Flexbox布局
Flexbox布局
刚开始接触flex布局的时候,只知道它可以用来使子元素水平垂直居中,代码最为简洁好用。
.container {
display: flex;
justify-content: center;
align-items: center;
}
当然不仅仅是居中问题,flexbox能做的事情大多,能够简单快速解决我们布局所遇到的问题,例如:
- 可以轻松实现两列、多列布局自适应屏幕的大小,而无需设置块浮动
- 如果元素容器没有足够的空间,无需重新计算每个子元素的宽度,就可以设置它们在同一行
- 可以快速让子元素布局在一列,如小屏幕的时候
- 可以让在子元素相对容器居上、下、左、右、中布局
- 可以通过属性
order随时改变元素出现的顺序,无需改变HTM结构,以便适应屏幕大小不同和设备差异 - 如果元素容器设置百分比sui视窗大小改变,不用提心未指定元素的确切宽度而破坏布局,因为容器中的每个子元素都可以自动分配容器的宽度或高度的比例
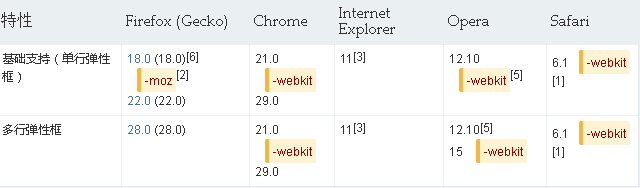
浏览器对最新规范flexbox的支持情况如下:

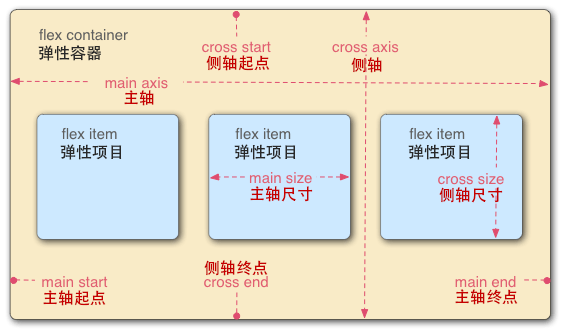
Flex布局概念
- 弹性布局是指通过调整其内元素的宽高,从而在任何显示设备上实现对可用显示空间最佳填充的能力。弹性容器扩展其内元素来填充可用空间,或将其收缩来避免溢出。
- flex布局模型不同于块和内联模型布局,块和内联模型的布局计算依赖于块和内联的流方向,而flex布局依赖于flex directions。

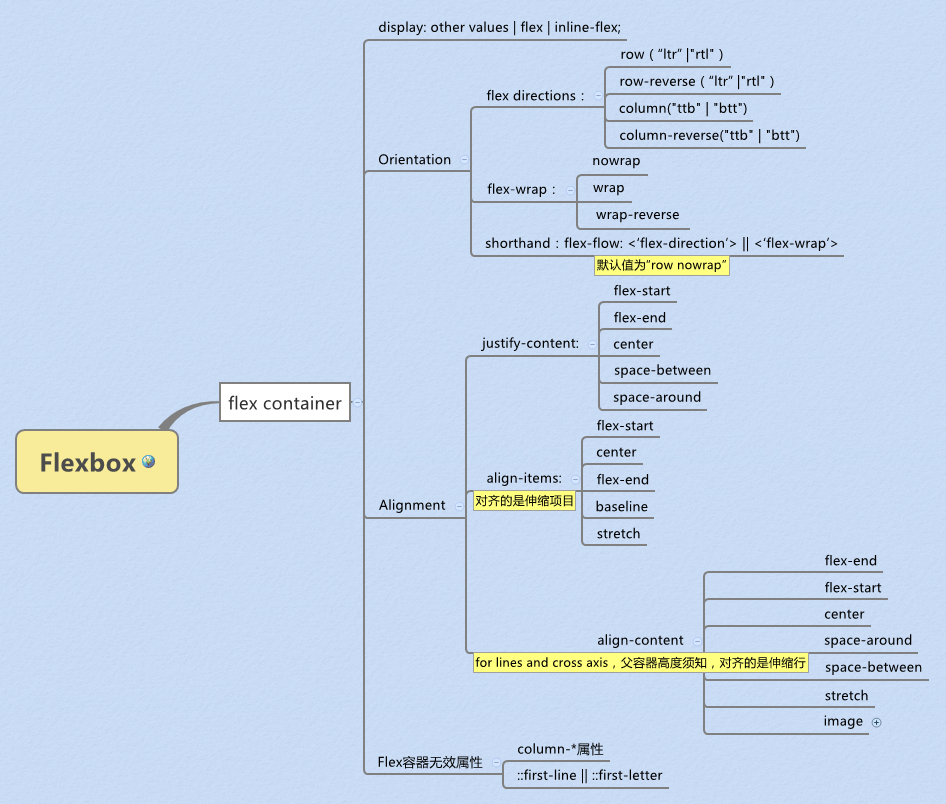
Flex container(Flex 容器)

