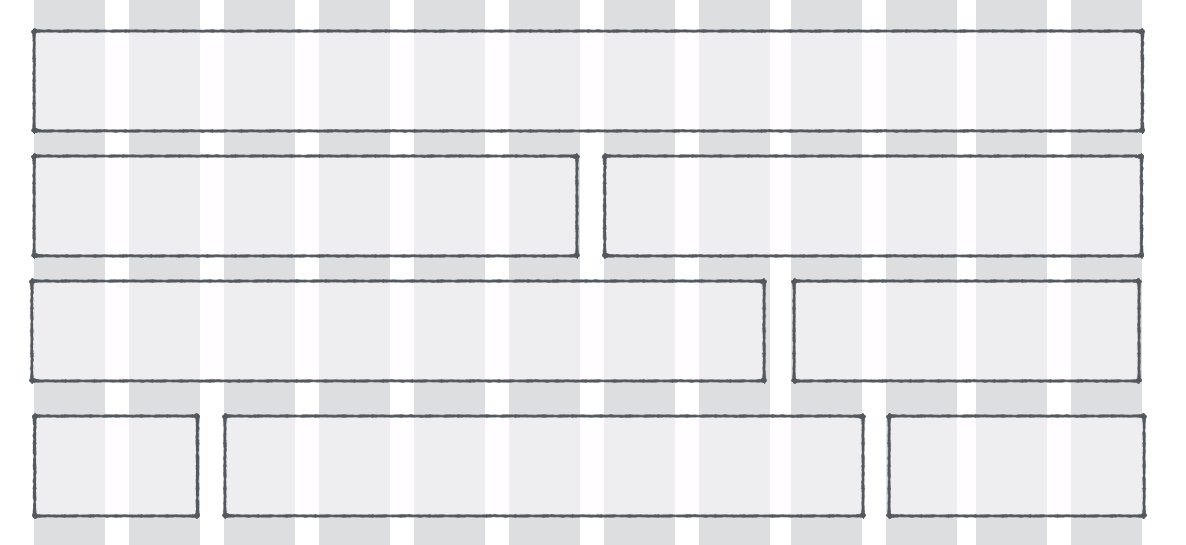
- 把网页划分成列、行、外边距、隔离带(各列与各行之间的空白)等由一系列相交的水平轴和垂直轴组成的网格。
- 网格布局的作用在于更有效地控制元素在网页中所占比例的大小。比如,博客中有一个留言板模块,在比较大的屏幕上,我们希望它占了右边 25% 的宽度,在手机等比较小的屏幕上,我们希望它占 100% 的宽度,出现在博客文章下方。网格布局是一种实现这一需求的办法,它的好处是,把所有的宽度分为固定栏数(常用 12 栏),从而更高效的控制元素宽度。
响应式系统的基本构成
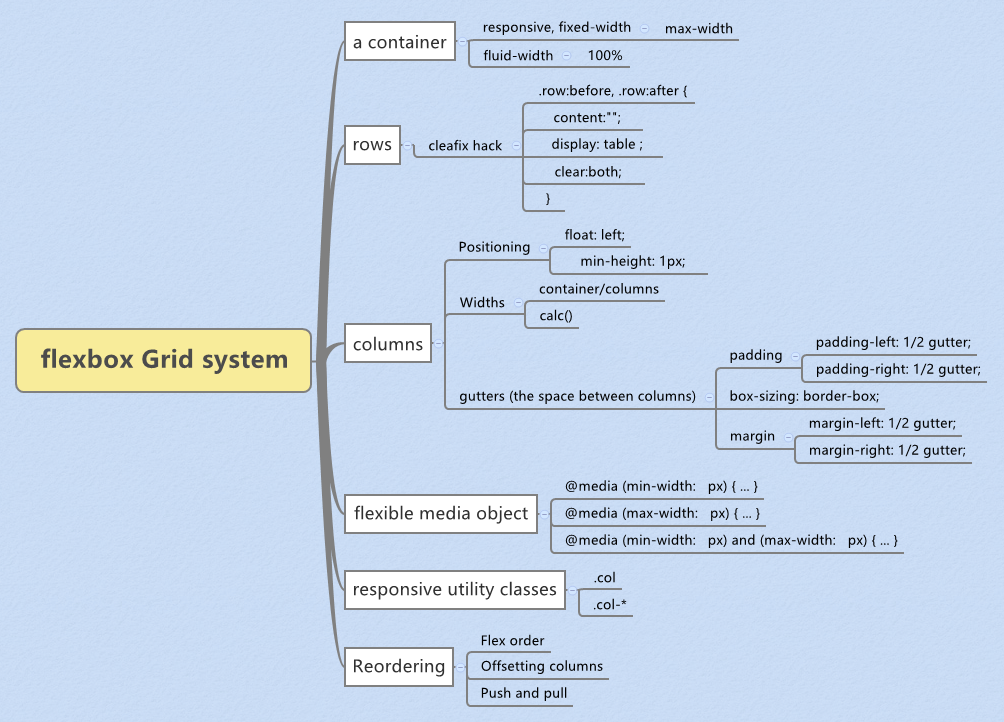
