[翻译]自定义Sharepoint的登陆页面
原文作者:Damon Armstrong
原文地址:http://www.simple-talk.com/dotnet/.net-tools/customizing-the-login-page-in-sharepoint-2007/
翻译作者:Jecoso Chou
译文地址:http://www.jecoso.cn/translation-customiz-loigin-pages-of-sharepoint
微软的Sharepoint2007中允许使用表单认证,但是使用表单认证后默认的登录页面使用起来想当的无趣。如果你只是在内部使用Sharepoint,那就无所谓登录页面了,因为这个时候你可能在使用windows认证方式(windows认证下表单登录的页面是不会使用到的)。表单认证经常出现于一些面向internet的或者是面向客户的站点,这个时候站点的形象是非常的重要的,为了使sharepoint站点能够跟用户有一个好的交互,可以提供给用户一个良好的界面,模板页是很重要的。但是,当你将一个模板页提交给一个sharepoint网站,或者修改一个Team Site的网站时,你很快会发现你没有修改到登录界面。在这篇文章里,我们一起来看看如何去修改登录画面。
如果你想知道如何在Sharepoint2007中实现表单认证,请查看Configuring Forms Authentication in SharePoint 2007.
login.aspx文件存放在什么地方呢?
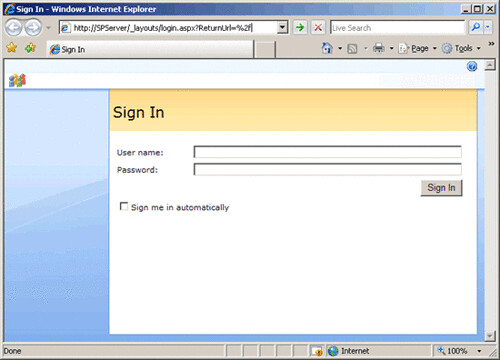
使用Form认证后,一旦你访问一个被保护的页面时,Sharepoint都将把你重定向到登录页面(如图一)。在登录页面下,查看浏览器的地址栏,你会发现login.aspx页面是放置在_layouts文件夹下的。可是在你放置Sharepoint应用程序的本地文件夹,并没有任何一个名为_layouts的文件夹。对很多人来讲,这也许一点也不奇怪,因为很多我们可以访问到的Sharepoin页面并不真正存在于系统中。但是,打开IIS管理器,我们可以在Sharepoint网站中看到_layouts文件夹事实上是一个虚拟目录,而这个虚拟目录指向的是存放于服务器上的一个真实的文件夹中,一般的这个文件夹的路径如下(只要你有安装Sharepoint到默认的路径上):
C:\Program Files\Common Files\Microsoft Shared\Web Server Extension\12\template\layouts 
Sharepoint站点所试用到的应用程序和系统页面就是放置在这个layouts文件夹下的。上传一个文件到Sharepoint站点上,你将所使用到layouts文件夹中的upload.aspx页面。你也可以在layouts文件夹中的people.aspx页面中查看允许访问站点的用户列表。同样的,如果你想要登录网站,你就必须访问login.aspx页面。在layouts文件夹下,一共有400个页面文件,每个文件都有他独特的功能和作用,因此逐一进行了解是不太可能的。
修改_layouts文件夹中的文件所造成的全局影响
找到应用系统文件所在的位置后,你可能会急不可耐地打开一个编辑器,打算开始修改里面的文件,但是,你或许应该在编辑之前弄清楚你的修改将会造成什么样的影响。还记得Sharepoint站点中的_layouts文件夹是一个指向“C:\Program Files\Common Files\Microsoft Shared\Web Server Extension\12\template\layouts”路径的虚拟目录么?是的,你在同一服务器上所建立的所有的Sharepoint站点的_layouts目录都是这样设置的。这意味着,你为某个站点而在_layouts文件夹下所做的任何改动,都将影响到服务器上的其他的站点。这也同样意味着你所修改的内容在你的系统上只有唯一的一个版本,因此你最好做个备份。否则,一旦你不幸进行了误操作,你必须重新安装Sharepoint才能够使这些文件重新正常运行。
创建一个站点独享的_layouts虚拟目录
如上所述,同时更改服务器上所有的站点的页面可好可坏。如果所有的站点都用同样的布局、界面及功能,那么请直接在_layouts文件夹中做修改(最好在备份_layouts文件夹后修改)。但是如果每个站点互不相同,那么直接进行修改是不可行的。这个时候,你可以创建一个站点独享的_layouts文件夹,在这个独享的文件夹中进行修改。依照下面的步骤进行创建一个单独站点独享的_layouts文件夹:
1、打开C:\Program Files\Common Files\Microsoft Shared\Web Server Extension\12\template\ 文件夹
