使用eclipse和JavaFX Scene Builder进行快速构建JavaFX应用程序
了解过JavaFX的都知道,JavaFX自从2.0版本开始,已经完全抛弃了之前的script语言,才用纯java来实现。这样的好处就是1.让使用Java的IDE进行JavaFX的开发成为可能,2.Java与JavaFX的API相互调用更容易 3.JavaFX的程序部署也更简单.
e(fx)clipse就是一个eclipse上用来开发JavaFX的插件。不仅如此,在官网上还可以下载包含e(fx)clipse插件的完整版eclipse。
官方网站为:http://www.efxclipse.org/。
就我个人感觉,在eclipse上开发比使用netbeans要舒适的多。
另外,Oracle推出了JavaFX Scene Builder,用来进行JavaFX的可视化开发。
首先我们从官方网站下载JavaFX Scene Builder。
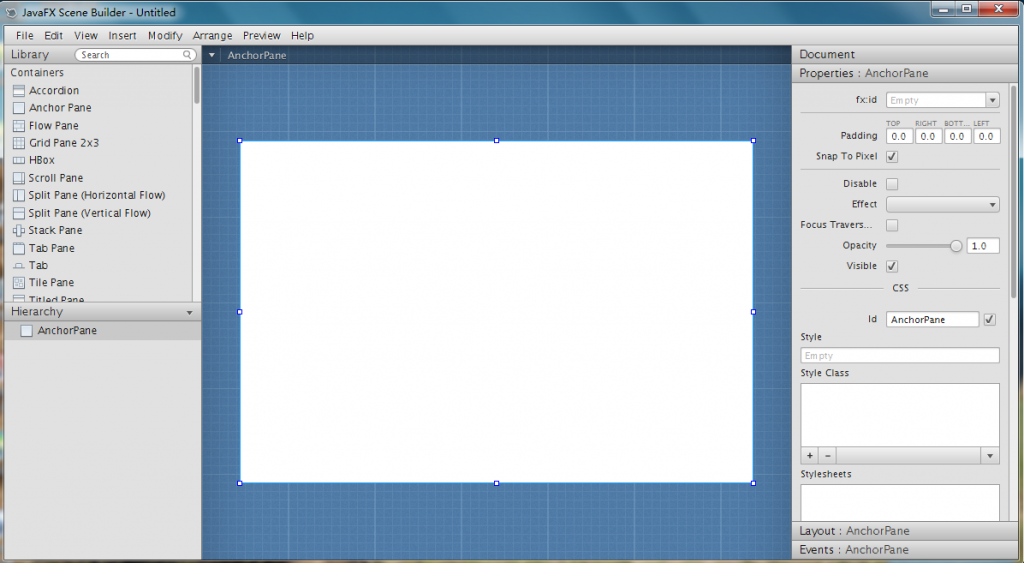
打开程序,可以看到以下画面:

如图所示,左上方是JavaFX控件列表,左下方是UI层结构,中间是可视化设计区域,右边是控件属性。
那么,我们就构建一个简单的记事本程序吧!
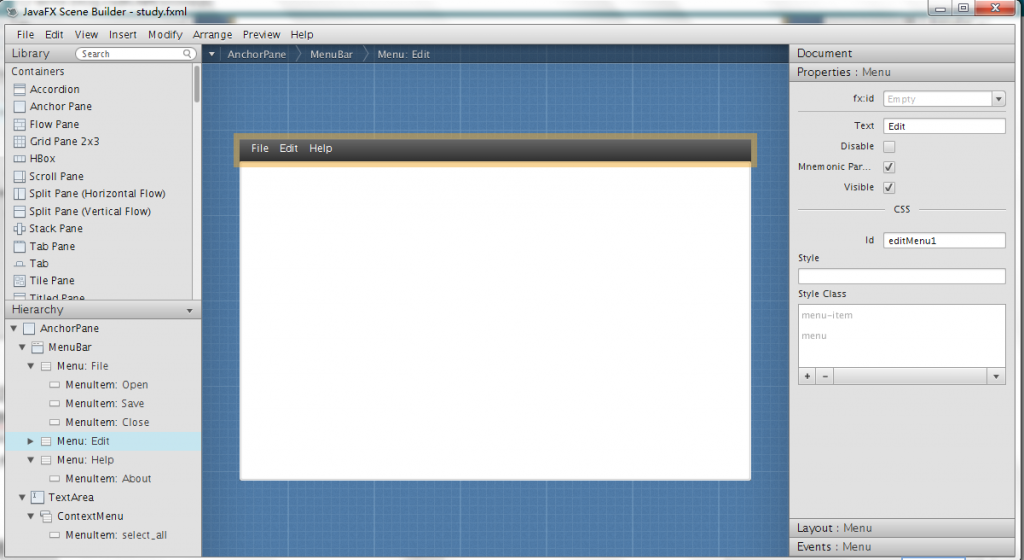
首先使用JavaFX Scene Builder 创建以下界面。

这就是一个简单的记事本的界面了。上面是一个MenuBar,中间是一个TextArea用来显示打开的文本内容。在
TextArea上添加了一个ContextMenu,也就是所谓的右键菜单。
这里要注意一点:fx:id是一个很重要的属性,在事件逻辑层要获取JavaFX Scene Builder编辑的XML中的控件,需要通过fx:id来获取。
另外,还要在右边属性的events中指定事件的方法。
如下图所示,Menu中的Open事件对应onMenuOpen方法。