1.flex container
-
display
display: other values | flex | inline-flex
其中1,2,3,4为div块

2.Orientation
-
flex-direction(设置flex容器的主轴方向,指定flex项目在flex容器中的排列方式,水平和纵向两种。)
flex-direction: row | row-reverse | column | column-reverse row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。 column:主轴为垂直方向,起点在上端。 column-reverse:主轴为垂直方向,起点在下端。


-
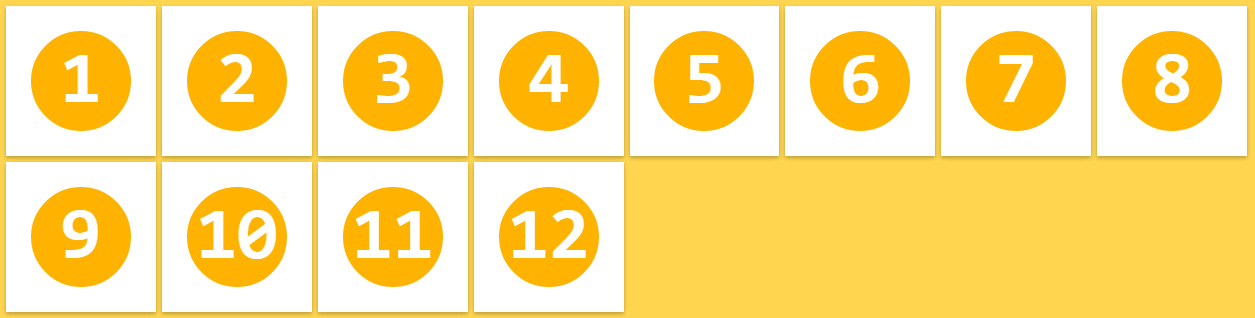
flex-wrap(默认不换行,设置了换行wrap/wrap-reverse后,子元素大小总和大于容器大小即换行)
flex-wrap: nowrap | wrap | wrap-reverse nowrap(默认值):不换行 wrap:伸缩容器多行显示 wrap-reverse:和wrap相反