2、选中layouts文件夹,拷贝之
3、打开想要更改的Sharepoint站点的根目录
4、粘贴layouts文件夹到Sharepoint站点的根目录上
5、重命名layouts文件夹为_layouts
6、打开IIS管理器
7、展开相应的Sharepoint网站节点
8、对着_layouts虚拟目录单击右键,从弹出菜单中选择属性
9、在弹出的属性窗口中,选择虚拟目录选项卡,修改本地路径,让他指向刚刚建立的_layouts文件夹
10、点击OK,进行应用变更
现在你可以修改这个独立的_layouts文件夹中的文件且不会影响到其他站点了。
注意:管理中心的一些操作,比如拓展一个站点或者改变认证模式,将会重置Sharepoint站点的_layouts虚拟目录到默认的文件夹下,你需要重新进行上面的操作步骤。
Login.aspx页面及其模板页
打开login.aspx页面,你很快会发现这其实是一个内容页面,只包含了一些标签,如表格布局、用户名输入框、密码框登录按钮以及一个记住我的复选框。这些标签只足以实现一个登录框的基本功能,但是远不足以让页面变得更加漂亮,更加复杂。login.aspx页面继承于_layouts文件夹下的simple.master模板页,他的样式由simple.master来决定。下面这段代码你可以在login.aspx的头部找到,这段代码将Login.aspx和simple.master关联起来。
<%@ Page Language="C#" Inherits="Microsoft.SharePoint.ApplicationPages.LoginPage" MasterPageFile="~/_layouts/simple.master"%>
当你开始考虑修改登录表单的样式时,你必须先明确你的目标。如果你想要修改表单周围的样式,你必须编辑simple.master模板页。如果你想要修改表单,比如重置控件、添加额外的帮助语句、图片等,你需要修改login.aspx登录页。
修改simple.master模板页
正如大部分的模板页一样,或者说相对于一些独立的页面,simple.master控制着页面的样式。事实上,他控制着_layouts文件夹下7个页面的样式。
| 页面 | 相关描述 |
| AccessDenied.aspx | 当你的请求被拒绝时,将在此页面显示一个警告信息。这个页面将同时显示当前登录的用户以及用另一个用户登录的链接。 |
| Confirmation.aspx | 显示请求的操作成功完成的信息。 |
| Error.aspx | 错误显示页面。 |
| Login.aspx | 登录页面。 |
| ReqAcc.aspx | 当请求被拒绝时,将在此页面显示一个警告 |
| Signout.aspx | 点击注销后显示的页面。 |
| Webdeleted.aspx | 删除网站后显示的页面。 |
原则上,访问使用表单认证的Sharepoint站点的用户,将经常浏览到以上页面,因此你必须明确改动simple.master将对你的Sharepoint站点产生多大的影响。但是基于上面的这七个页面,问题在于你可以修改simple.master中的哪些东西,以及哪些东西必须保留。模板页包含很多ContentPlaceHolders控件,这些ContentPlaceHolders控件决定了一个内容页面中哪些部分是可以插入内容的。内容页面中包含了很多Content控件,这些Content控件与模板页中的ContentPlaceHolders控件相关联。如果一个内容页面关联着模板页中的ContentPlaceHolders控件,而你删除了这个ContentPlaceHolders控件,那么就会出现错误。因此,修改模板页的关键在于不要删除任何必须的ContentPlaceHolders控件。
模板页中的一些ContentPlaceHolders控件可能为某个页面所需要,但是其他页面并不需要,因此很难判断一个ContentPlaceHolders控件是否是必须的。比如说,simple.master中有一个叫PlaceHolderPageImage的控件,如果你把他删除了,Login.aspx页面不会出错因为login.aspx页面并没有关联到这个控件,但是AccessDenied.aspx会出错,因为这个页面需要使用PlaceHolderPageImage来插入一些小图标。Simple.master页面还只是控制着七个页面的布局样式,测试你是否删除了一个必须的控件可能不会花费很多的时间,但是在其他的模板页就没有怎么幸运了。比如application.master控制着超过200个页面的布局和样式。
避免删除必须控件的一个方法是将他们在页面上隐藏起来。大概操作如下:
1、打开模板页文件
2、在页面的底部,添加一个隐藏的面板控件,代码如下:
