UGUI 学习笔记
1.UGUI中是没有depth的概念,那要怎么在脚本中动态的改变一个UI元素在hierarchy中的排序位置呢?
放到最上面 Transform.SetAsFirstSibling
最下面Transform.SetAsLastSibling
某一处 Transform.SetSiblingIndex
2.查看并调试UGUI源码
教程:http://www.tuicool.com/articles/6V7zqi
源码:https://bitbucket.org/Unity-Technologies/ui/src/cc791b3335d2d46b70d932fc70e6ec6c4ea6d561?at=5.2
3.关于Anchors
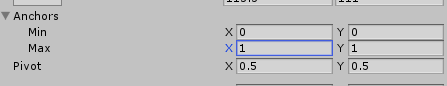
Anchors表示父UI中的某个百分比的位置,其取值范围为0~1,
其Min与Max分别对应左上与右下,例如:
 、
、
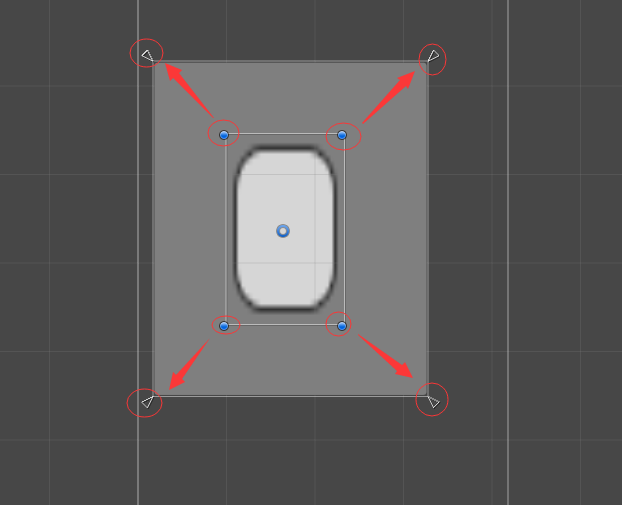
Min X:0 Y:0 Max X:1 Y:1 表示父UI的四个角的位置,如下图所示。
UGUI中,子UI的四个角分别与Anchors的四个角对应,可以通过设置Anchors的位置来实现子UI随着父UI变化而变化的
方式,2图中的Left Top Right Bottom分别表示子UI的左上、右下与Anchors的左上、右下的间距。
这个距离是固定的,不管父UI怎么变化,子UI的四个角一直与Anchors保持恒定距离。


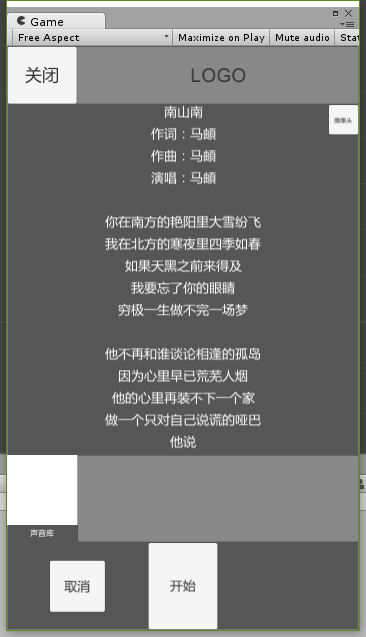
例如:
如上所示的UI,不管其父UI怎么拉伸,子UI一直与父UI保持一直的比例,因为子UI的四个角与父UI的四个角之间的距离
一直保持定值。
4.UGUI中制作自适应调整大小的滚动布局控件
可用于制作歌词显示滚动框,自动随着歌词的长度伸缩滚动框的大小,需要在滚动框里加入Content Size Filter组件。
http://blog.csdn.net/rcfalcon/article/details/43459387

5.UGUI动态设置UI的RectTransform组件参数
RectTransform的top
GetComponent<RectTransform>().offsetMax = new Vector2(left, top);
GetComponent<RectTransform>().offsetMin = new Vector2(right, bottom);
RectTransform的width,height
GetComponent<RectTransform>().sizeDelta = new Vector2(width, height);
RectTransform的pos
GetComponent<RectTransform>().anchoredPosition3D = new Vector3(posx,posy,posz);
GetComponent<RectTransform>().anchoredPosition = new Vector2(posx,posy);

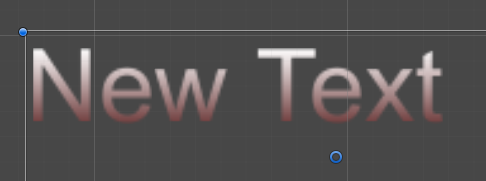
6.UGUI文字加入渐变效果
参考: Unity3D UGUI 渐变效果_UnityAsk的博客-CSDN博客 (已过时)
参考:Unity2017 UGUI开发 之 字体渐变_王银0428的博客-CSDN博客_unity 字体渐变

原理其实很简单,在BaseMeshEffect类里,通过ModifyMesh拿到当前文字的Mesh信息,然后修改其顶点Color就能实现改变文字颜色。
注:5.3之前是ModifyMesh(Mesh mesh),Unity5.3后面已经将该方法改成ModifyMesh(VertexHelper vh)
要在 VertexHelper 参数里实现对mesh的修改。
7.UGUI实现新手指引只能点击某部分的方法
可以不需要加CanvasGroup组件,只需要实现 ICanvasRaycastFilter 这个接口就能自己控制是否阻止鼠标事件。
而且这个接口还可以做新手教程时只允许部分位置可点击的效果
这个方法太蛋疼了,实现新手引导点击某部分,做个透明的遮罩放在最上层就行了,阻挡住鼠标检测。然后需要鼠标点击的地方挖空。
参考:Unity中实现新手引导的镂空遮罩_PassionY的博客-CSDN博客_unity镂空遮罩

8.UGUI中的显示层级关系
同一个Canvas中,UI间的显示先后与UI的位置有关系,同一层级,UI越靠下层,显示在越前面。
不同Canvas中,UI的显示先后与该UI的Z轴有关,Z轴越靠上,则显示在越前面。、
9.UGUI强制刷新布局
有时候LyaoutGroup控制的时候,会发现下面的子UI不会刷新布局,位置没更新,可以强制刷新下。target是要刷新布局的UI的根节点
LayoutRebuilder.ForceRebuildLayoutImmediate((target) as RectTransform)
10.Mask组件
UGUI里的Mask分两种:
-
Rect Mask:
- 矩形裁剪(Rect Clipping):这是最基本的遮罩方式。通过使用矩形边界将子元素裁剪到一个特定区域外的内容将不会被渲染。RectMask2D组件就是基于这个原理。
- 性能:RectMask2D相比于Mask组件具有更高的性能,因为它只使用矩形裁剪,不使用stencil buffer。
-
Stencil Mask:
- 模板缓冲区(Stencil Buffer):这是一个更高级的遮罩方式。它使用模板缓冲区来控制哪些像素应该被渲染,哪些不应该被渲染。Mask组件使用这种方式。
- 工作流程:
- 在渲染子元素之前,先在模板缓冲区中设置一个模板值。
- 在渲染子元素时,检查这些像素是否符合模板值。
- 只有符合模板值的像素才会被渲染,其余的将被丢弃。
- 性能:由于需要额外的模板缓冲区操作,性能开销比RectMask2D要大一些。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具