-
flex-flow: <‘flex-direction’> || <‘flex-wrap’>(缩写)
flex-flow: row nowrap; /* default */
3.Alignment
-
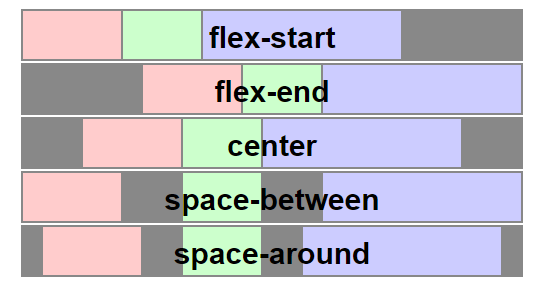
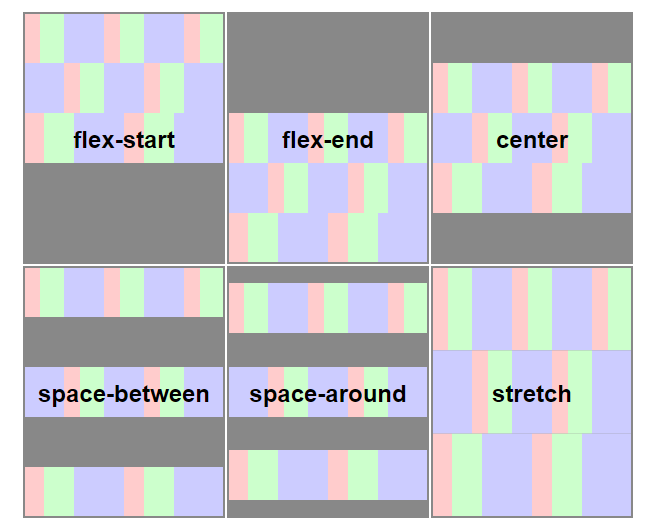
justify-content(指定flex项目在flex容器沿着主轴在当前行的对齐方式。)
justify-content: flex-start | flex-end | center | space-between | space-around
其中
space-around的第一个Flex项目左边的间距和最后一个Flex项目右边的间距是其他相相邻flex项目之间间的一半。 -
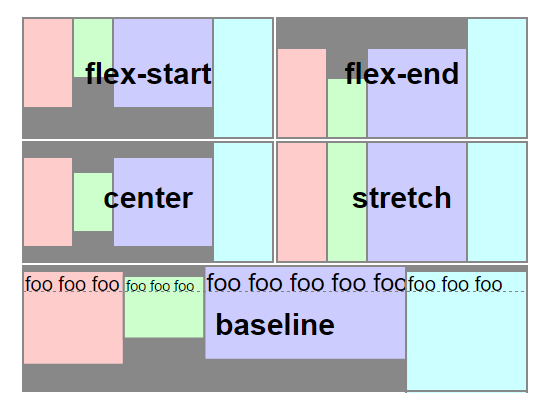
align-items(指定flex项目在flex容器沿着侧轴在当前行的对齐方式。)
align-items: flex-start | flex-end | flex-center | base-line | stetch

-
align-content(针对多行、当你设定flex-wrap: wrap;且容器侧轴大小空间不够)
align-content: flex-start | flex-end | center | space-between | space-around | strecth

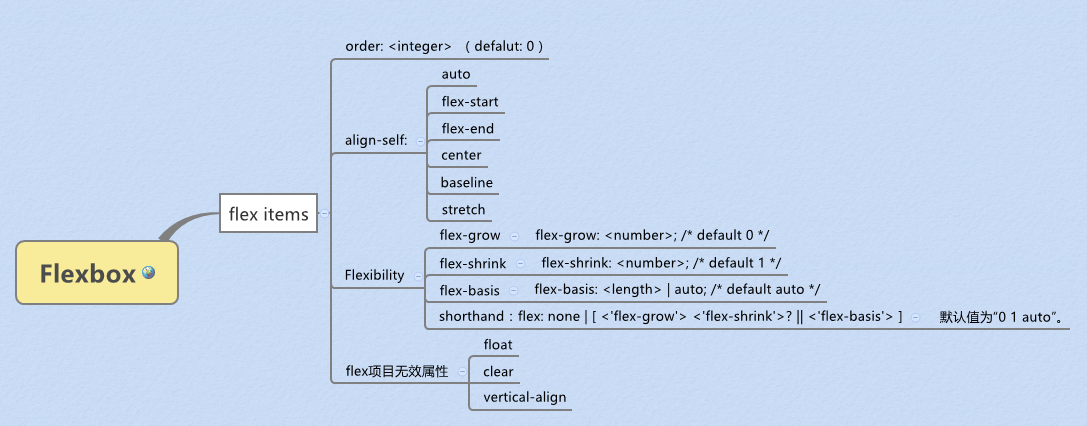
4.Flex容器无效属性
- ::first-line || ::first-letter
- column-*属性
Flex items(Flex 项目)