这样,一个简易记事本的界面就创建好了。我们在JavaFX Scene Builder中将它保存为study.xml。
接着,我们在e(fx)clipse中,新建一个JavaFX Project。记住要在preference里设定JavaFX SDK的位置(类似Android开发)。
创建一个类MyApp 继承于javafx.application.Application。
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.stage.StageStyle;
public class MyApp extends Application {
public static void main(String[] args) {
Application.launch(MyApp.class, args);
}
@Override
public void start(Stage stage) throws Exception {
Parent root = FXMLLoader.load(getClass().getResource("study.fxml"));
Scene scene = new Scene(root, 600, 400);
stage.initStyle(StageStyle.DECORATED);
stage.setScene(scene);
stage.setTitle("JavaFX记事本");
stage.show();
}
}
如上图所示,我们使用JavaFX中提供的FXMLLoader来加载我们编辑好的JavaFX界面。study.fxml应该放在与MyApp类相同的目录,通过getClass().getResource()获取该类目录的资源。
上面的MyApp类中也出现了几个JavaFX中的类,Parent, Scene, Stage。那么这几个类到底有什么用呢?
Stage是JavaFX最顶层的容器,最原始的Stage(也就是start方法后的参数)是根据系统平台进行创建的(也是跨平台的重点)。当然,你也可以在程序其他地方创建Stage。
Scene是包括控件等所有内容的容器,应用程序必须指定Scene的根节点。既可以像上面代码中初始化时传入根节点,也可以通过setRoot方法来设定根节点。
Parent是所有包含子节点的节点的基类。它是一个继承于Node的抽象类。因此Loader里其实是用到了向上转型。
由上面的解释,可以很容易的知道JavaFX中是用到的树形结构。
另外,JavaFX使用很常见的反射机制将UI层和事件层完全分离了。查看上面的study.xml,你就可以看到根节点有一个fx:controller属性。这个属性就是指定事件处理的类。比如我们现在应用程序中处理事件的类为Test.java。那么就修改fx:controller = "org.wing.javafx.project01.Test" 前面的是包名。
那么,下面来写我们的事件处理类吧。
import java.io.File;
import javax.swing.JOptionPane;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.Scene;
import javafx.scene.control.TextArea;
import javafx.scene.layout.AnchorPane;
import javafx.stage.FileChooser;
public class Test {
@FXML
private AnchorPane layoutPane;
@FXML
private TextArea fileContent;
private File result;
@FXML
private void onMenuOpen(ActionEvent event) {
FileChooser fileChooser = new FileChooser();
result = fileChooser.showOpenDialog(layoutPane.getScene().getWindow());
if (result != null) {
fileContent.setText(FileTools.readFile(result));
}
}
@FXML
private void onMenuSave(ActionEvent event) {
if(result != null){
FileTools.writeFile(result, fileContent.getText());
}
}
@FXML
private void onMenuClose(ActionEvent event) {
System.exit(0);
}
@FXML
private void onMenuDelete(ActionEvent event) {
fileContent.replaceSelection("");
}
@FXML
private void onMenuAbout(ActionEvent event) {
JOptionPane.showMessageDialog(null, "JavaFX记事本是一款使用JavaFX开发的记事本。" ,"关于", JOptionPane.PLAIN_MESSAGE);
}
@FXML
private void onContextSelectAll(ActionEvent event) {
fileContent.selectAll();
}
}看上面的代码,你会发现与JavaFX映射的变量和方法都有@FXML标注。而变量的名称需要对应study.xml中控件的fx:id属性。事件处理的方法同样也是对应xml中定义的事件名称。
在MenuOpen事件中打开一个文件选择器,然后获取选择的文件,读取文本文件的内容,最后设置到TextArea中。至于FileTools,则是临时下的文本文件读取的类。
在MenuSave事件中,将TextArea中的内容保存到刚打开的文件中。
上面还调用了Swing中的JOptionPane的显示Message的方法。由此可见,在如今的JavaFX中可以很轻易的使用Java Api。
另外,下面的是FileTools的代码,很简单的文本文件读写。
import java.io.BufferedReader;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileReader;
import java.io.FileWriter;
public class FileTools {
public static String readFile(File file) {
StringBuilder resultStr = new StringBuilder();
try {
BufferedReader bReader = new BufferedReader(new FileReader(file));
String line = bReader.readLine();
while (line != null) {
resultStr.append(line);
line = bReader.readLine();
}
bReader.close();
} catch (Exception e) {
e.printStackTrace();
}
return resultStr.toString();
}
public static void writeFile(File file, String str) {
try {
BufferedWriter bWriter = new BufferedWriter(new FileWriter(file));
bWriter.write(str);
bWriter.close();
} catch (Exception e) {
e.printStackTrace();
}
}
}
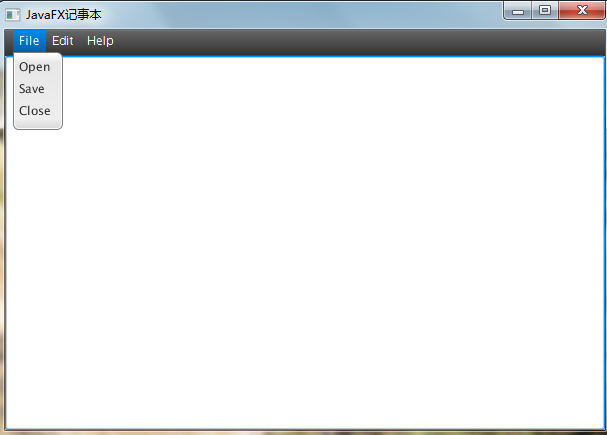
最后来运行我们的JavaFX程序吧。

是不是很简单?
由于JavaFX Scene Builder这个JavaFX可视化工具的发布,e(fx)clipse这样基于eclipse的插件的出现,可以令Java程序员快速的进行JavaFX的开发,而且现在将事件层和UI层进行了很好分离,代码整体的结构也更加的清晰了。
就让我们期待一下JavaFX的成长吧。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步