IIS 7 Smooth Streaming技术在Silverlight 3中的应用
微软的全新一代操作系统将IIS 7(Internet Information Services 7)引入到人们的视线中,作为IIS 6.0的一个升级版本,IIS 7在很多地方都做了改进,诸如模块化服务功能,与.NET的无缝集成,简单的操作和部署,改进的管理功能,以及安全性、过程改进、错误诊断、兼容性等很多新特性,要想全面了解IIS 7所带来的更多新特性,可以查看“探索用于Windows Vista的Web服务器和更多内容”一文。
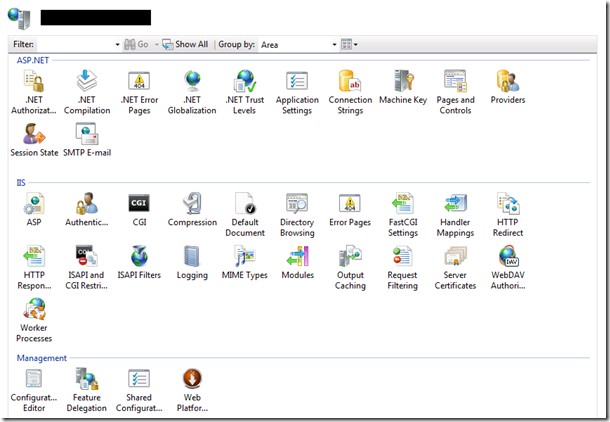
IIS 7的很多功能都是作为模块(插件)被集成到服务器上的,默认安装的IIS 7上已经集成了很多常用的功能,下图展示了IIS 7上的一些常用模块。
IIS 7支持很多的插件,The Offical Microsoft IIS Site上列出了当前IIS 7上的所有扩展,如SEO(Search Engine Optimization Toolkit,搜索引擎优化),Web Platform Installer(如上图中已安装在Management分类下),Application Request Routing,URL Rewrite Module(我在“使用URL Rewriter进行URL重写失效”和“ASP.NET URL双向改写的实现”中详细介绍过在非IIS 7的环境写如何通过ASP.NET实现URL的重写,现在IIS 7已经将这个功能集成了),Smooth Streaming(这个功能是本文即将要介绍的)等。IIS 7的这些插件在很大程度上给站点开发人员带来了便利性,可能以前我们需要在Web程序中添加许多很复杂的代码才能实现的功能,现在借助于IIS 7和插件,几乎不用修改任何代码就可以搞定。是不是让人觉得很兴奋呢?先别着急,要想了解或掌握IIS 7的这些插件,还是需要耗费点时间的,The Offical Microsoft IIS Site官方网站上有许多详细的介绍和示例,可供我们学习和研究。
在本文中,我想重点介绍下Smooth Streaming技术的应用。
什么是Smooth Streaming?
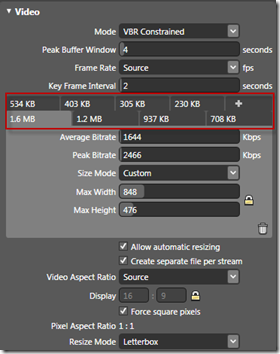
官方站点上有详细的介绍和示例,相信也有许多人已经见过了,还记得那个生动的动画短片Big Buck Bunny吗?那个有趣的影片很好地展现了Smooth Streaming技术在Silverlight 3中的应用。那么,究竟什么是Smooth Streaming技术呢?一个很好的解释就是,Smooth Streaming是IIS Media Services的扩展,它使得Silverlight客户端可以通过HTTP来适应流媒体的带宽,通过对视频源文件(如wmv等常用视频文件格式)的特殊处理,会在服务器上按照不同带宽要求生成多个不同版本的视频文件副本,IIS在接收到Silverlight客户端请求后再决定将哪个视频文件副本通过流媒体发送到客户端,这个过程是完全动态的,也就是说当客户端的带宽发生变化时,传送流媒体的视频文件副本也会相应地改变。如当前客户端的带宽在300kbps以下,则当前的流媒体文件副本可能为280kbps的那个;当客户端的带宽上升到1mbps时,当前的流媒体文件副本就可能变成1.5mbps的那个了。是不是觉得很神奇啊?当然,所有这些都是需要IIS 7和Silverlight 3.0的支持。
需要些什么?
