CSS效果集锦(持续更新中)
高亮光弧效果
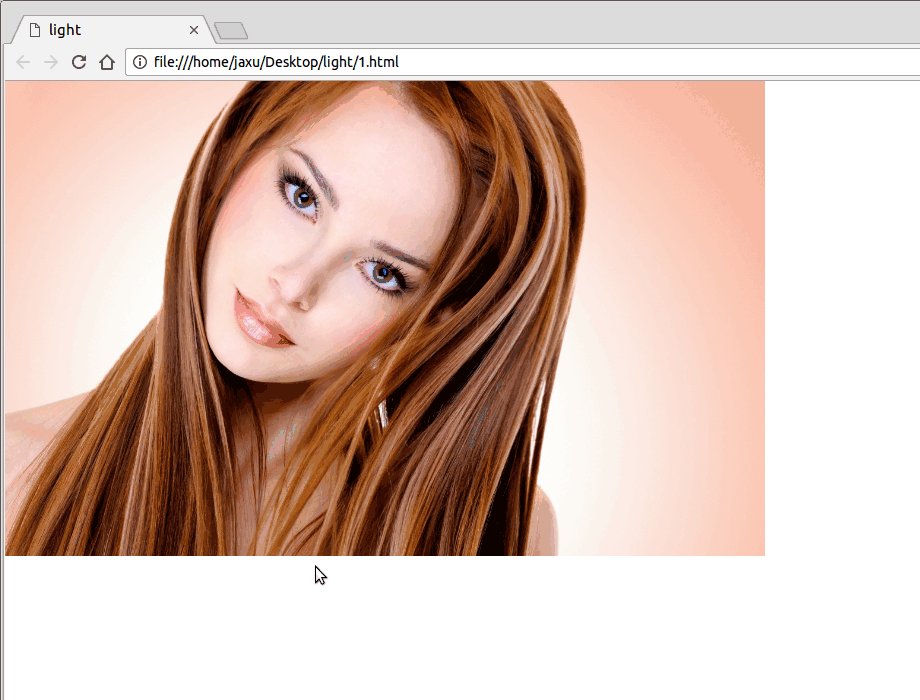
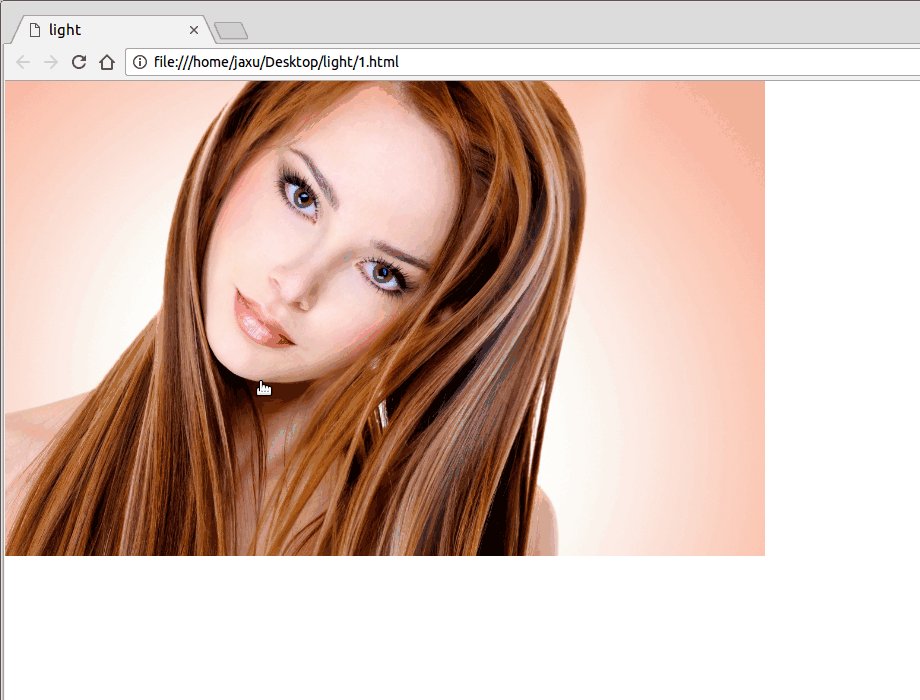
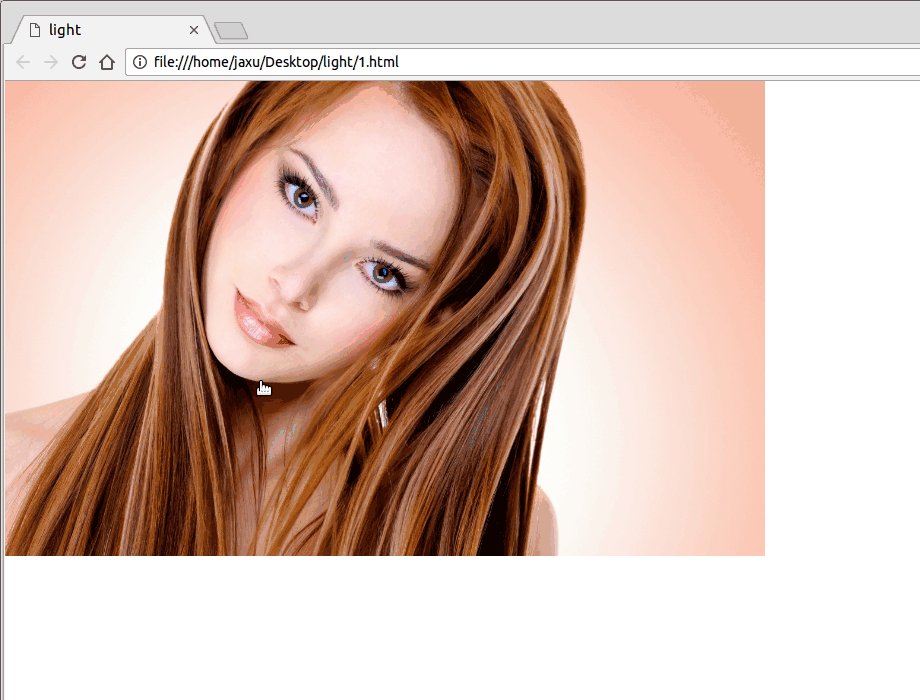
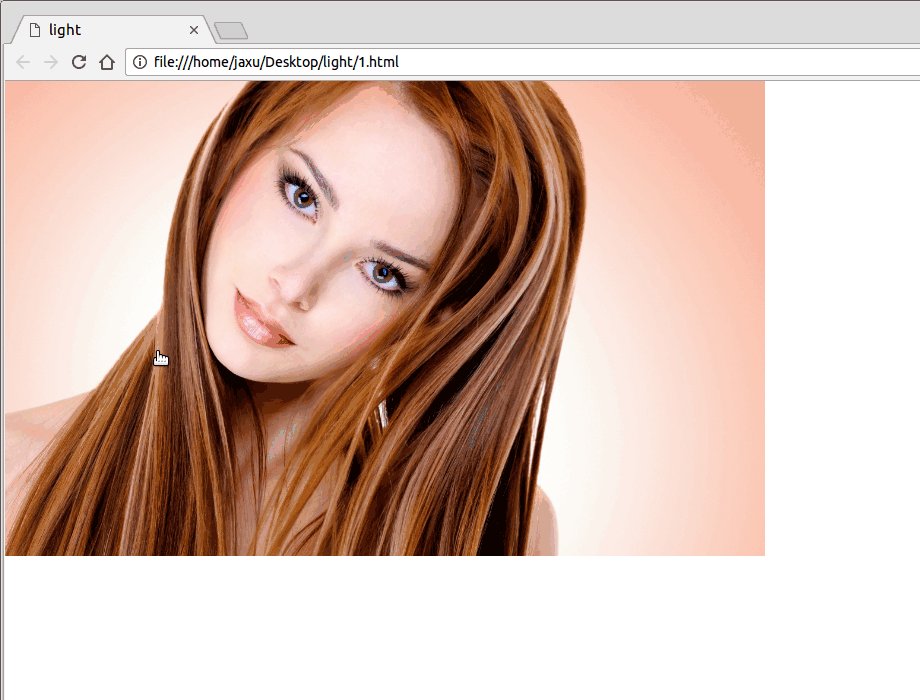
使用CSS3实现的一个高亮光弧效果,当鼠标hover到某一个元素上时,一道光弧从左向右闪过,效果如下:

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>light</title> <style> body{ margin: 0; } a.floor{ display: block; height: 475px; } a.floor:hover:before{ -webkit-transition: left 1.5s; -moz-transition: left 1.5s; transition: left 1.5s; left: 920px; } a.floor:before{ content: ""; position: absolute; width: 80px; height: 475px; top: 0; left: -150px; overflow: hidden; background: -moz-linear-gradient(left,rgba(255,255,255,0)0,rgba(255,255,255,.2)50%,rgba(255,255,255,0)100%); background: -webkit-gradient(linear,left top,right top,color-stop(0%,rgba(255,255,255,0)),color-stop(50%,rgba(255,255,255,.2)),color-stop(100%,rgba(255,255,255,0))); background: -webkit-linear-gradient(left,rgba(255,255,255,0)0,rgba(255,255,255,.2)50%,rgba(255,255,255,0)100%); background: -o-linear-gradient(left,rgba(255,255,255,0)0,rgba(255,255,255,.2)50%,rgba(255,255,255,0)100%); -webkit-transform: skewX(-25deg); -moz-transform: skewX(-25deg); } </style> </head> <body> <a class="floor" href="javascript:;"> <img src="./images/girl.jpg" height="475" width="760" alt=""> </a> </body> </html>
鼠标hover图片突出显示
类似于今日头条首页的图片,当鼠标hover到上面的时候会着重显示图片(放大效果):

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hover</title> <style> body{ margin: 0; } .img-wrap { width: 194px; height: 108px; float: left; margin-left: 6px; background: #e8e8e8; border: 1px solid #e8e8e8; overflow: hidden; cursor: pointer; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; } .img-wrap img { width: 100%; height: 100%; border: 0; -webkit-transition: all .5s ease-out .1s; transition: all .5s ease-out .1s; } .img-wrap:hover img { -webkit-transform: matrix(1.04,0,0,1.04,0,0); -ms-transform: matrix(1.04,0,0,1.04,0,0); transform: matrix(1.04,0,0,1.04,0,0); -webkit-backface-visibility: hidden; backface-visibility: hidden; } </style> </head> <body> <a class="img-wrap" target="_blank" href="/group/6347460154771013889/"> <img alt="" src="http://p3.pstatp.com/list/640x360/e59000a6ecaab7d1535"> </a> </body> </html>