<asp:panel runat="server" visible="false">
</asp:panel>3、通览内容页上的所有标签,在模板页上找到所有对应的ContentPlaceHolders控件或者其他一些起相同作用的服务器控件
4、每找到一个ContentPlaceHolders控件(或者一个服务器控件),剪切并粘贴到刚刚添加的隐藏面板中
完成之后,模板页上的所有服务器控件将完全的被包含在一个隐藏面板中。查看所有相关联的页面,由于所有的控件仍然存在,这些页面将不会显示任何错误。当然,所有页面元素也都被隐藏掉了。现在你可以开始编辑模板页的样式了,比如为贵公司的图片添加一些品牌元素。你也可以再回到模板页往里面添加一些你需要的服务器控件了。
如果你觉得好奇,下面列出了simple.master所需要的所有ContentPlaceHolders控件:
· PlaceHolderAdditionalPageHead
· PlaceHolderPageTitle
· PlaceHolderSiteName
· PlaceHolderTopNavBar
· PlaceHolderTitleBreadcrumb
· PlaceHolderPageImage
· PlaceHolderPageTitleInTitleArea
· PlaceHolderMain
· PlaceHolderPageDescription
也许你也会想保留一个叫ScriptLink1的ScriptLink控件,因为他包含了大量的JavaScript。
修改登录页面
修改一个内容页没有修改一个模板那么危险,因为所有的错误bug都只出现在内容页面本身。你可以事先进行备份,并在每次修改后刷新浏览器来查看是否出错。和模板页相似的是,在内容页中必须注意某些控制整个页面的类,他们依赖着页面上的某些特殊的元素。如果这些类所需要的页面元素丢失了,那么页面将抛出一个错误。如果你不希望某些东西显示出来,将他放入隐藏面板,而非直接修改页面代码。
对内容页面所做的修改大同小异,基本上都是添加一些额外的内容以及修改页面布局。然而,需要明确的是,Sharepoint所有的页面的是基于ASP.NET技术的。同样的,这些页面可以使用修改普通的ASP.NET页面的方法进行修改,只要你愿意他也允许你进行大量的改动。比如说修改登录页login.aspx。我们可以在登录页面上找到如下代码:
<%@ Page Language="C#"
Inherits="Microsoft.SharePoint.ApplicationPages.LoginPage"
MasterPageFile="~/_layouts/simple.master" %>
注意到登录页面关联着simple.master作为他的模板页,他的功能继承自Microsoft.SharePoint.ApplicationPages.LoginPage类。如果你不希望登录页面使用模板页,你完全可以删除掉MasterPageFile属性,并在login.aspx中删除所有相关的标签。我不推荐这么做,但是你可以怎么做。或者你不喜欢Microsoft.SharePoint.ApplicationPages.LoginPage控制整个页面的方式,你也可以删除这个元素来完全删除整个页面的逻辑,或者将他指向其他的类。如果你删除了这个继承元素,你仍然可以通过在Login.aspx上直接添加一些服务端脚本,来为这个页面书写自定义的代码。我在我的login.aspx页面上放置了如下的代码,这个页面正常实现了登录的功能:
<%@ Page Language="C#" %>
<script runat="server">
protected override void OnLoad(EventArgs e)
{
Response.Write("This is from the onload event");
base.OnLoad(e);
}
</script>
<html>
<body>
<form runat="server">
<asp:login id="login" runat="server" />
</form>
</body>
</html>
对于处理一个Sharepoint页面的处理模板页以及控制类,这绝对不是一种好的方式。但是这确实为修改页面提供了一种灵活的方法。
结论
你现在知道在哪可以找到Sharepoint的登录页login.aspx以及控制登录页样式和布局的模板文件了。也了解了在_layouts文件夹中修改页面所造成的全局影响,以及当你需要对单个站点进行修改时,如何避免影响服务器上的其他站点了。同时你也得到了针对修改模板页的一些好的指导了,以及了解了我们可以对内容页进行任何想要做的修改。
因此,你应该试着去对登录页或者其他Sharepoint应用页面进行任何你想做的改动了。