事实上,我在研究Smooth Streaming技术之前,已经有很多人介绍过它了,看来它也不是那么陌生!这里是我在网上搜集到得一些资料,大家可以先了解一下:
http://www.cnblogs.com/ibillguo/archive/2009/04/08/1431302.html
http://blogs.neudesic.com/blogs/robert_altland/archive/2009/10/13/130445.aspx
基本上,我们在开始Smooth Streaming之前,有些工具是必备的,否则将无法进行后面的工作。
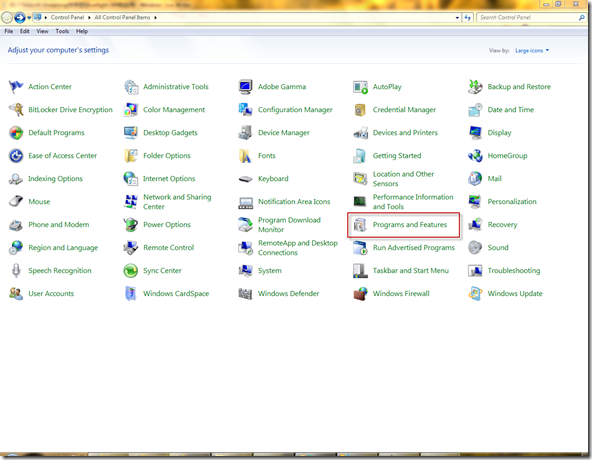
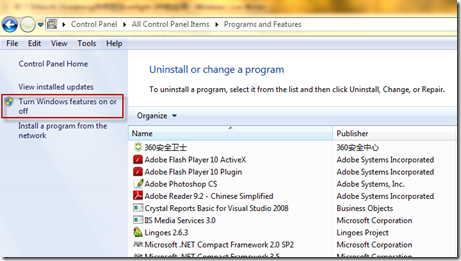
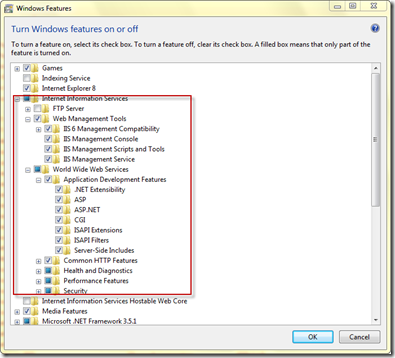
1. IIS 7。据我所知,在Vista之后的Windows操作系统中基本上都支持IIS 7,如果你在操作系统的“管理工具”中没有发现“Internet Information Services(IIS) Manager”,则你需要通过添加Windows Feature来添加它。我的系统环境是Windows 7,下面是截图。



IIS 7的安装在Vista和Windows 2008上可能会有所不同,注意在Windows 2008上安装IIS 7需要在服务器管理界面中添加服务器角色来完成。
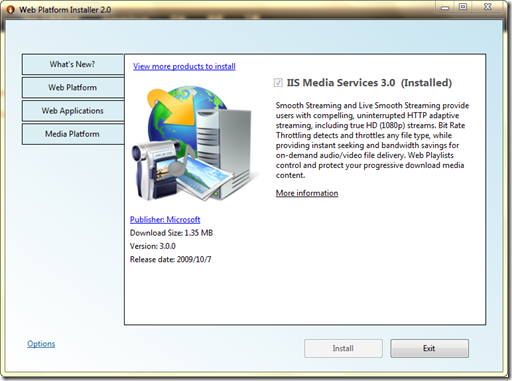
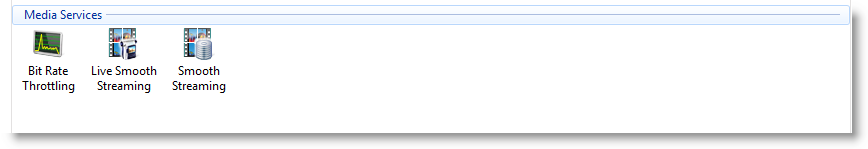
2. Smooth Streaming插件。也就是IIS Media Services 3.0,在官方站点上有下载。在页面右上角的Download Extension部分下载或安装Smooth Streaming,注意32位机器和64位机器的版本不同,如果你选择“Using the Microsoft Web Platform Installer”进行安装,则会先在IIS 7中安装Web Platform Installer,然后通过它在线安装Smooth Streaming,安装成功后需要重新打开IIS 7的管理界面,点击站点,右边的功能视图中会多出来一个Media Services的分类,下面会多出来三个插件,分别是Bit Rate Throttling,Live Smooth Streaming,Smooth Streaming。

这里我已经安装过IIS Media Services 3.0,所以在Web Platform Installer中选择和安装IIS Media Services 3.0的选项都被灰掉了。另外,通过Web Platform Installer你还可以安装许多其它的IIS 7插件,它本身也是IIS 7的一个插件,安装之后会出现在IIS 7管理界面的Management分类中,如本文一开始的截图中。