通过BootStrap 官网可以更加详细地了解响应式网格是如何实现的,通常主体部分由以下构成:

- container
- rows
- columns
- gutter(列与列之间的空白)
- breakpoint(通过media query实现响应式)
创建网格系统之前需要知道的事情
1.应该使用等宽的列吗?
按理来说,我们可以使用等宽的列或不等宽列来划分网格,这要决定于我们的网页复杂程度,一般都是使用等宽列,更加灵活和实用,像Bootstrap框架,通过元素所占的列数很方便计算出元素的宽度。
2.应该使用多少列?

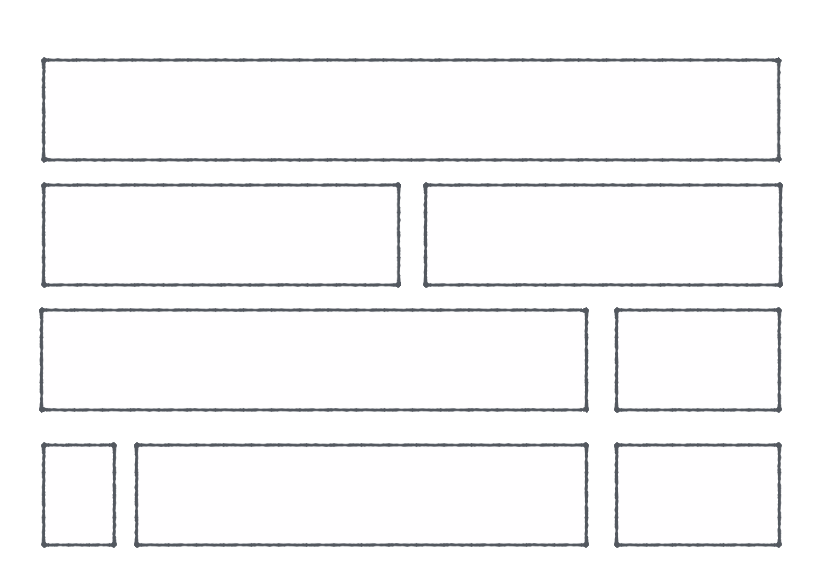