1.Ordering
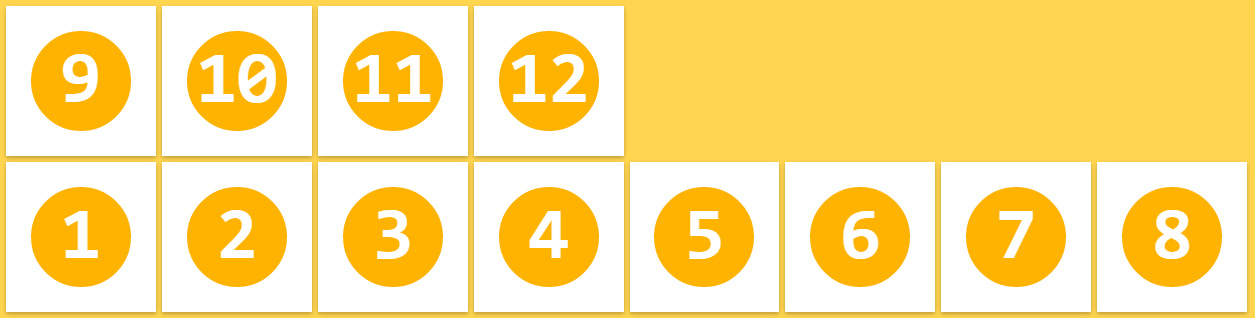
- order(改变某个flex-item在页面中出现的顺序,order值小的排在前面)

2.Alignment
-
align-self(单独设置某个flex-items的属性,覆盖align-items设置的样式)
align-self: auto | flex-start | flex-end | flex-center | baseline | stretch

3.Flexibility
-
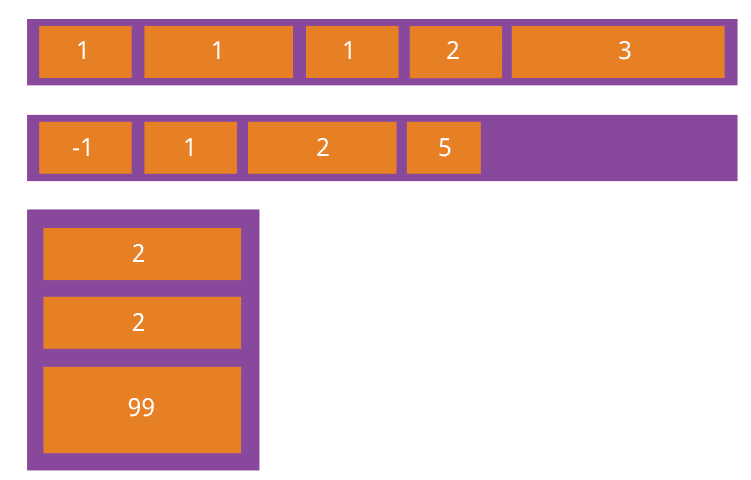
flex-grow
flex-grow: <number>; /* default 0 */
按比例划分空间,其中“3”块由1/8→2/8→6/8

-
flex-shrink(与grow相反)
flex-shrink: <number>; /* default 1 */

-
flex-basis(定义项目占据主轴main size的空间)
flex-basis: <length> | auto; /* default auto */
下面这个 GIF 表示的是它和 width 属性是可以互换的。(但是不完全是这样)

注意:flex-basis 和 width 不同的地方是,它是和 flex 坐标轴保持一致的,flex-basis是影响主轴上大小。
设置一定大小的flex-basis值后,改变主轴的方向

这个时候改变height,而不是width,flex-basis 根据 flex-direction 的不同会影响到 width 或者 height。
-
flex(默认值为0 1 auto)
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
测试所有属性
实例

demo1:上面的效果demo
demo2:另一个博客结构例子
适用场景
弹性盒子布局主要适用于应用程序的组件及小规模的布局,而(新兴的)栅格布局则针对大规模的布局
拓展阅读
参考资料
- Flexbox布局W3C官方文档:在学习和阅读其他一些比较老的文章的时候,一定要阅读官方的最新文档说明,一些老的文章可能使用的是老的语法,而新的规范、新的技术在不断更新。
- 使用 CSS 弹性盒子
- Flexbox详解
- 图解CSS3 Flexbox属性
- 通过动图形象地为你介绍 flexbox 是如何工作的
- Flex入门


 浙公网安备 33010602011771号
浙公网安备 33010602011771号