除了通过Web Platform Installer安装Smooth Streaming外,你还可以直接下载安装包进行安装,下载后的Smooth Streaming插件是一个msi包,叫IISMedia32.msi(64位版本应该叫IISMedia64.msi)。
3. Microsoft Expression Encoder 3。其实Encoder 2也完全可以,不过我个人推荐使用Encoder 3,这样可以省去你很多的麻烦,而且功能也更丰富。
4. Visual Studio 2008和Silverlight 3.0。这个基本上都是必备,如果你是作为一个Silverlight开发人员的话,这里就不多说了。
好了,准备工作完成后,下面就让我们开始体验在Silverlight 3中使用Smooth Streaming吧。
如何开始?
我们都知道,要想在Silverlight中播放影片,需要MediaElement控件的支持,在以往的应用中,我们只需要给这个控件指定一个Source属性,将本地或远程的视频文件(或视频服务)地址告诉MediaElement控件就可以了,然后我们通过Media Template(这个可以通过Encoder自动生成或完全自定义)中的按钮、进度条等控制视频的播放。这个过程是比较简单的,当然,如果你想做一些很酷的效果可能就要费掉周折了。
要想通过Smooth Streaming播放影片,对影片的格式是有要求的,这就是我们为什么需要Microsoft Expression Encoder的原因。通过Encoder,我们可以将视频源文件转换成Smooth Streaming所支持的文件格式,这个步骤在上面我给出的两篇文章中都有详细的介绍(见“需要些什么”那一节),其实我也是参考了其中的内容。这里我再简单做下介绍吧。
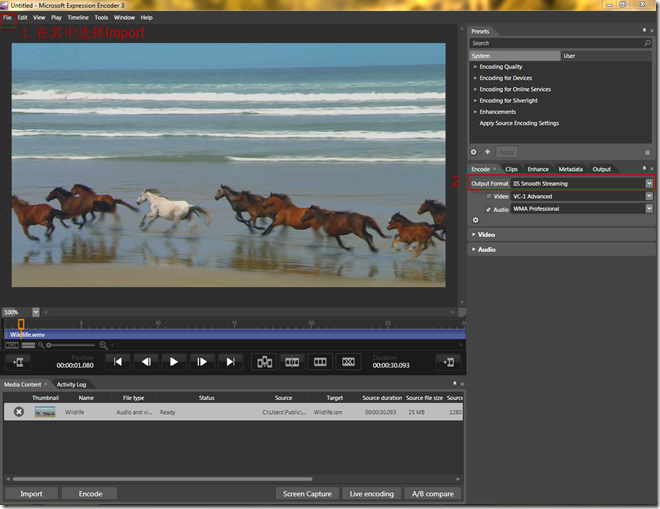
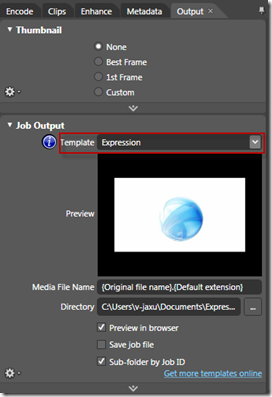
打开Encoder,导入要转换的视频文件,选择右边的Encoder面板,将Output Format选择为IIS Smooth Streaming。




另外,为了能够快速演示Smooth Streaming,我们可以直接下载并安装IIS Smooth Streaming Player Development Kit,它会提供演示要用的xap文件也页面。
创建站点
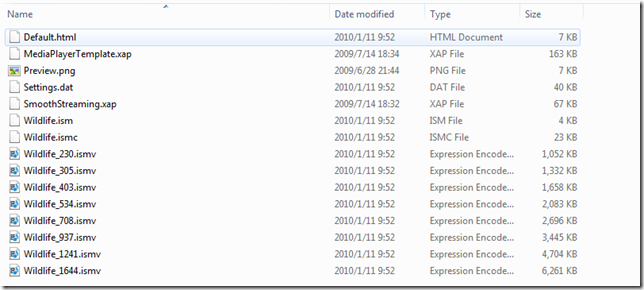