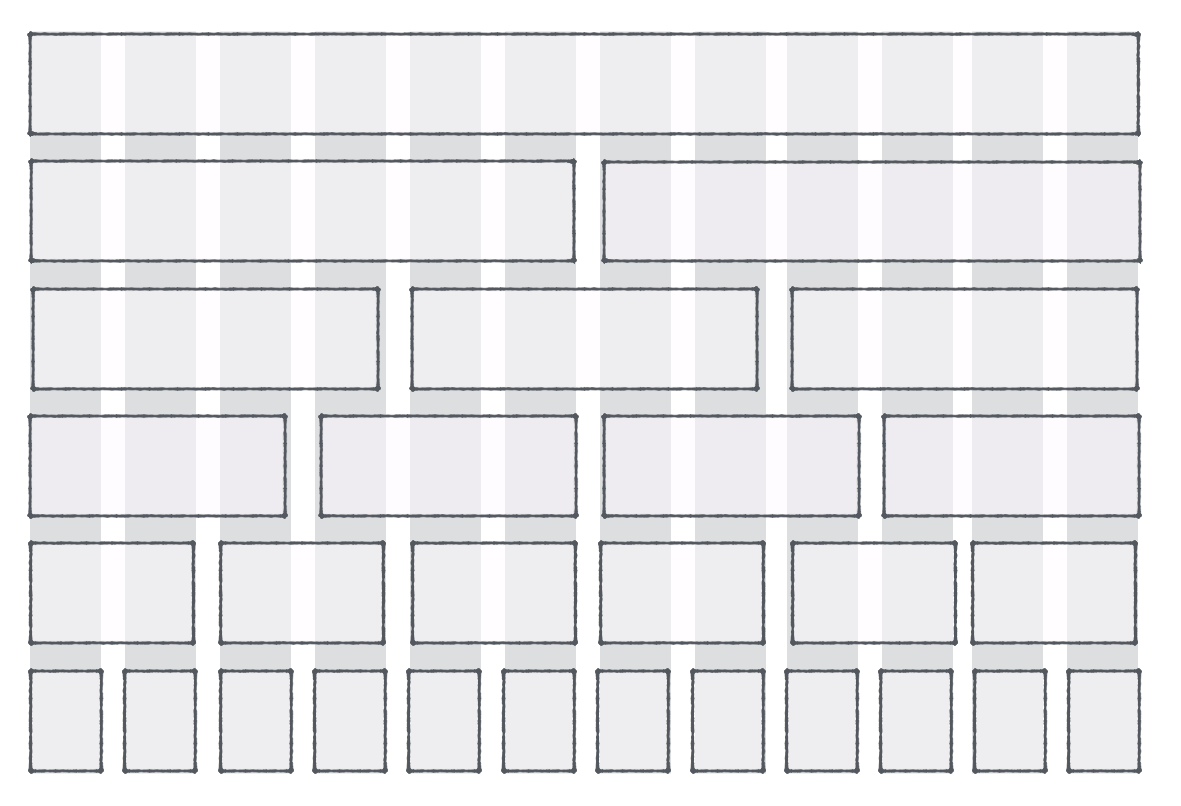
如上图,我们可以使用8栏、10栏、12栏都可以,通常取决于设计图的布局类型和内容,如一列、两列、三列布局等,如果不清楚布局类型和内容的话,一般使用灵活的12栏布局。


3.应该设置多大的列宽和间距?
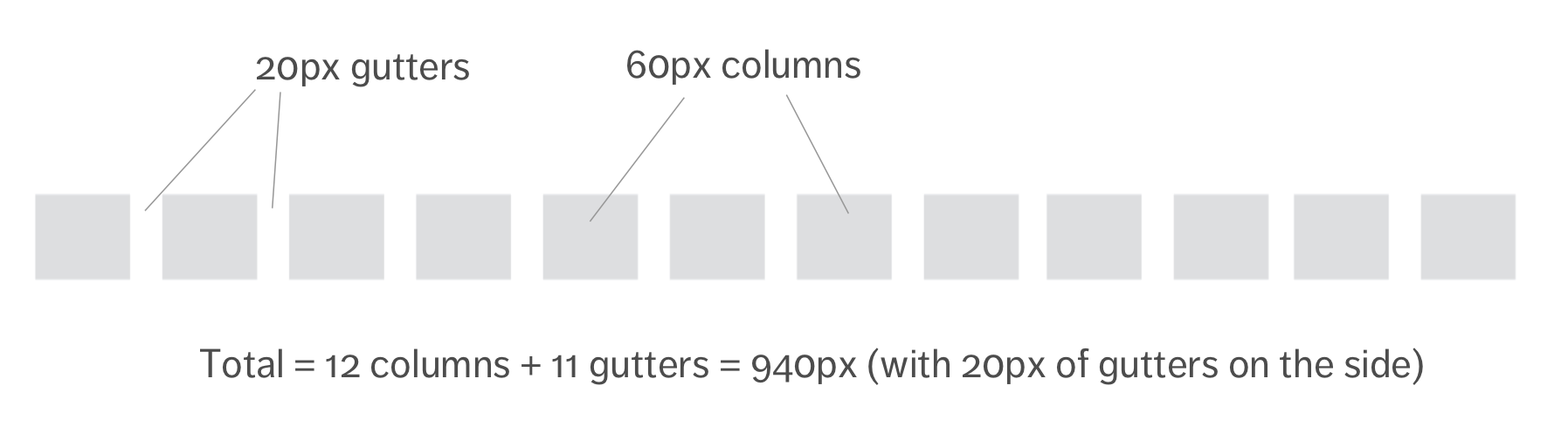
- 解法一:由上而下,例如容器宽度为1140px,gutter为20px,则列宽为)1140px / 12 -20px。(通常使用这种方法)
- 解法二:由下往上,通常列宽设为间距的倍数,如gutter为20px,则列宽为60px。

4.如何让网格适应不同视窗的大小?