鼠标hover图片移动
向上移动:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hover</title> <style> body{ padding: 4rem; } .img-wrap { width: 194px; height: 108px; display: block; cursor: pointer; } .img-wrap:hover img { -webkit-transform: translateY(-5px); -moz-transform: translateY(-5px); -ms-transform: translateY(-5px); transform: translateY(-5px); } .img-wrap img { width: 100%; height: 100%; border: 0; -webkit-transition: -webkit-transform .4s ease; transition: -webkit-transform .4s ease; -moz-transition: transform .4s ease,-moz-transform .4s ease; transition: transform .4s ease; transition: transform .4s ease,-webkit-transform .4s ease,-moz-transform .4s ease; -webkit-transform: translateY(0); -moz-transform: translateY(0); -ms-transform: translateY(0); transform: translateY(0); } </style> </head> <body> <a class="img-wrap" href="javascript:;"> <img alt="" src="http://p3.pstatp.com/list/640x360/11ff00027e781c4f7807"> </a> </body> </html>
向左移动:

将上面CSS样式改成下面即可:
body{ padding: 4rem; } .img-wrap { width: 194px; height: 108px; display: block; cursor: pointer; } .img-wrap:hover img { -webkit-transform: translateX(-5px); -moz-transform: translateX(-5px); -ms-transform: translateX(-5px); transform: translateX(-5px); } .img-wrap img { width: 100%; height: 100%; border: 0; -webkit-transition: -webkit-transform .4s ease; transition: -webkit-transform .4s ease; -moz-transition: transform .4s ease,-moz-transform .4s ease; transition: transform .4s ease; transition: transform .4s ease,-webkit-transform .4s ease,-moz-transform .4s ease; -webkit-transform: translateX(0); -moz-transform: translateX(0); -ms-transform: translateX(0); transform: translateX(0); }
晃动的计算器图标