当然了,要让Smooth Streaming能工作,我们需要在服务器上架设一个Smooth Streaming的站点。很简单!首先将前面Encoder转换的文件中的全部ismv文件以及ism、ismc文件复制到你要创建的网站的物理目录下。按照官方网站向导上的介绍(你可以去官方网站上下载pdf或doc的向导文档,不过都是英文的),一共有两种Smooth Streaming方案可供选择,打开IIS 7,点击我们所创建的站点,在右边功能视图的Media Services分类下会看到Live Smooth Streaming和Smooth Streaming两个插件,事实上它们就是向导上所说的Serving On-Demand Smooth Streaming(按需Smooth Streaming)和Serving Live Smooth Streaming(实时Smooth Streaming),向导上对这两种方案的架设说得都很详细,包括如何通过Encoder转换视频文件,如何发布视频文件等,让人觉得整个过程很繁琐,事实上没有这么麻烦!

首先,视频文件的发布在Encoder中可以通过WebDAV完成,但是这个需要在IIS上配置权限和认证,比较麻烦,我们可以通过手动将转换文件复制到网站下(仅仅就是复制而已,没有别的)。
然后就是发布Smooth Streaming了。
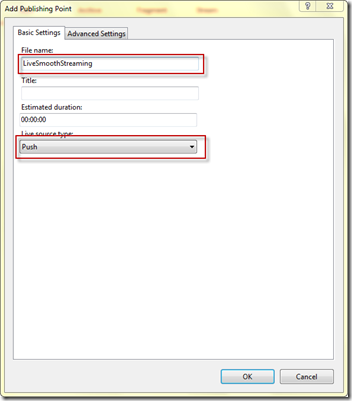
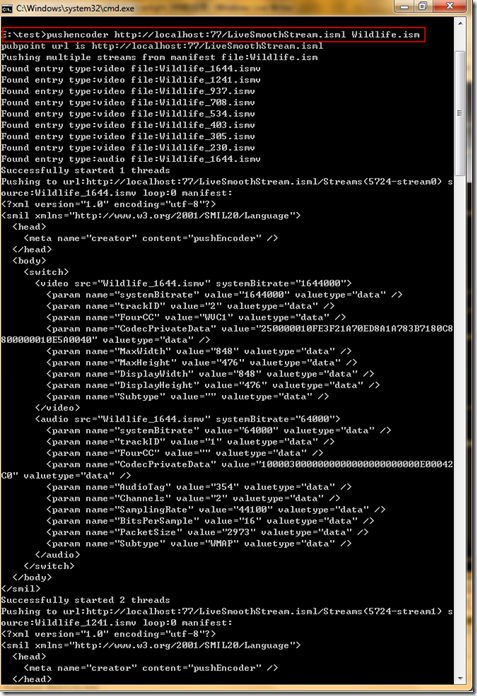
先说说发布Live Smooth Streaming。在IIS中打开Live Smooth Streaming,点击“Add”,在弹出的窗口中输入你想要创建的Live Smooth Streaming的文件的名字,并选择Live Source Type为Push,其它的选项如Title、Estimated duration等都可以完全不用填写。


如图,在我的机器上的执行过程是这样的:



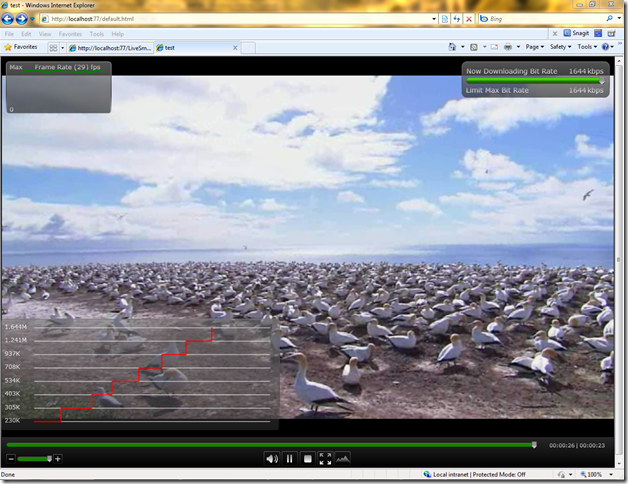
恩,我不知道你是不是也跟我一样成功架设好了站点,如果你没有成功那你可能就要再仔细检查检查了,也许哪个环节出了问题,如果你也可以观看到影片,那么恭喜你,你已经学会了如何发布Live Smooth Streaming了。还记得我在前面说Live Smooth Streaming是“实时平滑流媒体”吗?不错,这种方式可以在线提供实时视频播放,但是存在一个问题,当我们重启IIS时(最糟糕的是当我们重启机器时)我们需要重新发布isml解析文件,也就是通过pushencoder命令重新生成isml文件的内容,我不太清楚为什么非要这么做,但这样确实带来不少麻烦。下面我们看看Smooth Streaming(按需平滑流媒体)吧。
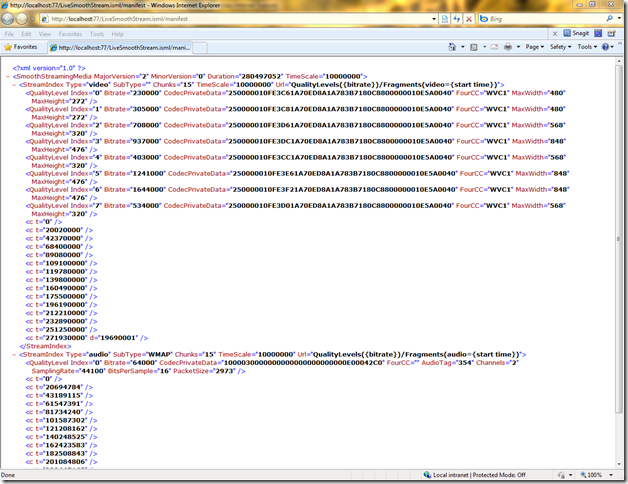
这个就比较简单了,不需要在IIS上创建任何文件,我们只需要将Default.html文件中的Silverlight Source属性指定为这个地址就行了,“http://localhost:77/Wildlife.ism/manifest”,同样,根据需要你可能要修改“localhost:77”和“Wildlife.ism”。现在,你同样可以在浏览器中看到影片,基本上没有区别,不过这种方式不是实时的。