随着用户代理的大小变化,列宽和间距需要在断点处breakpoint做出相应的改变以得到更好的视觉体验。
列宽使用百分数,而间距gutter固定的大小px或rem。如Bootstrap
/* Bootstrap */
.col-md-4 {
width: 33.33333%;
padding-left: 15px;
padding-right: 15px;
float: left;
}
5.是否使用预置类?
-
使用预定类col-*(HTML grid systems),直接在html结构里添加
<div class="row"> <div class="col-md-8 col-lg-6"></div> <div class="col-md-4 col-lg-6"></div> </div>- 优点:直观、直接知道多少元素所占的列数
- 缺点:HTML结构膨胀,需要预先知道布局
-
不使用预定义类(CSS grid systems)
<div class="content"></div> <div class="sidebar"></div>- 优点:可维护性强、不用更改HTML、直接在CSS指定样式
- 缺点:不够直观
-
使用第二种维护性好,应用性更强,当需求更改的时候,不用直接更改HTML的类名。详细点击这里响应式的话,应该使用相对单位
rem或em替代px。.l-guest-article { @include clearfix; .l-main { margin-top: 20px; @media (min-width: 700px) { width: percentage(8/12); margin-top: 0; float: left; } } .l-sidebar { margin-top: 20px; @media (min-width: 700px) { width: percentage(8/12); float: right; } } }
开始创建你自己的响应式网格系统
下面开始构建响应式网格系统,理解Boostrap网格系统是如何实现的。
在开始构建容器之前,需要对所有容器设置box-sizing属性,以免后期设置边框或间距的时候影响了元素的大小。
html {
box-sizing: border-box;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
1.Grid container
.grid-container {
width: 100%;
max-width: 1200px; /*这里根据实际情况是否设置*/
margin-right: auto;
margin-left: auto;
}
2.Rows
因为对每一列设置了浮动,所以容器row需要清理浮动。
/*-- our cleafix hack -- */