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>animation</title> <style> body{ padding: 4rem; } .calculator{ margin: -35px auto 30px; width: 150px; line-height: 30px; text-align: center; border: 1px solid #ff7200; -webkit-border-radius: 30px; -moz-border-radius: 30px; border-radius: 30px; cursor: pointer; font-size: 0; } .calculator:hover{ background-color: #fb7b14; } .calculator i{ display: inline-block; width: 12px; height: 16px; line-height: 1; margin-right: 10px; vertical-align: middle; background: url("cal.png") no-repeat; } .calculator i.tada{ -webkit-animation: tada 2s infinite linear; -moz-animation: tada 2s infinite linear; animation: tada 2s infinite linear; } .calculator .calculator-txt{ line-height: 1; vertical-align: middle; color: #ff7200; font-size: 14px; } .calculator:hover .calculator-txt{ color: #fff; } .calculator:hover i{ background-position: 0 -16px; } .calculator:hover i.tada{ -webkit-animation: ccc 2s infinite; -moz-animation: ccc 2s infinite; animation: ccc 2s infinite; } @keyframes tada{ 0% { -webkit-transform: none; -moz-transform: none; transform: none; } 5% { -webkit-transform: translate3d(-25%,0,0) rotate3d(0,0,1,-5deg); -moz-transform: translate3d(-25%,0,0) rotate3d(0,0,1,-5deg); transform: translate3d(-25%,0,0) rotate3d(0,0,1,-5deg); } 10% { -webkit-transform: translate3d(20%,0,0) rotate3d(0,0,1,3deg); -moz-transform: translate3d(20%,0,0) rotate3d(0,0,1,3deg); transform: translate3d(20%,0,0) rotate3d(0,0,1,3deg); } 15% { -webkit-transform: translate3d(-15%,0,0) rotate3d(0,0,1,-3deg); -moz-transform: translate3d(-15%,0,0) rotate3d(0,0,1,-3deg); transform: translate3d(-15%,0,0) rotate3d(0,0,1,-3deg); } 20% { -webkit-transform: translate3d(10%,0,0) rotate3d(0,0,1,2deg); -moz-transform: translate3d(10%,0,0) rotate3d(0,0,1,2deg); transform: translate3d(10%,0,0) rotate3d(0,0,1,2deg); } 25%, 26% { -webkit-transform: translate3d(-5%,0,0) rotate3d(0,0,1,-1deg); -moz-transform: translate3d(-5%,0,0) rotate3d(0,0,1,-1deg); transform: translate3d(-5%,0,0) rotate3d(0,0,1,-1deg); } 100% { -webkit-transform: none; -moz-transform: none; transform: none; } } </style> </head> <body> <div class="calculator"> <i class="tada"></i><span class="calculator-txt">省钱计算器</span> </div> </body> </html>