打造自己的Smooth Streaming播放器
上面我们都是用IIS Smooth Streaming Player Development Kit提供的播放器做的演示,如果你的Silverlight工程中已经有了一个播放器,你如何才能让它播放Smooth Streaming提供的视频流呢?也许你觉得直接将MediaElement控件的Source属性指向上面我们介绍的那个地址就可以了,但事实上我试过了这样行不通,看来需要在代码方面做些改动。确实如此,这里有一些资料可供参考:
http://www.marcuswhitworth.com/2009/09/creating-a-custom-silverlight-3-smooth-streaming-player/
http://forums.silverlight.net/forums/p/121952/298008.aspx
http://chris.59north.com/post/Playing-Smooth-Streaming-videos-in-Silverlight.aspx
http://blogs.neudesic.com/blogs/robert_altland/archive/2009/10/13/130445.aspx
其实也不是很麻烦,但有些准备工作要做。首先你需要在你的Silverlight工程中使用AdaptiveStreamingSource对象,而这个对象在Silverlight 3.0的标准类库中是不存在的,怎么办呢?还记得前面我让你将Encoder生成的文件中的xap文件复制到网站根目录中吗?那个SmoothStreamingSamplePlayer.xap现在有用了,将这个文件的后缀改为zip(事实上xap文件就是一个压缩包),打开它,看到了吧?里面包含了我们要用的两个类库,PlugInMssCtrl.dll和SmoothStreaming.dll,将它们引用到你的Silverlight工程中。
好了,现在你可以放心大胆地修改你的Silverlight代码了。下面是我给出的例子,你应该不难看懂!
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot">
<MediaElement x:Name="mediaElement" Loaded="mediaElement_Loaded"/>
</Grid>
</UserControl>
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Expression.Encoder.AdaptiveStreaming;
namespace SmoothStreamingTest
{
public partial class MainPage : UserControl
{
private string uriString = "http://localhost:77/Wildlife.ism/manifest";