.row:before,
.row:after {
content:"";
display: table ;
clear:both;
}
3.Columns
这里的列宽度,取决于你设定的网格栏数,如6栏,则每一栏大约为1/6。此处没有减去gutter的大小。
[class*='col-'] {
float: left;
min-height: 1px;
width: 16.66%;
}
- 现象:浮动列为空的时候水平方向上发生折叠现象。
- 原因:height: 0,width不为0的时候)float带来的影响。
- 解决:列本身设有border或padding,否则需要设置min-height: 1px。
如果要预定义多个类的话,类似Bootstrap这样
.col-1{
width: 16.66%;
}
.col-2{
width: 33.33%;
}
.col-3{
width: 50%;
}
.col-4{
width: 66.664%;
}
.col-5{
width: 83.33%;
}
.col-6{
width: 100%;
}
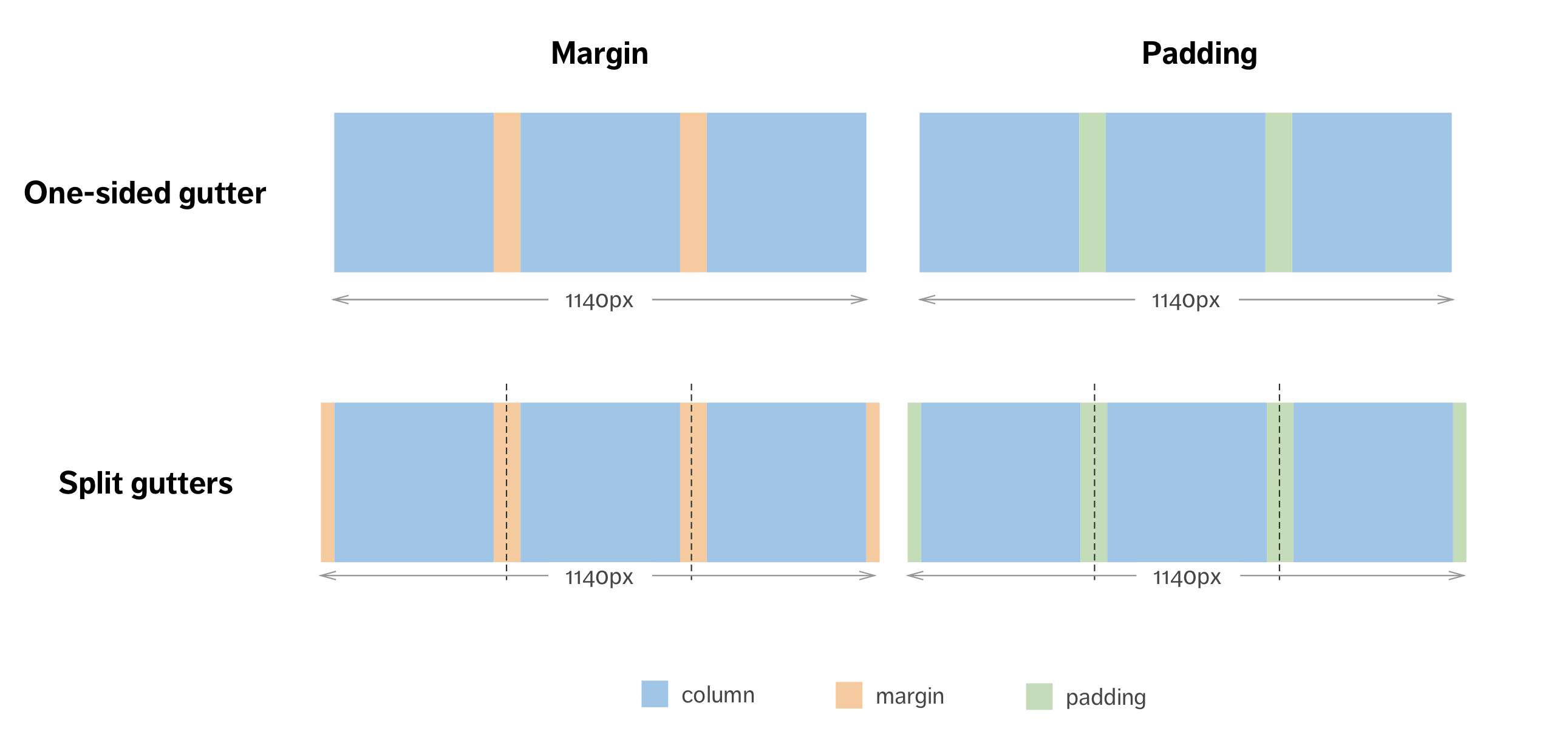
4.gutter的处理

-
one-sided gutter
-
margin-right(需要额外处理最后一个边距的问题)
/* For a 3-column grid */ .grid-item:nth-child(3n+3) { margin-right: 0; float: right; } -
padding-right(造成最后一个元素的宽度比前面的小,因为设置了box-sizing: border;)
-
-
Split gutters(使用这种方法就能避免以上的问题)
-
marging-left 和 margin-right(需要使用calc减去gutter的大小)
.grid-item { width: calc((100% - 20px * 3) / 3); margin-right: 10px; margin-left: 10px; float: left; }- 优点:HTML结构简洁,不需要额外的子元素。
- 缺点:IE9+,比较麻烦,要设置col-1~col-12每列都要这样设置,CSS代码冗余,而且改动边距的话需要全改。
-
padding-left 和 padding-right,需要在HTML结构列加入额外子元素。
<div class="row"> <div class="col-md-4 col-sm-6"><div class="inner"></div></div> <div class="col-md-4 col-sm-6"><div class="inner"></div></div> <div class="col-md-4 col-sm-12"><div class="inner"></div></div> </div> [class*="col-"] { padding-left: 10px; padding-right: 10px; }- 优点:CSS代码:直接是分数,简洁,无需减去gutter。因为这是在容器col里面设置内边距。