转动的地球

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Global</title> <style tyle="text/css"> body { background-color: #111; } #earth { width: 300px; height: 300px; background: url(http://users.evtek.fi/~sampsara/3D/Earth-Spec4096.jpg); border-radius: 50%; background-size: 610px; box-shadow: inset 8px 36px 80px 36px rgb(0, 0, 0), inset -6px 0 12px 4px rgba(255, 255, 255, 0.3); animation-name: rotate; animation-duration: 12s; animation-iteration-count: infinite; animation-timing-function: linear; -webkit-animation-name: rotate; -webkit-animation-duration: 12s; -webkit-animation-iteration-count: infinite; -webkit-animation-timing-function: linear; } @keyframes rotate { from { background-position: 0px 0px; } to { background-position: 610px 0px; } } @-webkit-keyframes rotate { from { background-position: 0px 0px; } to { background-position: 610px 0px; } } </style> </head> <body> <div id="earth"></div> </body> </html>
点赞效果

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>like</title> <style type="text/css"> img{ /*width: 20px; height: 20px;*/ position: absolute; bottom: 100px; left: 50%; margin-left: -12.5px; } .btn{ width: 100px; height: 30px; border:0; background: red; color: #fff; position: absolute; bottom: 100px; left: 50%; margin-left: -50px; } </style> <script src="jquery.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function(){ $("#btn1").on('click', function(){ $(".demo").append("<img src='love-r.png'>"); $("img").animate({ bottom:"200px", width: "50px", marginLeft: "-25px", opacity:"0" }, 1000, function(){ $(".demo").empty(); }); }); }); </script> </head> <body> <div class="demo"></div> <input id="btn1" type="button" class="btn" value="点赞"> </body> </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号