private AdaptiveStreamingSource MainSrc = new AdaptiveStreamingSource();
public MainPage()
{
InitializeComponent();
MainSrc.MediaElement = mediaElement;
MainSrc.ManifestUrl = new Uri(uriString);
}
private void mediaElement_Loaded(object sender, RoutedEventArgs e)
{
MainSrc.StartPlayback();
}
}
}
我们构造一个AdaptiveStreamingSource对象,将它的ManifestUrl属性指向我们的Smooth Streaming的发布地址,并将它的MediaElement属性指向MediaElement控件的实例,然后通过它的StartPlayback方法就可以播放视频了,是不是很简单呢?但有一个问题你需要注意,那就是平常我们在Visual Studio中可以直接启动并调试Silverlight工程,如果你将影片的地址指向Smooth Streaming的发布地址,这时你在Visual Sutdio中调试的时候是看不到影片的,而必须将网站发布到IIS上才可以。这个我也觉得很奇怪,明明接收请求的只是Smooth Streaming影片的发布站点,和请求站点应该没有关系啊,但是必须这么做你才能看到影片。
跨域访问的问题
这里还有一个问题,如果你的站点发布地址和Smooth Streaming的发布地址不是一个站点,或者说不在同一台Server上,Smooth Streaming的请求会失败。其实这个并不是Smooth Streaming本身的问题,这个是Silverlight所带来的问题。如果你有遇到这样的问题,可以在Smooth Streaming的发布站点的物理根目录下创建一个名为clientaccesspolicy.xml的文件,在其中写入下列内容:
<access-policy>
<cross-domain-access>
<policy>
<allow-from http-request-headers="*">
<domain uri="http://sitename"/>
</allow-from>
<grant-to>
<resource path="/" include-subpaths="true"/>
</grant-to>
</policy>
</cross-domain-access>
</access-policy>
domain节点的uri确定了哪些请求站点被允许访问资源,可以重复添加多个不同的domain节点,如本例中指定http://sitename/这个站点将被允许访问资源,或者干脆使用<domain uri="*"/>允许被所有的站点访问。然后再创建一个名为crossdomain.xml的文件,内容为:
<!DOCTYPE cross-domain-policy SYSTEM "http://www.macromedia.com/xml/dtds/cross-domain-policy.dtd">
<cross-domain-policy>
<allow-http-request-headers-from domain="*" headers="*"/>
</cross-domain-policy>
与clientaccesspolicy.xml文件类似,你也可以在其中设置允许某些站点能访问资源,或者使用“*”允许被所有的站点访问。这个是解决Silverlight跨域访问资源的一个解决办法。
一个小的收获
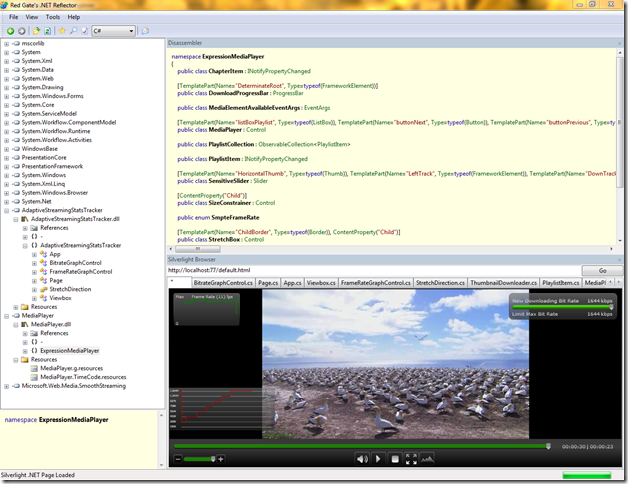
做.net开发的人应该都或多或少地使用过Reflector这个反编译工具,这是一个非常棒的.net反编译工具,能够几乎百分百地还原源代码,并且它还支持一些插件,可以扩展功能。现在又有了一个可以反编译Silverlight的插件SilverlightBrowser,也许很多朋友早就听说过它了。不过我在这里还是想提一下,有需要的朋友可以在本文结尾提供的链接下载,方便研究和学习Silverlight。
下载SilverlightBrowser后解压出来一共是两个文件,一个dll一个config,打开Reflector,点击“View,Add-Ins...”,在弹出的对话框中点击“Add”,选择SilverlightBrowser解压后的dll文件,SilverlightBrowser插件即被安装到Reflector中了。现在我们来看看如何使用SilverlightBrowser。
在Reflector中选择Tools下的Browse Silverlight Page,右面打开的Silverlight Browser窗口需要我们打开一个url地址,当然,这个地址应当包含Silverlight,点击Go,Silverlight Browser窗口将预览其中的Silverlight同时反编译xap包中的资源和代码,如下图。
当然,我们也可以手动去反编译类库中的对象。展开程序集节点下的Resources节点,并点击其中的节点,你可以查看并复制xaml文件,这是这个插件比较出色的一点,它除了可以反编译xap包中的dll,还同时可以反编译xaml代码,如果运用得当,你完全可以复原整个Silverlight工程。
结语
Smooth Streaming技术出现的时间不算太长,但作为IIS 7的一个插件,它很好地扩展了Media Services的功能,使得我们在Silverlight上做平滑视频播放流变得十分简单了。同时,在将旧版本的Silverlight移植到支持Smooth Streaming技术的过程中也只需要做少量的改动,大大减轻了开发的工作量,还是很值得推广和应用的。