- 缺点:需要额外的子元素
-
5.make your layouts responsive

通过设置利用media设置断点
-
这里没有使用预定义类。
.l-guest-article { @include clearfix; .l-guest { @media (min-width: 700px) { width: percentage(4/12); float: left; } @media (min-width: 1200px) { width: percentage(2/12); } } .l-main { margin-top: 20px; @media (min-width: 700px) { width: percentage(8/12); margin-top: 0; float: left; } @media (min-width: 1200px) { width: percentage(7/12); } } .l-sidebar { margin-top: 20px; @media (min-width: 700px) { width: percentage(8/12); float: right; } @media (min-width: 1200px) { width: percentage(3/12); margin-top: 0; } } } -
使用预定义类,一样的道理通过媒体查询,然后把需要的类添加到HTML结构即可。
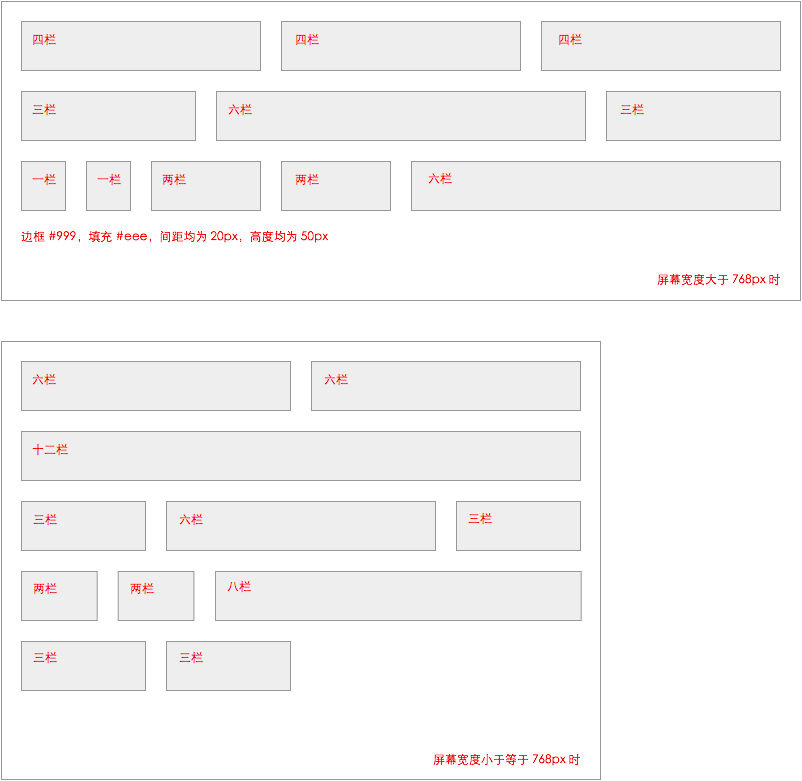
@media all and (max-width: 768px) { .col-sm-1 { width: 8.33%; } .col-sm-2 { width: 16.66%; } .col-sm-3 { width: 25%; } .col-sm-4 { width: 33.33%; } .col-sm-5 { width: 41.66%; } .col-sm-6 { width: 50%; } .col-sm-7 { width: 58.33%; } .col-sm-8 { width: 66.66%; } .col-sm-9 { width: 75%; } .col-sm-10 { width: 83.33%; } .col-sm-11 { width: 91.66%; } .col-sm-12 { width: 100%; } }
实例应用